10 сервисов, которые облегчат жизнь email-маркетолога
Содержание:
- Тело письма
- Структура писем
- Бесплатные сервисы для работы с шаблонами
- Postcards
- Примечание:
- Cognito Forms
- Адаптивная вёрстка писем — варианты адаптации
- Бесплатные и премиальные шаблоны информационных бюллетеней
- Как редактировать бесплатные шаблоны информационных бюллетеней и электронных писем?
- ESP — почтовые сервисы рассылок со встроенным конструктором шаблонов
- PollDaddy
- ESP — почтовые сервисы рассылок со встроенным конструктором шаблонов
- Тестирование с помощью Mailchimp
- JotForm
- Mailigen
- Шрифты в электронных письмах
- Адаптивный дизайн email-рассылки
- Адаптивная верстка
- EmailMeForm
Тело письма
В нем есть:
-
Вступление.
<!—ВСТУПЛЕНИЕ—>
<tr>
<td style=»color: #153643; font-family: sans-serif; padding: 0 0 15px 0; font-size: 24px; line-height: 28px; font-weight: bold;»>Dear Mr. !
</td>
</tr><!—/ВСТУПЛЕНИЕ—>1
2
3
4
5
6
7
8<!—ВСТУПЛЕНИЕ—>
<tr>
<td style=»color: #153643; font-family: sans-serif; padding: 0 0 15px 0; font-size: 24px; line-height: 28px; font-weight: bold;»>
Dear Mr.!
<td>
<tr><!—ВСТУПЛЕНИЕ—>
Поменяйте в нем строчку Dear Mr. !
- Начало. Поменяйте текст в блоке НАЧАЛО
-
Кнопка. Кнопка делается с помощью целого блока:
<!—КНОПКА Button—>
<table class=»buttonwrapper» bgcolor=»#e05443″ border=»0″ cellspacing=»0″ cellpadding=»0″>
<tr>
<td class=»button» height=»45″ style=»text-align: center; font-size: 18px; font-family: sans-serif; font-weight: bold; padding: 0 30px 0 30px;»><!—ТЕКСТ И ССЫЛКА КНОПКИ—>
<a style=»color: #ffffff; text-decoration: none;» href=»http:/site.com»>Register now!</a>
</td>
</tr>
</table><!—/Button—>1
2
3
4
5
6
7
8
9
10<!—КНОПКАButton—>
<table class=»buttonwrapper»bgcolor=»#e05443″border=»0″cellspacing=»0″cellpadding=»0″>
<tr>
<td class=»button»height=»45″style=»text-align: center; font-size: 18px; font-family: sans-serif; font-weight: bold; padding: 0 30px 0 30px;»>
<!—ТЕКСТИССЫЛКАКНОПКИ—>
<astyle=»color: #ffffff; text-decoration: none;»href=»http:/site.com»>Register now!<a>
<td>
<tr>
<table><!—Button—>
В этом блоке нужно поменять только строчку:
<!—ТЕКСТ И ССЫЛКА КНОПКИ—>
<a style=»color: #ffffff; text-decoration: none;» href=»http:/site.com»>Register now!</a>1
2<!—ТЕКСТИССЫЛКАКНОПКИ—>
<astyle=»color: #ffffff; text-decoration: none;»href=»http:/site.com»>Register now!<a>
где вместо http:/site.com нужно вставить свою ссылку, а вместо Register now! свой текст кнопки.
-
Картнка. меняете только строчку:
<img src=»http:/site.com/image/image.png» width=»100%» border=»0″ style=»height: auto;» alt=»» />
1 <img src=»http:/site.com/image/image.png»width=»100%»border=»0″style=»height: auto;»alt=»»> где вместо http:/site.com/image/image.png вставить путь к своей картинке.
- Окончание письма. Поменять Best regards, Boss
Все блоки можно менять местами удалять или добавлять. Например, если нужно две картинки или две кнопки.
Структура писем
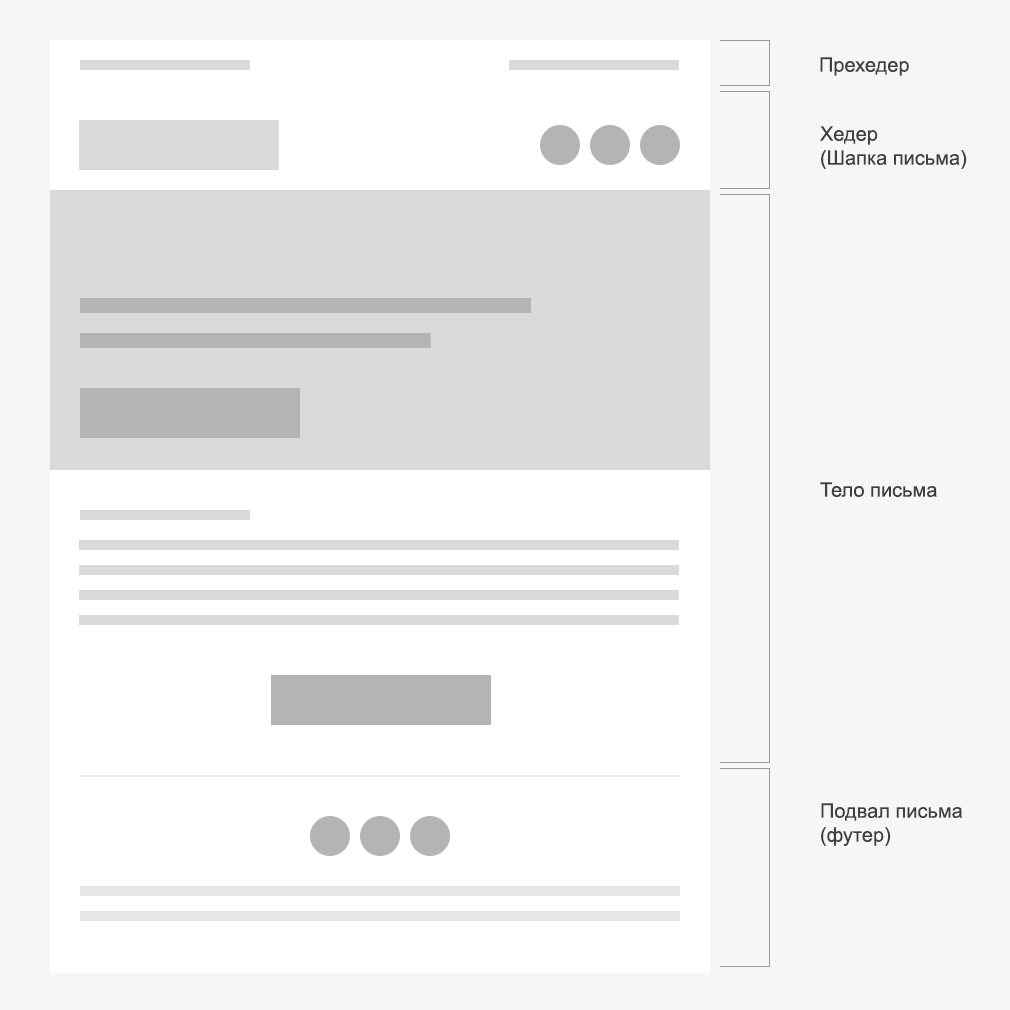
Структура писем практически не отличается от структуры обычной веб-страницы:

Прехедер
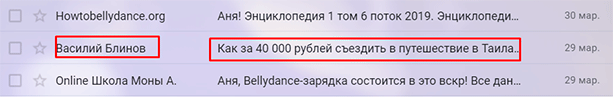
В прехедере чаще всего располагаются тема письма и ссылка на веб-версию.

Веб-версию добавляют на случай, если вдруг не подгрузятся картинки или пользователь захочет поделиться письмом, не пересылая его.
Шапка письма (хедер)
Стандартно в шапке письма располагают логотип компании, иногда — контактную информацию и меню. Учтите: если вы добавляете меню в шапку, лучше всего выбрать только самые важные для конкретного письма пункты, а не впихивать всё.
Вот пример шапки письма от «Амедиатеки», здесь просто логотип:

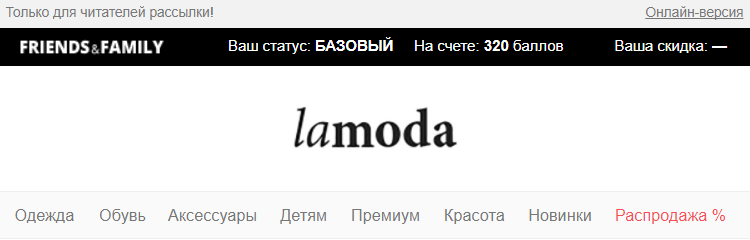
А вот письмо «Ламоды»: здесь и логотип, и информация по накопленным баллам, и меню:

Тело письма
Тело письма — контентная часть. Она может состоять из текста или нескольких текстовых блоков, картинок, кнопки с целевым действием.
Подвал письма (футер)
Обязательная для подвала информация — ссылка на отписку от рассылки. Без неё письма будут попадать в спам. Обычно в подвале также размещают контактную информацию, сноски и ссылки на соцсети.

Бесплатные сервисы для работы с шаблонами
Процесс работы с HTML-кодом – трудоемкий. Если вы не изучали программирование и верстку, а рассылку хотите делать самостоятельно, приготовьтесь: ошибок будет много. Чтобы облегчить муки, можно взять готовый HTML-шаблон в бесплатных сервисах или потренироваться в коде на специальных платформах.
Онлайн-редактор для создания HTML и других шаблонов. Сервис подойдет для новичков и профи. Можно создать макет, не используя HTML, а можно написать уникальный код для макета.

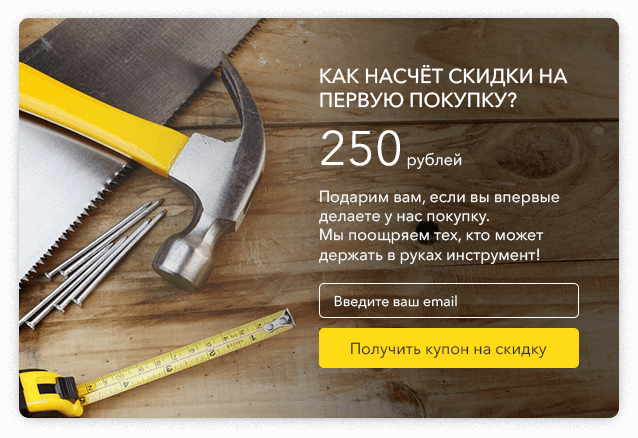
Например, такой макет можно выбрать, чтобы сделать акционную рассылку в День Рождения пользователя:

А такую для брошенной корзины магазина товаров для туризма:

Сайт с бесплатными готовыми HTML-шаблонами для welcome-цепочек, объявлений, уведомлений и других видов писем.
Такой макет Litmus предлагает для рассылки-квитанции:


В Litmus количество бесплатных HTML-шаблонов меньше, чем в Stripo, а дизайн не такой разнообразный. Для первых опытов подойдет, а профи уже будет скучно.

Postcards
Этот генератор шаблонов предлагает дизайнерам и разработчикам более 100 компонентов для создания уникальных писем в считанные минуты. Благодаря функции drag-n-drop (перетаскивания), настройке цветов, тысячам адаптивных дизайнов и модульной системе можно сказать, что для пользователя весь процесс упрощен до предела.

Postcards – Free HTML Email Template Builder with Drag & Drop Editor
Вы также можете просмотреть окончательный вид письма в настольных и мобильных браузерах.
А благодаря дюжине модулей вы получите тысячи вариантов адаптивного дизайна. Без сомнения, Postcards знает, что такое удобство пользования.
Примечание:
Мы добавили пустую строку и ячейку в таблице. Так как у ячеек есть отступы, мы можем добавлять пустые ячейки, чтобы делать отступы в 15 пикселей между элементами. По моему опыту, это работает, но для полной уверенности можете добавить сущность .
Атрибуту valign даем значение «top»
Это важно, так как располагает каждую ячейку в верхней части строки. Значение по умолчанию — middle, что приводит к непредсказуемым результатам.
Используем изображения от dummyimage.com, так как все изображения, используемые в электронных письмах, должны быть выложены в сеть (подробнее бо этом позже), и намного проще использовать генерируемые изображения
Просмотрите сайт, там объясняется, как задать картинке необходимый URL.
Cognito Forms
Этот конструктор позволяет настраивать формы с помощью различных инструментов и макетов страниц. Также можно использовать неограниченное количество полей. В том числе: текстовое поле, множественный выбор, заголовок, адрес, телефон, шкала рейтинга, число и даже подпись.
Перетащите соответствующий элемент и поместите его в любом пустом поле, установите параметры для каждого поля: название, описание и тип ответа. Также есть возможность установить различные условия для ответов. Например, если вы используете инструмент «Выбор», можно задать «Выпадающий список», «Радио-кнопку» или «Чекбокс». Можно добавлять различное количество вариантов ответа на каждый вопрос. А также устанавливать условия: «Показать поле, если», «Обязательно поле, если» и «Вывести пользовательскую ошибку, когда».
После создания формы нажмите кнопку «Опубликовать», чтобы получить код для публикации. Скопируйте код, если нужно встроить форму на сайт, или скопируйте URL-адрес, чтобы поделиться им напрямую. Также доступны опции для социальных сетей: , и .
Чтобы просмотреть все предоставленные данные, перейдите в раздел «Записи». Существует ограничение на количество просматриваемых записей. Бесплатно можно просматривать только последние 500 записей.
Зарегистрируйтесь и установите обновления, чтобы пользоваться инструментом без ограничений. Платная версия также поддерживает онлайн-виджеты оплаты. Условия использования просты — вы платите лишь 1% от каждого поступления средств.
Адаптивная вёрстка писем — варианты адаптации


Пример использования:
Вариант с подстраивающимся содержимым


Как видим, в этом случае адаптация происходит за счёт уменьшения картинки и кнопки. Этот вариант проще, но для него нужен подходящий дизайн. В некоторых случаях на помощь приходят медиазапросы. Например, когда дизайн не до конца продуман и плохо поддаётся адаптации.
Красиво сверстаем ваши письма
Какие клиенты поддерживают media queries, а какие нет
| Поддержка Media Query почтовыми рассылками | |
| iOS (iPhone/iPad) | |
| Gmail app (iOS + Android) | |
| Inbox by Gmail app (iOS + Android) | |
| Android 4.x native client | |
| Android Outlook Exchange native client | |
| Android Outlook.com app | |
| Android Yahoo! Mail app | |
| Gmail (Android Browser) | |
| Mailbox (iOS + Android) | |
| Outlook.com (Android Browser) | |
| Outlook.com (iOS) | |
| Yahoo! Mail (Android Browser) | |
| Windows Phone 7 | |
| Windows Phone 7.5 | |
| Windows Phone 8 | |
| BlackBerry OS 6 | |
| BlackBerry OS 7 | |
| BlackBerry Z10 | |
| Kindle Fire native client |
Бесплатные и премиальные шаблоны информационных бюллетеней
Бесплатные шаблоны электронных писем для информационных бюллетеней имеют все необходимое для успеха вашего онлайн-продвижения и все необходимое, чтобы они выглядели профессионально. Вы можете не тратить деньги и узнать, как создать фантастическую кампанию по электронной почте со всеми необходимыми функциями. Хотя, когда дело доходит до коммерческого использования, мы настоятельно рекомендуем вам использовать шаблоны премиум-класса. Они предоставляют вам макеты и шаблоны из предварительно созданных MailChimp и Campaign Monitor. Каждый шаблон включает руководства пользователя, а также совместимость со всеми браузерами. Вы также получаете бесплатную пожизненную техническую поддержку 24/7. Ознакомьтесь с галереей шаблонов премиум-рассылки TemplateMonster.
Как редактировать бесплатные шаблоны информационных бюллетеней и электронных писем?
Вы можете легко редактировать содержание вашего информационного бюллетеня и изменять дизайн шаблона электронного письма. Это видео представляет собой пошаговое руководство по настройке вашей почтовой кампании и доведению ее до профессионального уровня. Перетаскивайте блоки, меняйте визуальные эффекты и полностью настраивайте свой дизайн! Еще никогда не было так просто создать свой собственный уникальный дизайн шаблона информационного бюллетеня и быстро связаться со своими клиентами!
Как мне начать использовать бесплатные шаблоны информационных бюллетеней?
Наши бесплатные шаблоны информационных бюллетеней готовы к использованию. Вам не нужно беспокоиться о том, чтобы создать единицу с нуля. Просто измените информацию и поиграйте с визуализацией настроенных блоков. Все шаблоны совместимы с Retina и выглядят профессионально на экранах последнего поколения.
Есть ли у Google шаблон информационного бюллетеня?
Да, это так. Чтобы создать информационный бюллетень Google, перейдите в Документы Google Нажмите «Информационный бюллетень» Внесите изменения в дизайн Нажмите «Копировать» Откройте свой Gmail Вставьте в электронную почту “Нажмите« Отправить ». Управляйте своим списком рассылки, чтобы классифицировать клиентов для правильного таргетинга.
Как выбрать лучший бесплатный шаблон для рассылки новостей?
Убедитесь, что в нем есть очень четкие и ориентированные на клиента блоки контента, где вы можете выделить важные разделы. Все бесплатные шаблоны информационных бюллетеней должны быть хорошо структурированы и оптимизированы для SEO. Проверьте совместимость с популярными почтовыми клиентами, такими как Gmail, Yahoo, Outlook, Mail.ru и другими. В TemplateMonster вы можете найти очень профессиональные, индивидуализированные и бесплатные шаблоны электронных писем для информационных бюллетеней. Они идеально подходят для таких предприятий, как туристические агентства, недвижимость, мода, пищевая промышленность, финансовые услуги и любые другие онлайн-предложения.
Есть ли в Word шаблон информационного бюллетеня?
Да, это так. В Microsoft Word есть множество готовых информационных бюллетеней, которые очень легко использовать для любых целей, от коммерческого до некоммерческого. Для получения лучших результатов обновите свой шаблон слова, чтобы повысить качество и привлечь больше клиентов.
ESP — почтовые сервисы рассылок со встроенным конструктором шаблонов
В этих сервисах можно не только делать адаптивные шаблоны для писем, но и запускать рассылку по базе подписчиков.
SendPulse
Стоимость
Цена зависит от размера базы: бесплатно можно отправить до 15 тысяч писем на базу до 500 человек. Неограниченное количество писем для базы до 500 человек — 510 рублей в месяц, до тысячи подписчиков — 750 рублей в месяц, с увеличением базы цена растет.
Возможности
- Настройка цепочек писем из e-mail, SMS, отправка push-уведомлений, настройка чат-ботов и рассылок в мессенджерах.
- Создание рассылки в блочном редакторе без необходимости знания HTML.
- Редактирование дизайнерских шаблонов из каталога.
- Добавление кнопки для быстрой оплаты в e-mail шаблон.
- Предпросмотр писем в десктопном и мобильном виде.
- Бесплатный хостинг для хранения картинок.
- Отправка транзакционных писем о подтверждении регистрации или бронирования, уведомления о статусе заказа через шлюз SMTP.
- Персонализация писем: подстановка имени и других данных.
- Создание форм подписок для сбора базы.
- Интеграция с CMS и другим софтом.
GetResponse
Стоимость
Цена зависит от размера базы и выбранного тарифа. В базовом тарифе за рассылку по базе из тысячи подписчиков нужно будет платить 15$ в месяц, за базу из 50 тысяч — 250$.
Возможности
- Составление писем на базе дизайнерских шаблонов в блочном редакторе без знания HTML-кода.
- Предпросмотр писем в десктопном и мобильном варианте.
- Добавление GIF и бесплатных картинок со стоков.

- Персонализация писем на основе данных о подписчиках: вставка имени и динамического контента, сегментирование аудитории для разных рассылок.
- Подбор идеального времени для рассылки.
- Тестирование тем писем, анализ взаимодействий.
- Создание автоматических цепочек писем.
Mailchimp
Стоимость
Бесплатно для базы до 2000 подписчиков.
Платные тарифы начинаются от 9.99$ в месяц. Можно выбрать оплату за письма, а не месяцы, если отправляете письма не регулярно.
Возможности
- Создание электронных писем, лендингов, рекламных объявлений.
- Создание писем с нуля в редакторе HTML или работа с готовыми шаблонами.

- Отправка автоматических транзакционных писем.
- Персонализация писем с помощью подстановки значений.
- Анализ вовлеченности аудитории, кликов и покупок с помощью встроенных панелей мониторинга и API.
- A/B-тестирование писем для выявления самого конверсионного варианта.
Campaign Monitor
Стоимость
Платные тарифы начинаются от 9$ в месяц.
Возможности
Создание писем в визуальном конструкторе без знания HTML, есть готовые шаблоны в каталоге.
- Создание автоматических цепочек писем.
- Подстановка имени для персонализации писем.
- Анализ взаимодействия пользователей с рассылкой.
- Сегментирование клиентов на основе анализа данных о них.
- Интеграция с платформами электронной коммерции и CRM.
Dotdigital
Стоимость
Цену придется узнавать индивидуально.
Возможности
- Реализация кампаний многоканального маркетинга: рассылка с помощью e-mail, SMS, сообщений в соцсетях и push-уведомлений.
- Создание писем в визуальном редакторе на основе шаблонов из каталога.
- Персонализация писем с помощью заполнения имени и вставки динамического контента.

Стоимость
Рассылка по 100 адресам бесплатна. Есть тарифы с оплатой по количеству писем или по размеру базы подписчиков, тогда число писем не ограничено.
Возможности
Создание HTML-письма в блочном редакторе на основе готовых шаблонов или самостоятельно.
- Просмотр макета письма и тестирование.
- Сегментирование адресной базы.
- Чистка базы от несуществующих адресов.
- Персонализация писем по имени пользователя.
- Создание автоматических рассылок.
- A/B-тестирование писем для выбора лучшего варианта.
С помощью этих сервисов вы сможете упростить себе работу и сэкономить время: не нужно рисовать дизайн рассылок, разбираться в HTML для компоновки блоков. В редакторах инструментов из подборки создавать шаблоны гораздо проще. Сэкономленное время можно потратить на доработку содержания рассылок
PollDaddy
Позволяет создавать опросы, исследования, викторины и рейтинги, добавлять заголовки страницы, а также различные поля вопросов. В том числе: произвольный текст, множественный выбор, матрица, рейтинг, имя, адрес, телефон, адрес и т.д. Можно настроить атрибуты, сделать поле обязательным для заполнения или включить примечание.
После завершения настройки опроса перейдите на вкладку «Стиль опроса», чтобы выбрать тему. Нажмите на кнопку «Получение ответов», чтобы получить прямой URL-адрес на форму. Или разместите опрос непосредственно в или .
Все ответы можно просмотреть на вкладке «Просмотр результатов». Здесь доступны сами ответы, анализ ответов, аналитика формы и ответы на основе местоположения. Бесплатная версия включает в себя возможность добавления до 10 вопросов в одну форму и получение 200 результатов в месяц.
ESP — почтовые сервисы рассылок со встроенным конструктором шаблонов
В этих сервисах можно не только делать адаптивные шаблоны для писем, но и запускать рассылку по базе подписчиков.
SendPulse
Стоимость
Цена зависит от размера базы: бесплатно можно отправить до 15 тысяч писем на базу до 500 человек. Неограниченное количество писем для базы до 500 человек — 510 рублей в месяц, до тысячи подписчиков — 750 рублей в месяц, с увеличением базы цена растет.
Возможности
- Настройка цепочек писем из e-mail, SMS, отправка push-уведомлений, настройка чат-ботов и рассылок в мессенджерах.
- Создание рассылки в блочном редакторе без необходимости знания HTML.
- Редактирование дизайнерских шаблонов из каталога.
- Добавление кнопки для быстрой оплаты в e-mail шаблон.
- Предпросмотр писем в десктопном и мобильном виде.
- Бесплатный хостинг для хранения картинок.
- Отправка транзакционных писем о подтверждении регистрации или бронирования, уведомления о статусе заказа через шлюз SMTP.
- Персонализация писем: подстановка имени и других данных.
- Создание форм подписок для сбора базы.
- Интеграция с CMS и другим софтом.
GetResponse
Стоимость
Цена зависит от размера базы и выбранного тарифа. В базовом тарифе за рассылку по базе из тысячи подписчиков нужно будет платить 15$ в месяц, за базу из 50 тысяч — 250$.
Возможности
- Составление писем на базе дизайнерских шаблонов в блочном редакторе без знания HTML-кода.
- Предпросмотр писем в десктопном и мобильном варианте.
- Добавление GIF и бесплатных картинок со стоков.

- Персонализация писем на основе данных о подписчиках: вставка имени и динамического контента, сегментирование аудитории для разных рассылок.
- Подбор идеального времени для рассылки.
- Тестирование тем писем, анализ взаимодействий.
- Создание автоматических цепочек писем.
Mailchimp
Стоимость
Бесплатно для базы до 2000 подписчиков.
Платные тарифы начинаются от 9.99$ в месяц. Можно выбрать оплату за письма, а не месяцы, если отправляете письма не регулярно.
Возможности
- Создание электронных писем, лендингов, рекламных объявлений.
- Создание писем с нуля в редакторе HTML или работа с готовыми шаблонами.

- Отправка автоматических транзакционных писем.
- Персонализация писем с помощью подстановки значений.
- Анализ вовлеченности аудитории, кликов и покупок с помощью встроенных панелей мониторинга и API.
- A/B-тестирование писем для выявления самого конверсионного варианта.
Campaign Monitor
Стоимость
Платные тарифы начинаются от 9$ в месяц.
Возможности
Создание писем в визуальном конструкторе без знания HTML, есть готовые шаблоны в каталоге.
- Создание автоматических цепочек писем.
- Подстановка имени для персонализации писем.
- Анализ взаимодействия пользователей с рассылкой.
- Сегментирование клиентов на основе анализа данных о них.
- Интеграция с платформами электронной коммерции и CRM.
Dotdigital
Стоимость
Цену придется узнавать индивидуально.
Возможности
- Реализация кампаний многоканального маркетинга: рассылка с помощью e-mail, SMS, сообщений в соцсетях и push-уведомлений.
- Создание писем в визуальном редакторе на основе шаблонов из каталога.
- Персонализация писем с помощью заполнения имени и вставки динамического контента.

Стоимость
Рассылка по 100 адресам бесплатна. Есть тарифы с оплатой по количеству писем или по размеру базы подписчиков, тогда число писем не ограничено.
Возможности
Создание HTML-письма в блочном редакторе на основе готовых шаблонов или самостоятельно.
- Просмотр макета письма и тестирование.
- Сегментирование адресной базы.
- Чистка базы от несуществующих адресов.
- Персонализация писем по имени пользователя.
- Создание автоматических рассылок.
- A/B-тестирование писем для выбора лучшего варианта.
Тестирование с помощью Mailchimp
-
Мне нравится использовать Mailchimp для тестирования и отправки тестовых рекламных писем. С Mailchimp можно бесплатно отправить письма 500 раз, так что вам не придется оплачивать тестирование. В нем очень простой и легкий интерфейс. Вот краткое пошаговое описание тестирования:
-
Подпишитесь на бесплатный аккаунт Mailchimp и создайте список необходимых почтовых клиентов: Hotmail, Yahoo! и Gmail. Затем зайдите в свой аккаунт. Выберите пункт create a campaign (создать рассылку), а затем regular ol» campaign на главной странице. Заполните необходимую информацию о рассылке. Для тестирования достаточно ввести название.
-
На странице design выберите Import -> Paste in code, а затем отметьте пункт Automatic CSS Inliner.
-
Если вы не используете Mailchimp, убедитесь в том, что у вас встроенный CSS стиль.
-
Продолжайте до тех пор, пока не дойдете до страницы confirm, где отметьте send test. Вы можете отправить несколько тестовых рассылок отсюда, но после этого вам необходимо будет отправить электронные письма всему созданному списку.
JotForm
Это многофункциональный конструктор обратных форм HTML. Для настройки форм предоставляется целый ряд инструментов и параметров. Можно создавать онлайн-формы без регистрации. JotForm позволяет добавлять различные поля:
Простые инструменты: эти инструменты позволяют задать следующие поля:
o Заголовок; o Полное имя; o Адрес электронной почты; o Адрес; o Телефон; o Дата; o Капча.
Инструменты формы: эти инструменты включают в себя следующие поля:
o Текстовое окно; o Текстовая область; o Выпадающий список; o Радио-кнопка; o Чекбокс; o Текст; o Изображение.
Инструменты опросов: их можно добавлять для определения рейтинга или популярности приведенных данных:
o Рейтинг; o Матрица; o Спиннер;
- Платежные инструменты: использование различных сервисов для получения платежей или пожертвований;
- Виджеты:
o Контрольный список; o Слайдер изображений; o YouTube.
Поля добавляются путем перетаскивания инструментов в рабочее пространство формы. Если нужно удалить какой-либо инструмент, выберите его и нажмите иконку «Закрыть». Этот конструктор онлайн-форм также позволяет добавлять темы и разрабатывать собственные формы.
Дополнительные функции включают в себя:
- Отправку по электронной почте подтверждений и уведомлений о заполнении формы;
- Перенаправление пользователей на другой сайт после заполнения формы;
- Добавление формы на сайт;
- Определение условий, необходимых, чтобы пользователь мог заполнить форму.
Через этот конструктор можно бесплатно публиковать неограниченное количество форм, но пользователями могут быть совершены только 100 записей. Чтобы расширить этот лимит, необходимо зарегистрироваться и обновить инструмент. После создания формы нажмите «Опубликовать» и введите адрес электронной почты, на который нужно отсылать ответы. Скопируйте URL-адрес формы, чтобы вставить ее на сайт или поделиться.
Mailigen
Напомню: Mailigen – платформа для рассылок, а не сервис для дизайнеров. Оформлять письмо сразу на платформе для рассылок удобно, потому что вам не придется импортировать шаблоны с других сервисов. В случае со Stripo и Figma – придется.
Плюсы:
- Понятный функционал – никаких спрятанных функций. Просто создавайте рассылку шаг за шагом.
- Бесплатная техподдержка – что-то «сломалось», сервис завис? Напишите в чат техподдержки, вам помогут.
- + 100 шаблонов – выбирайте макеты писем для рассылки-открытки, промо, уведомлений и новостей. Вы найдете шаблон для любой цели.
- Внутренний редактор – вы сможете убрать «красные глаза», добавить яркость, сделать фото черно-белым, не выходя из платформы.
- RSS-блок – создавайте письмо, куда новости с вашего сайта или блога загружаются автоматически. При желании вы можете создать рассылку, состоящую только из RSS-элементов.
- Собственный дизайнер – если вы сомневаетесь в своих силах или не хотите тратить время на дизайн рассылки, закажите оформление писем в Mailigen у профессионального дизайнера.
Минусы:
Платная версия – визуальный и блочный редакторы доступны только тем, у кого есть аккаунт. Это значит, что вы не сможете бесплатно оформить письмо в Mailigen для его отправки через другой сервис.Идеальный вариант – оплатить аккаунт в Mailigen и получить доступ сразу ко всем функциям. Тогда вы сможете составлять шаблоны, сегментировать базу, вести рассылку и смотреть статистику по каждой отправке.
Пример:
Наша команда делает в Mailigen письма для ресторана восточной кухни. Пишем про новинки меню, акции и знакомим с фирменными блюдами.

Чистый шаблон на белом фоне. На контрасте легко разглядеть все блюда, о которых мы пишем.
Основа шаблона – 4 блока с текстом и фотографиями блюд. Все супы, напитки и десерты размещены на фоне узорчатого подноса в восточном стиле. Для атмосферы мы также поместили фото зелени и пряностей по краям макета. По-моему, аппетитно. А вы что думаете?
Шрифты в электронных письмах
Это боль дизайнера. В дизайне писем мы можем использовать только стандартные шрифты:
- Arial
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
Не самые красивые шрифты, но они хорошо читаются: подписчик точно увидит весь текст в письме. Фокус «поиграть со шрифтами» не выйдет :). Кстати, стандартные системные шрифты на Android и iOS — это Helvetica и Roboto. Поэтому их тоже можно использовать. В случае чего они заменяются на родной всем Arial. Так как они похожи по начертанию, это не сильно повредит макет, и ничего не поедет.
Рекомендуемый размер основного текста — 14 px, межстрочный интервал — 1,5.
Используйте несколько текстовых стилей для расстановки акцентов: главный заголовок, основной текст, ссылка, сноска
Важно не переусердствовать — большое количество шрифтов и цветов мешает восприятию информации. Заранее определите, сколько у вас должно быть текстовых стилей, и придерживайтесь их
Оптимально, если их будет три-четыре: заголовок, основной текст, текст в футере или сноски, ссылки.
Декоративные шрифты лучше не использовать или использовать в небольшом количестве, потому что их можно вставить только в виде картинки. Такое бывает с баннерами или декоративными заголовками. А это риск, что картинки не подгрузятся и увеличат вес письма, и оно будет долго открываться.
Цвет текста
Цвет текста должен быть контрастным к фону. Некоторые дизайнеры считают, что лучше использовать тёмно-серый, например, #333333 к белому фону, так как чтение 100% чёрного текста утомляет глаза. Но это спорное утверждение. Можете почитать статью, в которой автор рассказывает про читаемость, контрастность цвета текста к фону, эволюцию шрифтов в вебе и приводит примеры.
Адаптивный дизайн email-рассылки
За правильное отображение письма на разных экранах отвечает адаптивность. Адаптивное письмо выглядит красиво на всех устройствах, его содержимое подстраивается под размер любого экрана. При разработке макета нужно учитывать нюансы вёрстки и перестроения макета. Если возникают трудности, лучше проконсультироваться с верстальщиками: они подскажут, как расположить элементы, чтобы при просмотре письма, например, на мобильных устройствах, важная информация отображалась корректно.
Есть несколько вариантов адаптивной вёрстки письма.
С помощью «плавающих блоков»
Для разработки макета письма используется модульная сетка в две, три или четыре колонки — в зависимости от информации, которую нужно разместить. Все элементы письма, баннер, абзац текста и сниппет в таком случае можно представить в виде прямоугольников. Когда ширина экрана уменьшается, элементы просто перестраиваются друг под друга.
 макет письма
макет письма Адаптивная вёрстка
Адаптивная вёрстка
С подстраивающимся содержимым
В таком методе при уменьшении экрана в письме уменьшаются картинки, а размер шрифта остаётся прежним
Обратите внимание: если вы используете нестандартный шрифт для заголовков, он будет верстаться картинкой. Тогда длинный заголовок перестанет читаться вовсе
С помощью медиазапросов
Mediaquery — это компонент языка CSS. Этот метод позволяет менять расположение объектов при помощи медиазапросов. Не самый лучший способ адаптации для писем, так как далеко не все почтовые клиенты с ними работают.
Клиенты, поддерживающие и не поддерживающие медиазапросы:
| Десктопные | Мобильные | Браузерные |
| AOL Desktop | Android 4.2.2 Mail | AOL Mail |
| Apple Mail 10 | Android 4.4.4 Mail | G Suite |
| IBM Notes 9 | AOL Alto Android app | Gmail |
| Outlook 2000–03 | AOL Alto iOS app | Google Inbox |
| Outlook 2007–16 | BlackBerry | Outlook.com |
| Outlook Express | Gmail Android app | Yahoo! Mail |
| Outlook for Mac | Gmail Android app IMAP | |
| Postbox | Gmail iOS app | |
| Thunderbird | Gmail mobile webmail | |
| Windows 10 Mail | Google Inbox Android app | |
| Windows Live Mai | Google Inbox iOS app | |
| iOS 10 Mail | ||
| Outlook Android app | ||
| Outlook iOS app | ||
| Sparrow | ||
| Windows Phone 8 Mail | ||
| Yahoo! Mail Android app | ||
| Yahoo! Mail iOS app |
Зелёным обозначены почтовые клиенты, которые поддерживают медиазапросы, красным — те, что не поддерживают. Данные взяты отсюда: campaignmonitor.com
В большинстве случаев мы используем только два метода: блочную и масштабную адаптации. Какой способ использовать — решает верстальщик на основе готового макета. Когда есть возможность перестроить — перестраиваем, если нет — растягиваем и уменьшаем картинки в зависимости от размера экрана. Иногда мы можем выбрать сами и сказать верстальщикам, какой именно метод нужно применить.
Ещё я бы посоветовала почитать книгу Люка Вроблевски «Сначала мобильные!». В ней доступно рассказывают о проектировании сайтов с учётом отображения на мобильных и планшетах, приводятся примеры и рекомендации по вёрстке. Этот подход можно применять и в дизайне писем.
Ошибки в адаптивном дизайне писем
С адаптивностью писем легко облажаться. Поэтому о ней нужно подумать заранее, а потом тщательно проверить с верстальщиком отображение на разных устройствах.
Например, в этом письме теги задумывались в два столбца:
 Теги отображаются в два столбца
Теги отображаются в два столбца
Но в результате письмо выглядело вот так:
 Письмо с ошибкой в вёрстке
Письмо с ошибкой в вёрстке
Дело в том, что между плавающими блоками
не должно быть пробелов в коде. В этом примере в коде случайно добавили пробел или перенос строки. Получился отступ между блоками, и два столбца не поместились.
Адаптивная верстка
- Около половины всех писем в мире открывают с мобильных устройств, и эти цифры растут.
- По данным проекта Email Client Market Share доля iPhone на рынке почтовых клиентов составляет 31%, у iPad 11%, а у Android 4% — это больше 45%, а ведь есть еще Windows Mobile и другие ОС.
- Исследователи из MailChimp обнаружили, что число кликов на ссылки в адаптивных письмах за последнее время выросло почти на 15% — с 2,7 до 3,1%.
Существует два основных вида писем для мобильных устройств — одноколоночные и многоколоночные. В первом случае особенных сложностей с тем, чтобы сделать контент адаптивным, не возникает, поскольку нет необходимости в реорганизации элементов письма. Необходимо лишь обеспечить уменьшение ширины шаблона для лучшего отображения на устройствах разного размера.

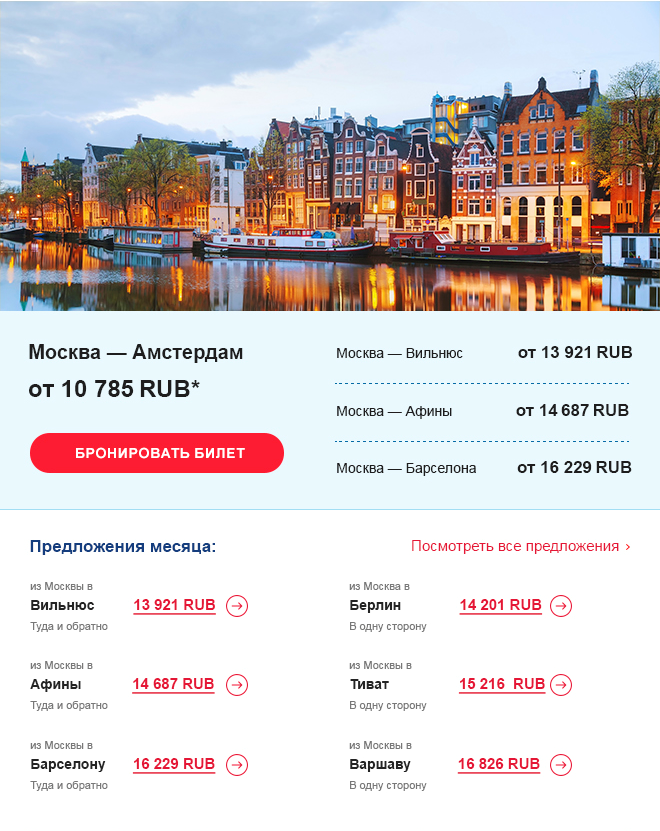
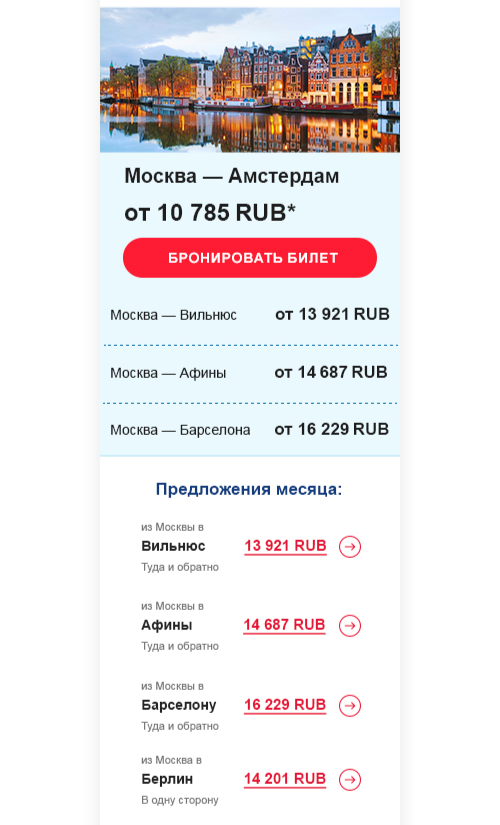
Одноколоночное письмо на десктопе и смартфоне
<table cellspacing="0" cellpadding="0" border="0" width="600">
<!-- тут текст письма -->
</table>
@media screen and (max-width:480px) {
table {
width: 100%!important;
}
}
Также нужно будет адаптировать размеры изображений и размер шрифта — и все.
В случае многоколоночных писем все куда сложнее, поскольку колонки, которые располагались одна рядом с другой в десктопной версии письма, должны быть перераспределены для его отображения на смартфоне.

Сделать это можно с помощью вложенных таблиц. Считается, что этот подход — более надежный способ добиться поддержки различных почтовых клиентов. Главная «фишка» здесь в использовании атрибута для расположения таблиц по горизонтали. У каждого элемента должна быть конкретная ширина, и сумма ширин всех элементов должна равняться ширине контейнера:

С уменьшением ширины экрана устройств необходимо изменять размер контейнера и обеспечивать стопроцентную ширину таблиц и колонок:
table {
width: 600px;
}
table {
width: 180px;
}
table {
width: 30px;
height:30px;
}
@media only screen and (max-width: 480px) {
table {
width: 420px!important;
}
table {
width: 100%!important;
}
}
Массимо Кассандро залил этот код на Codepen — это специальная песочница, в которой можно протестировать пример, подставляя собственные данные.
Эта техника позволяет добиться того, что письмо будет отображаться в большинстве почтовых клиентов. Возможно вы заметили странное написание селекторов класса вместо привычного — это специальный хак для работы с почтовым сервисом Yahoo. Дело в том, что он некорректно работает с CSS с медиазапросами и данный хак позволяет игнорировать эти стили.
Для кодирования HTML-версий писем можно использовать любые редакторы кода, например, Atom или Sublime Text.
Второй способ создания многоколоночных писем с помощью свойства более элегантен. Суть метода заключается в изменении для ячеек таблиц их дефолтного свойства display при уменьшении ширины экрана устройства, на котором отображается письмо:

table {
width: 600px;
}
table td {
height:100px;
width:200px;
}
@media only screen and (max-width: 480px) {
table {
width: 440px!important;
}
table td {
width:100%!important;
display: block!important;
}
}
Здесь можно поиграть с примером кода на Codepen.
В описанных выше способах мы для мобильных разрешений меняем изначально заданную ширину таблиц и ячеек, превращая их в блочные элементы. В таком случае верстка не является по-настоящему резиновой — мы просто прописываем нужные стилевые правила под определенные разрешения экрана. Плюс этот способ не сработает в мобильных почтовых клиентах, таких как Яндекс.Почта и Mail.ru под iOS и Android, которые не поддерживают медиазапросы.
EmailMeForm
- Основные: однострочный текст, число, чекбокс, выпадающий список и множественный выбор;
- Дополнительные: имя, адрес электронной почты, адрес, телефон, изображения, URL-адрес, подпись и т.д. Также доступно добавление разрыва страницы и разрыва раздела;
- Опрос: сетки чекбоксов, диапазон рейтинга, список чисел, сетка чисел, текстовый список и т.д.
Можно определять атрибуты для различных полей формы. Сохранив форму, можно предварительно просмотреть ее и выбрать тему. В этом конструкторе HTML писем доступно создание отчетов для элементов формы. Пользовательские отчеты можно создавать в виде графиков и списков. Для бесплатной учетной записи доступно создание только трех отчетов в месяц. Также существует ограничение на общее количество заполненных форм — до 100 в месяц.