Html-вёрстка писем
Содержание:
- Создание адаптивных шаблонов с колонками «от двух к одной»
- ESP — почтовые сервисы рассылок со встроенным конструктором шаблонов
- Адаптивная верстка
- Ограничение ответственности Администрации сайта
- Сбор информации
- Как делается адаптивная вёрстка
- Картинки в email-рассылках
- Самые частые проблемы
- Дизайн email-рассылки
- Вёрстка писем
- Неочевидные моменты в работе с текстом email
- Возможности HTML-шаблона
- Техники дизайна
Создание адаптивных шаблонов с колонками «от двух к одной»
Использование одноколоночных шаблонов — хороший выход при оптимизации рассылки для мобильных устройств. При этом существуют способы по созданию адаптивных двухколоночных шаблонов, без необходимости использования длинных CSS в media queries.
Двухколоночный шаблон позволяет поместить больше контента в верхнюю часть сообщения, отображаемого в десктоп- или веб-почтовых клиентах, но читать и перемещаться по таким письмам на мобильных устройствах — то еще удовольствие. Исправить это можно с помощью старого доброго кода.
Золотое правило вёрстки писем гласит: «Везде, где только можно, используйте HTML вместо CSS». Степень поддержки CSS различными почтовыми клиентами может значительно различаться, но все они одинаково работают с HTML. Например, атрибуты вроде align=”left” и cellpadding=”10” — гораздо более надежный инструмент, нежели их аналоги в CSS float: left; и padding: 10px;. Именно эти атрибуты будут использоваться при создании писем в формате «от двух к одной колонке».
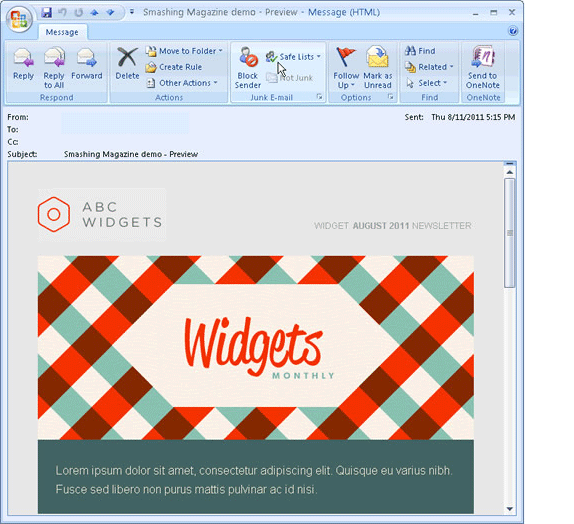
Вот так подобное письмо может выглядеть в Outlook 2007:

В пример выше использована таблица-контейнер шириной 640px, которая содержит две таблицы 320px, формирующие колонки. У этих столбцов cellpadding=”20“ — это сделано для того, чтобы контент не прижимался к границам.
При вёрстке для веба обычно используют float:left;, чтобы выровнять столбцы. Однако вместо этого можно использоватьalign=”left”. Поскольку ширина таблицы-контейнера равняется или больше совокупной ширины двух вложенных таблиц, то использование HTML хорошо сработает. Ниже представлен упрощенный код подобного двухколоночного шаблона:
<table width="640" border="0" cellpadding="0" cellspacing="0"><tr> <td> <table width="320" border="0" cellspacing="0" cellpadding="20" align="left"> <tr> <td><p>Column Left Content</p></td> </tr> </table> <table width="320" border="0" cellspacing="0" cellpadding="20" align="right"> <tr> <td><p>Column Right Content</p></td> </tr> </table> </td> </tr></table>
Результат выглядит так:

Таблица-контейнер шириной 640 пикселей, так что шаблон будет двухколоночным. Но в том случае, если ширина экране меньше этого, то контент правой колонки будет «завернут» под левую. Если сделать ширину вложенных таблиц равной 320 пикселям, то при отображении на мобильном устройстве будет получаться одноколоночное письмо, которое совсем не нужно «зумить». Добиться такого эффекта можно с помощью добавления одной строки media query в HTML-код:
<style type="text/css"> @media only screen and (max-device-width: 480px) { table { width:320px !important; } }</style><table width="640" border="0" cellpadding="0" cellspacing="0" class="contenttable">
В результате получится адаптивный шаблон, который будет двухколоночным на десктопе и одноколоночным на мобильных устройствах (в дефолтном приложении Mail для iPhone и почтовом клиенте Android).
ESP — почтовые сервисы рассылок со встроенным конструктором шаблонов
В этих сервисах можно не только делать адаптивные шаблоны для писем, но и запускать рассылку по базе подписчиков.
SendPulse
Стоимость
Цена зависит от размера базы: бесплатно можно отправить до 15 тысяч писем на базу до 500 человек. Неограниченное количество писем для базы до 500 человек — 510 рублей в месяц, до тысячи подписчиков — 750 рублей в месяц, с увеличением базы цена растет.
Возможности
- Настройка цепочек писем из e-mail, SMS, отправка push-уведомлений, настройка чат-ботов и рассылок в мессенджерах.
- Создание рассылки в блочном редакторе без необходимости знания HTML.
- Редактирование дизайнерских шаблонов из каталога.
- Добавление кнопки для быстрой оплаты в e-mail шаблон.
- Предпросмотр писем в десктопном и мобильном виде.
- Бесплатный хостинг для хранения картинок.
- Отправка транзакционных писем о подтверждении регистрации или бронирования, уведомления о статусе заказа через шлюз SMTP.
- Персонализация писем: подстановка имени и других данных.
- Создание форм подписок для сбора базы.
- Интеграция с CMS и другим софтом.
GetResponse
Стоимость
Цена зависит от размера базы и выбранного тарифа. В базовом тарифе за рассылку по базе из тысячи подписчиков нужно будет платить 15$ в месяц, за базу из 50 тысяч — 250$.
Возможности
- Составление писем на базе дизайнерских шаблонов в блочном редакторе без знания HTML-кода.
- Предпросмотр писем в десктопном и мобильном варианте.
- Добавление GIF и бесплатных картинок со стоков.

- Персонализация писем на основе данных о подписчиках: вставка имени и динамического контента, сегментирование аудитории для разных рассылок.
- Подбор идеального времени для рассылки.
- Тестирование тем писем, анализ взаимодействий.
- Создание автоматических цепочек писем.
Mailchimp
Стоимость
Бесплатно для базы до 2000 подписчиков.
Платные тарифы начинаются от 9.99$ в месяц. Можно выбрать оплату за письма, а не месяцы, если отправляете письма не регулярно.
Возможности
- Создание электронных писем, лендингов, рекламных объявлений.
- Создание писем с нуля в редакторе HTML или работа с готовыми шаблонами.

- Отправка автоматических транзакционных писем.
- Персонализация писем с помощью подстановки значений.
- Анализ вовлеченности аудитории, кликов и покупок с помощью встроенных панелей мониторинга и API.
- A/B-тестирование писем для выявления самого конверсионного варианта.
Campaign Monitor
Стоимость
Платные тарифы начинаются от 9$ в месяц.
Возможности
Создание писем в визуальном конструкторе без знания HTML, есть готовые шаблоны в каталоге.
- Создание автоматических цепочек писем.
- Подстановка имени для персонализации писем.
- Анализ взаимодействия пользователей с рассылкой.
- Сегментирование клиентов на основе анализа данных о них.
- Интеграция с платформами электронной коммерции и CRM.
Dotdigital
Стоимость
Цену придется узнавать индивидуально.
Возможности
- Реализация кампаний многоканального маркетинга: рассылка с помощью e-mail, SMS, сообщений в соцсетях и push-уведомлений.
- Создание писем в визуальном редакторе на основе шаблонов из каталога.
- Персонализация писем с помощью заполнения имени и вставки динамического контента.

Стоимость
Рассылка по 100 адресам бесплатна. Есть тарифы с оплатой по количеству писем или по размеру базы подписчиков, тогда число писем не ограничено.
Возможности
Создание HTML-письма в блочном редакторе на основе готовых шаблонов или самостоятельно.
- Просмотр макета письма и тестирование.
- Сегментирование адресной базы.
- Чистка базы от несуществующих адресов.
- Персонализация писем по имени пользователя.
- Создание автоматических рассылок.
- A/B-тестирование писем для выбора лучшего варианта.
С помощью этих сервисов вы сможете упростить себе работу и сэкономить время: не нужно рисовать дизайн рассылок, разбираться в HTML для компоновки блоков. В редакторах инструментов из подборки создавать шаблоны гораздо проще. Сэкономленное время можно потратить на доработку содержания рассылок
Адаптивная верстка
- Около половины всех писем в мире открывают с мобильных устройств, и эти цифры растут.
- По данным проекта Email Client Market Share доля iPhone на рынке почтовых клиентов составляет 31%, у iPad 11%, а у Android 4% — это больше 45%, а ведь есть еще Windows Mobile и другие ОС.
- Исследователи из MailChimp обнаружили, что число кликов на ссылки в адаптивных письмах за последнее время выросло почти на 15% — с 2,7 до 3,1%.
Существует два основных вида писем для мобильных устройств — одноколоночные и многоколоночные. В первом случае особенных сложностей с тем, чтобы сделать контент адаптивным, не возникает, поскольку нет необходимости в реорганизации элементов письма. Необходимо лишь обеспечить уменьшение ширины шаблона для лучшего отображения на устройствах разного размера.

Одноколоночное письмо на десктопе и смартфоне
<table cellspacing="0" cellpadding="0" border="0" width="600">
<!-- тут текст письма -->
</table>
@media screen and (max-width:480px) {
table {
width: 100%!important;
}
}
Также нужно будет адаптировать размеры изображений и размер шрифта — и все.
В случае многоколоночных писем все куда сложнее, поскольку колонки, которые располагались одна рядом с другой в десктопной версии письма, должны быть перераспределены для его отображения на смартфоне.

Сделать это можно с помощью вложенных таблиц. Считается, что этот подход — более надежный способ добиться поддержки различных почтовых клиентов. Главная «фишка» здесь в использовании атрибута для расположения таблиц по горизонтали. У каждого элемента должна быть конкретная ширина, и сумма ширин всех элементов должна равняться ширине контейнера:

С уменьшением ширины экрана устройств необходимо изменять размер контейнера и обеспечивать стопроцентную ширину таблиц и колонок:
table {
width: 600px;
}
table {
width: 180px;
}
table {
width: 30px;
height:30px;
}
@media only screen and (max-width: 480px) {
table {
width: 420px!important;
}
table {
width: 100%!important;
}
}
Массимо Кассандро залил этот код на Codepen — это специальная песочница, в которой можно протестировать пример, подставляя собственные данные.
Эта техника позволяет добиться того, что письмо будет отображаться в большинстве почтовых клиентов. Возможно вы заметили странное написание селекторов класса вместо привычного — это специальный хак для работы с почтовым сервисом Yahoo. Дело в том, что он некорректно работает с CSS с медиазапросами и данный хак позволяет игнорировать эти стили.
Для кодирования HTML-версий писем можно использовать любые редакторы кода, например, Atom или Sublime Text.
Второй способ создания многоколоночных писем с помощью свойства более элегантен. Суть метода заключается в изменении для ячеек таблиц их дефолтного свойства display при уменьшении ширины экрана устройства, на котором отображается письмо:

table {
width: 600px;
}
table td {
height:100px;
width:200px;
}
@media only screen and (max-width: 480px) {
table {
width: 440px!important;
}
table td {
width:100%!important;
display: block!important;
}
}
Здесь можно поиграть с примером кода на Codepen.
В описанных выше способах мы для мобильных разрешений меняем изначально заданную ширину таблиц и ячеек, превращая их в блочные элементы. В таком случае верстка не является по-настоящему резиновой — мы просто прописываем нужные стилевые правила под определенные разрешения экрана. Плюс этот способ не сработает в мобильных почтовых клиентах, таких как Яндекс.Почта и Mail.ru под iOS и Android, которые не поддерживают медиазапросы.
Ограничение ответственности Администрации сайта
4.1. Администрация сайта не несет никакой ответственности за любые ошибки, опечатки и неточности, которые могут быть обнаружены в материалах, содержащихся на данном Сайте. Администрация сайта прикладывает все необходимые усилия, чтобы обеспечить точность и достоверность представляемой на Сайте информации. Вся информация и материалы предоставляются на условиях «как есть», без каких-либо гарантий, как явных, так и подразумеваемых.
4.2. Информация на Сайте постоянно обновляется и в любой момент может стать устаревшей. Администрация сайта не несет ответственности за получение устаревшей информации с Сайта, а также за неспособность Пользователя получить обновления хранящейся на Сайте информации.
4.3. Администрация сайта не несет никакой ответственности за высказывания и мнения посетителей сайта, оставленные в качестве комментариев или обзоров. Мнение Администрация сайта может не совпадать с мнением и позицией авторов обзоров и комментариев. В то же время Администрация сайта принимает все возможные меры, чтобы не допускать публикацию сообщений, нарушающих действующее законодательство или нормы морали.
4.4. Администрация сайта не несет ответственности за возможные противоправные действия Пользователя относительно третьих лиц, либо третьих лиц относительно Пользователя.
4.5. Администрация сайта не несет ответственности за высказывания Пользователя, произведенные или опубликованные на Сайте.
4.6. Администрация сайта не несет ответственности за ущерб, убытки или расходы (реальные либо возможные), возникшие в связи с настоящим Сайтом, его использованием или невозможностью использования.
4.7. Администрация сайта не несет ответственности за утерю Пользователем возможности доступа к своему аккаунту — учетной записи на Сайте.
4.8. Администрация сайта не несет ответственности за неполное, неточное, некорректное указание Пользователем своих данных при создании учетной записи Пользователя.
4.9. При возникновении проблем в использовании Сайта, несогласия с конкретными разделами Пользовательского соглашения, либо получении Пользователем недостоверной информации от третьих лиц, либо информации оскорбительного характера, любой иной неприемлемой информации, пожалуйста, обратитесь к администрации Сайта для того, чтобы Администрация сайта могла проанализировать и устранить соответствующие дефекты, ограничить и предотвратить поступление на Сайт нежелательной информации, а также, при необходимости, ограничить либо прекратить обязательства по предоставлению своих услуг любому Пользователю и клиенту, умышленно нарушающему предписания Соглашения и функционирование работы Сайта.
4.10. В целях вышеизложенного Администрация сайта оставляет за собой право удалять размещенную на Сайте информацию и предпринимать технические и юридические меры для прекращения доступа к Сайту Пользователей, создающих согласно заключению Администрация сайта, проблемы в использовании Сайта другими Пользователями, или Пользователей, нарушающих требования Соглашения.
Сбор информации
Предоставленные данные никогда не будут переданы третьим лицам. Они будут использованы исключительно для тех материалов, которые Вы заказали. В своей работе мы используем политику приватности.
Все сведения, которые мы собираем о Вас:
- Ваш адрес электронной почты (email);
- Ваши анкетные данные (имя; номер телефона);
- ту информацию, которую Вы сами решите передать нам через формы ввода/обратной связи;
Другая информация, в том числе техническая. Собираются исключительно на основе ее добровольного предоставления лично Вами и используются только в целях повышения уровня обслуживания наших посетителей, подписчиков и клиентов и ни в каких других целях.
Как делается адаптивная вёрстка
Фон шаблона — это важный элемент, верстальщик, уже при его разработке, должен начать адаптировать редактируемый образец под различные устройства и программы. Общий фон письма является фундаментом, на который крепится вся основная конструкция сообщения.
Дизайнеры также должны уделять внимание данному типу работ. Проработка всех его элементов должна быть качественной
Чтобы не вызывать нареканий у клиентов, кому такие письма будут отправлены.
Второе что подлежит проработке это графические элементы. Это самый проблемный участок в вёрстке. Большинство графических элементов, это изображения и специальные анимации. При открытии такого письма на устройствах с разным разрешением и на разных программах, может произойти сбой выполнения кода операции графического элемента. Это может быть вызвано с тем, что на данной программе для просмотра почтовых сообщений нет поддержки этого типа информации.
В результате ошибки в коде, данный элемент не будет загружен. Письмо при открытии может быть неполным, что негативно скажется при общении с потенциальным покупателем. Поэтому, при адаптивной вёрстке, все, даже самые маленькие графические изображения и анимации тщательно прорабатываются. Это позволяет избежать ошибки кода выполнения операции по элементу, а письмо будет открыто в том виде, в котором его разработали.
После того, как были закреплены все изображения на общем фоне и подогнанные в соответствии с представленными шаблонами, происходит наполнение письма текстовым сообщением. При этом следует учитывать важную деталь, поддерживаемый шрифт может различаться на каждой программе и устройстве, через которые письма пытаются открыть.
Для оптимизации следует подбирать именно те шрифты, которые поддерживаются большинством программ и приложений. Самой распространённой ошибкой считается разработка и внедрение собственного шрифта при написании коммерческого предложения. При открытии такого шрифта в браузере без специальных плагинов, имеющих поддержку расширений, текст может просто пропасть или перевестись кодовое значение. Из-за подобной ситуации прочитать письмо будет невозможно.

Картинки в email-рассылках
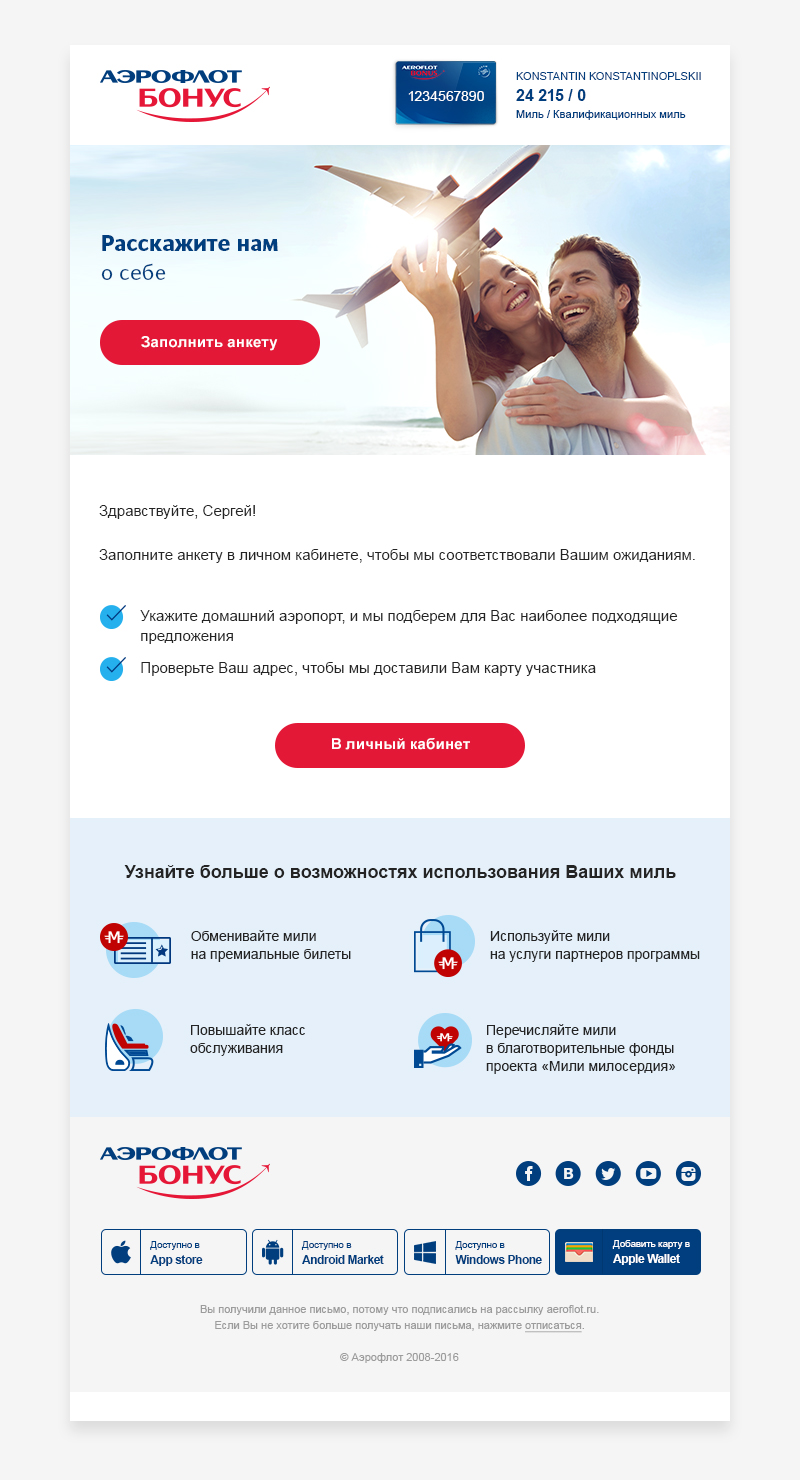
Приступая к дизайну письма, опирайтесь на его контент. Если это персональное письмо, не забудьте добавить обращение.
 Дизайн письма с персональным обращением
Дизайн письма с персональным обращением
Письма не должны быть сплошной картинкой. Во-первых, эти картинки могут не отображаться у получателя. Во-вторых, такое письмо непросто верстать адаптивно.
Вот в этом примере письмо свёрстано картинками, и они не загрузились:

А вот рассылка Ив Роше, которая с картинками выглядит так:

а без картинок вот так:

Также не стоит увлекаться фоновыми изображениями. Не все почтовые клиенты поддерживают отображение фона картинкой. Например, в этом письме, открытом в Outlook, вместо фоновой картинки — серая заливка:

Оформление письма должно соответствовать сайту или фирменному стилю, чтобы получатель легко мог узнать вас.
Письмо — это не фото на память, здесь не нужно высокое качество изображений. Поэтому оптимизируйте картинки для веба, иначе они будут тяжёлыми и не отобразятся. Чтобы уменьшить вес картинок, мы используем compresspng.com (там же можно сжать jpg или pdf) или www.iloveimg.com.
Сейчас в письмах модно использовать простую анимацию с помощью гифок:

Самые частые проблемы
1. Отступы пропали/некорректно отображаются
Если валидатор не нашёл ошибок, то скорее всего, у вас в коде для отступов используется свойство padding/margin. Они ещё не обрели полную поддержку: padding корректно работает только для тега <td>, а margin неполноценно поддерживается Outlook. Поэтому для горизонтальных отступов мы используем таблицу с выравниванием по центру внутри более крупной таблицы.

Вертикальные отступы создаются при помощи блока с неразрывным пробелом внутри, высота строки которого должна быть равна его высоте, из-за чего он корректно отображается и в Outlook.
<div style="height: 10px ; line-height:10px; font-size:8px;"> </div>
Вот как в итоге всё это выглядит.

Скорее всего, у вас адаптация работает при помощи медиа-запросов, а они не поддерживаются на этих почтовых провайдерах. Тут либо переверстать без использования медиа-запросов, либо смириться.

4. В Оutlook картинка в разы больше своих размеров, и всё письмо поломано.
Тут всё просто: скорее всего, исходник картинки у вас, к примеру, 1500 пикселей в ширину, а в коде указана ширина 100% (width=”100%”). Outlook понимает это по своему, он растянет вашу картинку на 100% от ширины исходного файла (то есть на 1500 пикселей), а не на 100% от ширины родительского элемента, как это делают остальные почтовики. Из-за этого таблица, в которой была картинка, растягивается на ширину картинки, и в итоге всё ломается.
Решений тут может быть несколько.
Если это баннер на всю ширину письма, то тут нужно изменить ширину исходного файла на ширину картинки в вашем макете.
Это фотокарточка вашего товара в адаптивном блоке, ширина которого не более 300 пикселей, и вам важно, чтобы качество картинки было двукратным, то можно указать фиксированную ширину. Это и не помешает вашей адаптации, и позволит использовать ретина изображения.
Прописать условие if else для Оutlook
<!--> Версия для Оutlook <!--> <!--> <!----> Версия для остальных почтовиков и Outlook 2003 и OSX версии <!-- <!-->
Естественно, в версии для Outlook мы указываем, что его ширина будет фиксирована, а для всех остальных — процентная
<!--> <img src="img/logo.png" width="600" alt="" border="0" style="display: block;" /> <!--> <!--> <!----> <img src="img/logo.png" width="100%" alt="" border="0" style="display: block;" /> <!-- <!-->
5. Вместо текста отображаются странные символы
Это проблемы с кодировкой. Проверьте её в теге <head>, которая прописана в html файле. Там должен быть вот такой meta-тег, с кодировкой UTF-8:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" >
6. В Gmail обрезается часть письма
Проверьте размер html-файла, если он больше 102кб, то Gmail его будет обрезать. Решением тут станет только оптимизация вашего кода: удаление лишних отступов и таблиц.
Дизайн email-рассылки
Отличается от дизайна сайтов и лендингов. В нём много ограничений, поэтому некоторые дизайнерские решения неприменимы к дизайну писем. Чтобы сделать приятный и правильный дизайн письма, надо знать продукт и целевую аудиторию. Если это стриптиз-бар, вы явно не станете рассылать письма в мультяшном стиле, если это письма для детей — в богемном.
Это минимум. Важны также:
- цель письма — нет смысла в замороченном дизайне для письма-уведомления о том, что заказ отправлен клиенту,
- устройства, с которых просматривают ваши рассылки;
- фирменный стиль.
Внешний вид письма должен соответствовать не только брендбуку продукта — у почтовых клиентов свои ограничения. Так, нестандартный шрифт придётся вставлять картинкой. Но если картинка не подгрузится — макет поедет, особенно, если картинками вставили много заголовков.
Большое количество картинок в письме может ухудшить репутацию отправителя. Нужно соблюдать баланс между количеством изображений, текстом, размерами картинок и их весом, чтобы письмо было приятно просматривать на любом устройстве.
Грамотный дизайн не только сделает письмо красивым, но и увеличит количество кликов и глубину просмотра. При этом если дизайн изначально неплохой, небольшие изменения не поднимут показатели рассылок.
Вёрстка писем
Вёрстка писем тесно связана с дизайном, так как макет письма нужно перевести в код.
Важно, чтобы верстальщик и дизайнер знали принципы дизайна и html-вёрстки писем и понимали друг друга. У нас были случаи, когда заказчик оставлял дизайн на своей стороне, из-за чего у нас были сложности с вёрсткой
Приходилось переделывать дизайн. Это происходило из-за того, что дизайнеры заказчика никогда не работали с письмами. Они не знали, как правильно подготовить макет, который одинаково хорошо будет выглядеть на всех устройствах.
Кстати, об отображении на устройствах. Далеко не всегда нужно биться за адаптивность писем. Если ваши пользователи почти не открывают письма с мобильных, ни к чему делать их адаптивными. Это принесёт головную боль, а для бизнеса результата не будет. Другое дело, если большинство ваших читателей читают письма со смартфонов.
Анимацию в письмах можно сделать только с помощью gif
При этом важно, чтобы само по себе письмо не было тяжёлым. Так что запросы «добавить побольше движущихся элементов» и «сделать письмо полегче» почти всегда несовместимы
Письмо должно быть лёгким, если ваши рассылки часто открывают с мобильных, поскольку мобильный интернет не всегда даёт нужную скорость. К тому же, если в письме перебор с анимацией, читать его будет тяжело, и подписчики не дойдут до целевого действия.
Из-за некачественной вёрстки письма даже могут попадать в спам, поэтому важно знать особенности html-вёрстки писем
Красиво сверстаем ваши письма
Частая ошибка — пересылать тестовые письма. В пересланном письме может поломаться вёрстка, и оно будет отображаться некорректно. Особенно, если получатель пользуется почтовиком вроде Outlook. Если вы хотите отправить кому-то тест письма, делайте это через рассыльную систему, а не со своей почты через кнопку «Переслать».
И напоследок. В погоне за качественными текстами и красивым дизайном не забывайте, что плохие предложения не спасёт ничто
В первую очередь важно ЧТО вы даёте подписчикам, а уже потом — КАК вы это делаете
Неочевидные моменты в работе с текстом email
В заключение еще несколько советов, которые помогут создать качественную почтовую рассылку.
Не забывайте о текстовой версии письма
Большинство писем, которые приходят пользователям — это так называемые MIME-сообщения. Этот стандарт подразумевает использование и HTML-версии и обычной текстовой версии письма — почтовый клиент получает их обе, а затем сам решает, какую из них использовать в зависимости от настроек
Поэтому при отправке писем очень важно включать обе их версии

Важно помнить, что некоторые почтовые клиенты даже plain-text письма будут отображать в качестве HTML-сообщений. К примеру, Gmail добавит дополнительные стили и превратит URL в ссылки
Прехедер сообщения очень важен
При создании рассылок часто забывают о так называемом тексте превью или прехедере. Прехедер — это небольшой кусочек текста, который подтягивается из тела сообщения, и обычно он отображается под полями с именем отправителя и темой сообщения.

Этот элемент используют, чтобы детализировать тему письма и стимулировать подписчика к открытию. Текст превью вытягивается из первых нескольких строк текста письма. При этом в теле сообщения его можно отображать или скрывать с помощью несложного кода.
Иногда в прехедер может попадать служебная информация, вроде иконок соцсетей, призывов к действию или фразы «Открыть в браузере». Не допускайте таких ошибок, а используйте прехедер по максимуму.

Для превью сообщений и тестирования прехедеров можно использовать этот инструмент от Остина Вудалла (Austin Woodall).
Следуйте описанным выше советам и вы сможете создать качественный шаблон письма, не совершая распространенных ошибок, даже если это ваша первая рассылка.
Возможности HTML-шаблона
а) на устройствах с любой шириной экрана;б) в любом браузере и любой почте.
Теперь про ограничения. Язык HTML разработали в 1980-90-х годах. С тех пор он обновлялся несколько раз, а в интернете появились новые браузеры и почтовые провайдеры. Они не составили единые стандарты обработки кода, поэтому писать код так, чтобы его правильно считывали все браузеры и почтовые провайдеры, стало сложно.
Вот тут-то новичок и может попасть в ловушку – написать разметку макета, используя современные версии языка HTML. Это риск, ведь не все веб-системы смогут прочитать закодированную информацию. Как результат – съедет верстка: размер кнопок станет большим, или, наоборот, маленьким; футер потеряется, а текст выйдет за пределы шаблона.
Техники дизайна
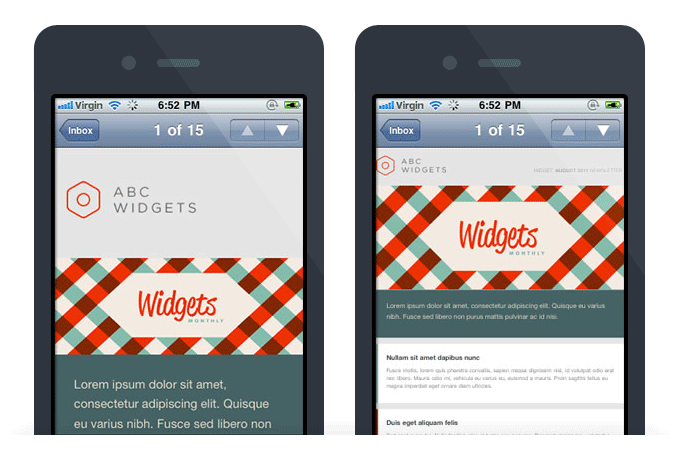
Прежде чем погрузиться в мир вёрстки писем, поговорим о визуальной составляющей этого дела. Интересный момент заключается в том, что в ходе разбора материала мы создадим две версии одного и того же письма — один шаблон призван хорошо смотреться на десктопных почтовых клиентах, а второй должно быть приятно читать на устройствах с небольшими экранами.
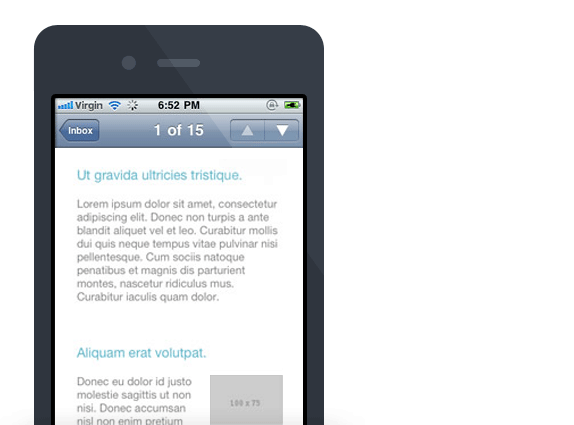
Вот, например, как такое письмо может выглядеть в Outlook:

Ниже представлено то же письмо, но открытое в приложении Mail для iPhone. Явно видна разница двух шаблонов. Мобильная версия уже, в ней меньше необязательных визуальных элементов, но читать её также удобно, как и десктоп-версию. Разница во внешнем виде двух мобильных вариантов заключается в использовании CSS.

Правое письмо ничем не отличается от левого, но CSS при его вёрстке не использовался. Некоторые участки текста оказались слишком мелкими, и пользователю почти невозможно разобрать, что же там написано — это проблема миллионов новостных писем, которые каждый день получают владельцы мобильных устройств.