Лучшие конструкторы e-mail шаблонов и сервисы рассылок
Содержание:
- Бесплатные сервисы для работы с шаблонами
- Html-вёрстка писем в платформах рассылок
- Как верстать HTML-шаблон?
- Лучшие конструкторы шаблонов e-mail рассылок
- JotForm
- Адаптивная вёрстка писем — варианты адаптации
- Адаптивная верстка
- Еще сервисы
- Советы по написанию эффективного текста для рассылки
- Размер CTA-кнопки
- Достойные примеры текста письма для рассылок
- Изображения в дизайне письма рассылки
- Бесплатные и премиальные шаблоны информационных бюллетеней
- Как редактировать бесплатные шаблоны информационных бюллетеней и электронных писем?
- Шаблон #1: e-mail рассылка «Приветственное письмо»
- Структура шаблона
Бесплатные сервисы для работы с шаблонами
Процесс работы с HTML-кодом – трудоемкий. Если вы не изучали программирование и верстку, а рассылку хотите делать самостоятельно, приготовьтесь: ошибок будет много. Чтобы облегчить муки, можно взять готовый HTML-шаблон в бесплатных сервисах или потренироваться в коде на специальных платформах.
Онлайн-редактор для создания HTML и других шаблонов. Сервис подойдет для новичков и профи. Можно создать макет, не используя HTML, а можно написать уникальный код для макета.

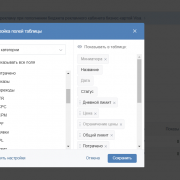
Например, такой макет можно выбрать, чтобы сделать акционную рассылку в День Рождения пользователя:

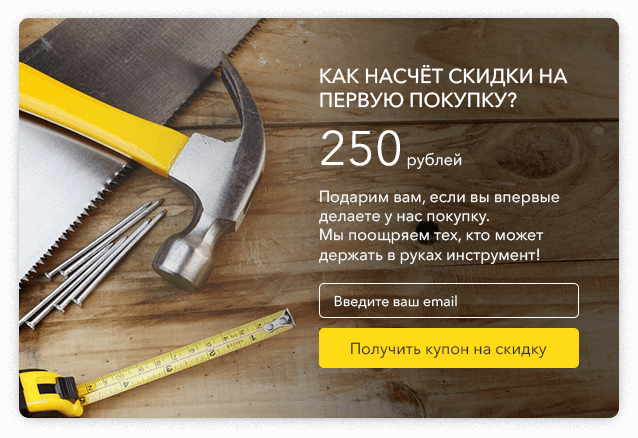
А такую для брошенной корзины магазина товаров для туризма:

Сайт с бесплатными готовыми HTML-шаблонами для welcome-цепочек, объявлений, уведомлений и других видов писем.
Такой макет Litmus предлагает для рассылки-квитанции:


В Litmus количество бесплатных HTML-шаблонов меньше, чем в Stripo, а дизайн не такой разнообразный. Для первых опытов подойдет, а профи уже будет скучно.

Html-вёрстка писем в платформах рассылок
Почти во всех платформах есть возможность как собрать письмо в блочном редакторе, так и загрузить свой код.
UniSender
При создании письма выбираете html-редактор или загрузку своего кода.
Можно загрузить письмо с кодом из файла в форматах rar, zip, 7z и html или web-страницу с письмом — там уже есть все стили, нужные картинки и другие файлы, относящиеся к рассылке, которые подгрузятся автоматически. В интерфейсе после загрузки архива письмо будет таким, каким его увидят подписчики. Если нужно что-то поправить в коде письма (добавить или убрать теги, ссылки и так далее), переходим в источник.
Попадаем в html-редактор с цветовой подсветкой, вносим необходимые правки.
В UniSender можно вставить свой код — если вы в нём уверены и править не собираетесь.
MailChimp
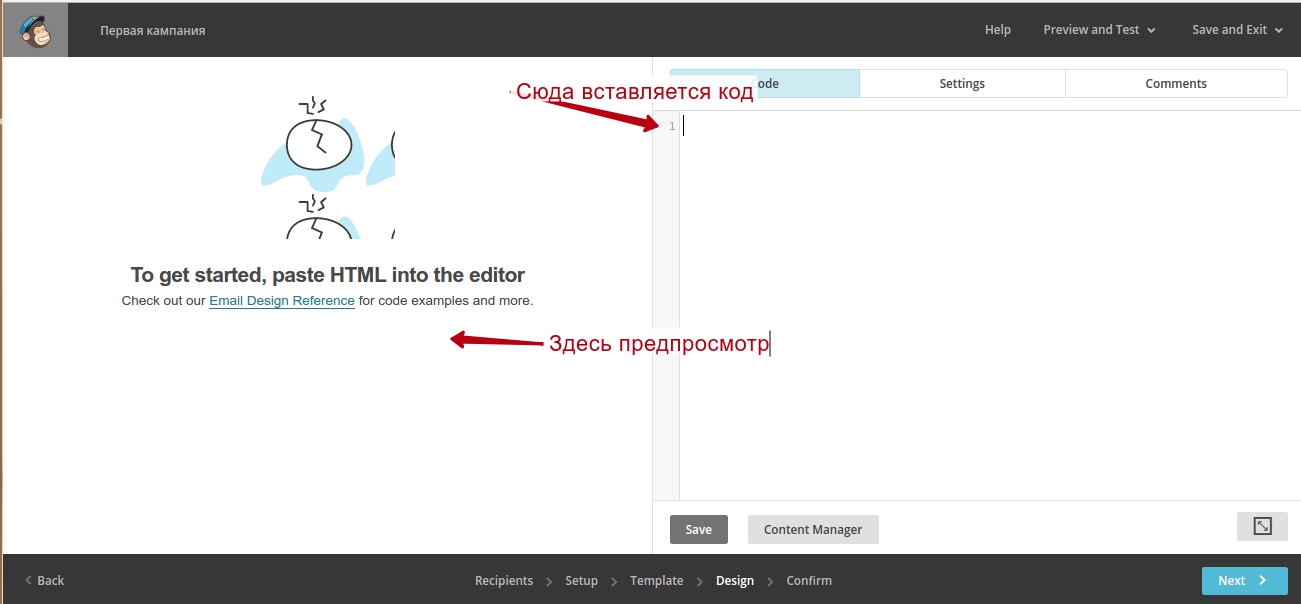
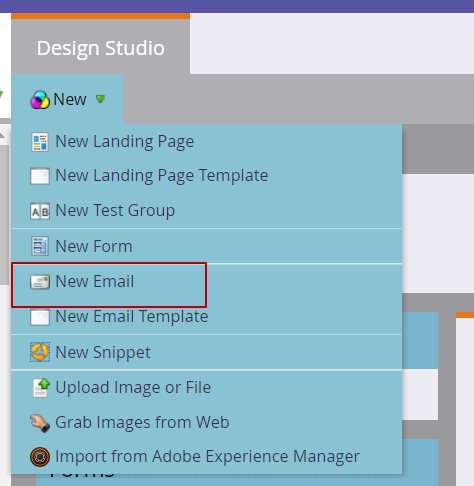
В интерфейсе создания письма выбираем вариант Code your own → Paste in code.

Дальше мы переходим на экран загрузки кода.
SendPulse
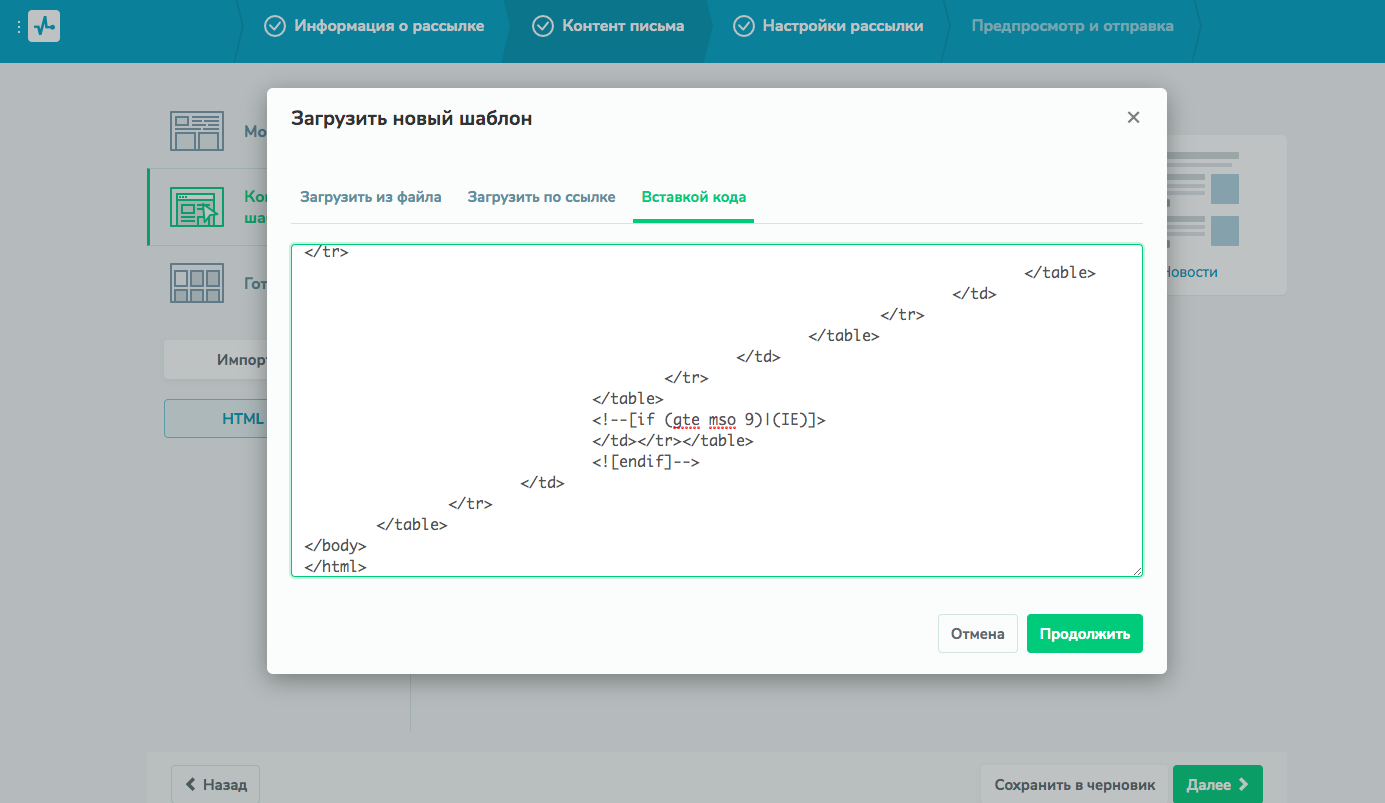
На этой платформе также можно загрузить письмо файлом (html, htm, zip, rar и 7z), ссылкой или кодом.

Так выглядит макет письма после загрузки:

А ещё у SendPulse есть упрощённый html-редактор, который работает по принципу текстового редактора. И выглядит так же.

Marketo

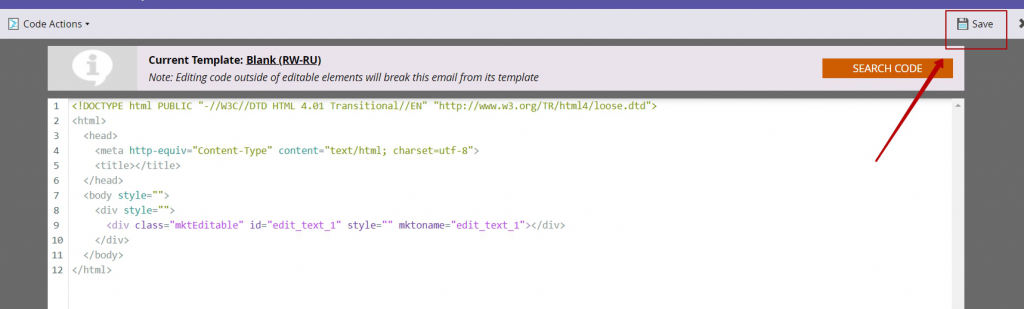
Задаём имя письма и выбираем black template. После этого в редакторе нажимаем Edit Code. После чего вставляем код и можем сохранять его с помощью кнопки Save.

Klaviyo
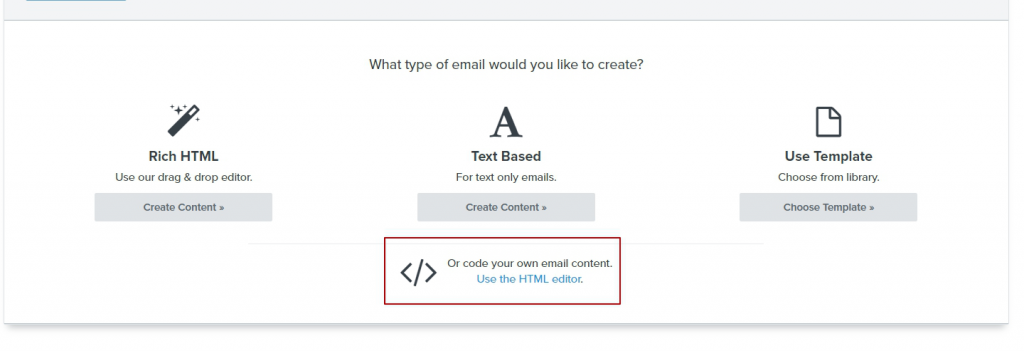
Создаем новую кампанию, выбираем Or code your own html content.

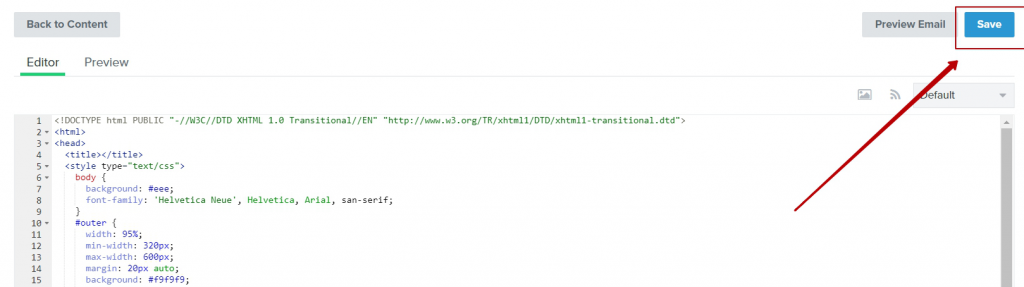
После чего откроется редактор кода, куда можно скопировать html и нажать Save в правом верхнем углу.

Пользуйтесь на здоровье!
Подписывайтесь на наш Телеграм-канал «Маркетинг за три минуты», где мы делимся интересными материалами про онлайн-маркетинг в формате постов-трёхминуток. А если вы хотите поболтать и поделиться своими мыслями, приходите к нам в Чат Солдат.
Как верстать HTML-шаблон?
Для создания HTML-шаблона используют табличную верстку – ту самую из 1990-х. Код пишут в виде таблицы, в которую помещают множество других таблиц. В каждой таблице – информация о том, как выглядят элементы шаблона. Прописывают шрифт, кегль, цвет текста, вставляют сам текст, указывают размеры картинок, кнопок.
В коде обозначают и ширину письма. Оптимально – поставить 600 пикселей. Этот размер хорошо «подстраивается» под экраны разных диаметров.
Есть рекомендации и по размеру шрифта – 13 пикселей и больше. Меньше ставить не нужно, иначе на смартфоне шрифт будет мелким. Человек не сможет его прочитать.
В коде стоит прописать расстояние кнопок с призывом к действию от основного текста, изображений и других ссылок, сделать его больше. Решив нажать на кнопку «Купить» или «Перейти в каталог», человек должен кликнуть именно на ту ссылку, на которую хочет, а не попасть случайно на аккаунт в соцсети.
Шрифты лучше использовать общепринятые: Arial, Times New Roman, Georgia, Tahoma и другие. Если вставите дизайнерский шрифт, есть риск, что он не отобразится у пользователя – это зависит от версии браузера и настроек почтовых программ. Тогда шрифт автоматически «переведут» в стандартный. Человек сможет прочитать текст, но, скорее всего, он съедет: ведь высота и ширина символов для каждого шрифта отличается.
Лучшие конструкторы шаблонов e-mail рассылок
Stripo
Бесплатно, если вести один проект на аккаунте. На платных тарифах больше возможностей.
Возможности
- Создание адаптивных шаблонов для писем, в том числе в формате АМP.
- Работа в редакторе в двух режимах — в HTML и в визуальном drag-and-drop, если удобнее смотреть на блоки, а не на код.
- Редактирование элементов письма в нескольких шаблонах одновременно.
- Экспорт готовых email-шаблоны в популярные почтовые сервисы Gmail. Mailchimp, GetResponse, Campaign Monitor, UniSender, eSputnik и другие.
- Встраивание редактора писем в свой инструмент рассылки с помощью плагина.
MakeMail от NotiSend
Возможности
- Создание адаптивного шаблона письма: можно выбрать из предложенных и отредактировать или загрузить свой в HTML.
- Работа в трех режимах редактора: блочном drag & drop, HTML и WYSIWYG.
- Предпросмотр письма в mail.ru, yandex, gmail, outlook, android, iphone.
- Экспорт готового HTML-шаблона в почтовые сервисы для отправки рассылки.
BEE Free
На бесплатном тарифе доступен только редактор и экспорт шаблона с изображениями в HTML.
Интеграция с почтовыми сервисами, предпросмотр, хранение писем и другие возможности есть на платных тарифах от 15$ в месяц.
Возможности
- Создание адаптивных шаблонов на основе каталога, разделенного по категориям писем: новостная рассылка, акции к Черной пятнице, анонс мероприятия и другие.
- Работа в визуальном редакторе drag-and-drop, не требующем знаний HTML.

- Предпросмотр писем в разных почтовых клиентах.
- Экспорт HTML-файла. На платных тарифах интеграция с почтовыми системами GMail, Mailchimp, HubSpot и другими.
- Встраивание в свои приложения с помощью плагина.
EmailFactory
Платные тарифы снимают ограничения и открывают больше каталогов с шаблонами, стоимость от 750 рублей в месяц. Интеграция с почтовыми сервисами доступна на платном тарифе.
Возможности
Редактирование писем с помощью готовых блоков и дизайнов, рассортированных по тематикам.

- Добавление RSS-ленты из соцсетей и товаров по URL.
- Встроенный редактор изображений и база с готовыми картинками.
- Автоматическая подстройка шаблонов под цвета фирменного стиля, который система анализирует при первом входе.
- Скачивание готового zip-архива или копирование кода письма для вставки в сервис рассылок.
- Отправка небольшой партии писем по адресной книге через систему или интеграция с почтовыми сервисами Mailchimp, GetResponse, UniSender, SendPulse и другими для больших рассылок.
Конструктор писем в Tilda
Доступно на платных тарифах сервиса.
Возможности
Создание писем на основе шаблонов из каталога.
- Простое подключение к сервисам рассылок MailChimp, SendGrid, UniSender, либо можно самостоятельно вставить HTML-письмо в другой сервис.
- Публикация письма как обычной веб-страницы.
Mosaico
Бесплатно и без регистрации.
Возможности
Создание писем в редакторе с блоками, готовых шаблонов с фонами и картинками нет.

Скачивание шаблона в HTML для использования в почтовом сервисе.
Foundation for Emails
Возможности
- Создание адаптивных писем в формате HTML на основе простых шаблонов.
- Простое редактирование разметки без таблиц и встраивание стилей.

Копирование готового шаблона для использования в своих почтовых сервисах.
Возможности
- Создание дизайна писем в админке на WordPress.
- Работа с шаблонами из каталога.
- Отправка тестовых сообщений для просмотра писем.
- Интеграция с плагинами WordPress для отправки e-mail.
JotForm
Это многофункциональный конструктор обратных форм HTML. Для настройки форм предоставляется целый ряд инструментов и параметров. Можно создавать онлайн-формы без регистрации. JotForm позволяет добавлять различные поля:
Простые инструменты: эти инструменты позволяют задать следующие поля:
o Заголовок; o Полное имя; o Адрес электронной почты; o Адрес; o Телефон; o Дата; o Капча.
Инструменты формы: эти инструменты включают в себя следующие поля:
o Текстовое окно; o Текстовая область; o Выпадающий список; o Радио-кнопка; o Чекбокс; o Текст; o Изображение.
Инструменты опросов: их можно добавлять для определения рейтинга или популярности приведенных данных:
o Рейтинг; o Матрица; o Спиннер;
- Платежные инструменты: использование различных сервисов для получения платежей или пожертвований;
- Виджеты:
o Контрольный список; o Слайдер изображений; o YouTube.
Поля добавляются путем перетаскивания инструментов в рабочее пространство формы. Если нужно удалить какой-либо инструмент, выберите его и нажмите иконку «Закрыть». Этот конструктор онлайн-форм также позволяет добавлять темы и разрабатывать собственные формы.
Дополнительные функции включают в себя:
- Отправку по электронной почте подтверждений и уведомлений о заполнении формы;
- Перенаправление пользователей на другой сайт после заполнения формы;
- Добавление формы на сайт;
- Определение условий, необходимых, чтобы пользователь мог заполнить форму.
Через этот конструктор можно бесплатно публиковать неограниченное количество форм, но пользователями могут быть совершены только 100 записей. Чтобы расширить этот лимит, необходимо зарегистрироваться и обновить инструмент. После создания формы нажмите «Опубликовать» и введите адрес электронной почты, на который нужно отсылать ответы. Скопируйте URL-адрес формы, чтобы вставить ее на сайт или поделиться.
Адаптивная вёрстка писем — варианты адаптации


Пример использования:
Вариант с подстраивающимся содержимым


Как видим, в этом случае адаптация происходит за счёт уменьшения картинки и кнопки. Этот вариант проще, но для него нужен подходящий дизайн. В некоторых случаях на помощь приходят медиазапросы. Например, когда дизайн не до конца продуман и плохо поддаётся адаптации.
Красиво сверстаем ваши письма
Какие клиенты поддерживают media queries, а какие нет
| Поддержка Media Query почтовыми рассылками | |
| iOS (iPhone/iPad) | |
| Gmail app (iOS + Android) | |
| Inbox by Gmail app (iOS + Android) | |
| Android 4.x native client | |
| Android Outlook Exchange native client | |
| Android Outlook.com app | |
| Android Yahoo! Mail app | |
| Gmail (Android Browser) | |
| Mailbox (iOS + Android) | |
| Outlook.com (Android Browser) | |
| Outlook.com (iOS) | |
| Yahoo! Mail (Android Browser) | |
| Windows Phone 7 | |
| Windows Phone 7.5 | |
| Windows Phone 8 | |
| BlackBerry OS 6 | |
| BlackBerry OS 7 | |
| BlackBerry Z10 | |
| Kindle Fire native client |
Адаптивная верстка
- Около половины всех писем в мире открывают с мобильных устройств, и эти цифры растут.
- По данным проекта Email Client Market Share доля iPhone на рынке почтовых клиентов составляет 31%, у iPad 11%, а у Android 4% — это больше 45%, а ведь есть еще Windows Mobile и другие ОС.
- Исследователи из MailChimp обнаружили, что число кликов на ссылки в адаптивных письмах за последнее время выросло почти на 15% — с 2,7 до 3,1%.
Существует два основных вида писем для мобильных устройств — одноколоночные и многоколоночные. В первом случае особенных сложностей с тем, чтобы сделать контент адаптивным, не возникает, поскольку нет необходимости в реорганизации элементов письма. Необходимо лишь обеспечить уменьшение ширины шаблона для лучшего отображения на устройствах разного размера.

Одноколоночное письмо на десктопе и смартфоне
<table cellspacing="0" cellpadding="0" border="0" width="600">
<!-- тут текст письма -->
</table>
@media screen and (max-width:480px) {
table {
width: 100%!important;
}
}
Также нужно будет адаптировать размеры изображений и размер шрифта — и все.
В случае многоколоночных писем все куда сложнее, поскольку колонки, которые располагались одна рядом с другой в десктопной версии письма, должны быть перераспределены для его отображения на смартфоне.

Сделать это можно с помощью вложенных таблиц. Считается, что этот подход — более надежный способ добиться поддержки различных почтовых клиентов. Главная «фишка» здесь в использовании атрибута для расположения таблиц по горизонтали. У каждого элемента должна быть конкретная ширина, и сумма ширин всех элементов должна равняться ширине контейнера:

С уменьшением ширины экрана устройств необходимо изменять размер контейнера и обеспечивать стопроцентную ширину таблиц и колонок:
table {
width: 600px;
}
table {
width: 180px;
}
table {
width: 30px;
height:30px;
}
@media only screen and (max-width: 480px) {
table {
width: 420px!important;
}
table {
width: 100%!important;
}
}
Массимо Кассандро залил этот код на Codepen — это специальная песочница, в которой можно протестировать пример, подставляя собственные данные.
Эта техника позволяет добиться того, что письмо будет отображаться в большинстве почтовых клиентов. Возможно вы заметили странное написание селекторов класса вместо привычного — это специальный хак для работы с почтовым сервисом Yahoo. Дело в том, что он некорректно работает с CSS с медиазапросами и данный хак позволяет игнорировать эти стили.
Для кодирования HTML-версий писем можно использовать любые редакторы кода, например, Atom или Sublime Text.
Второй способ создания многоколоночных писем с помощью свойства более элегантен. Суть метода заключается в изменении для ячеек таблиц их дефолтного свойства display при уменьшении ширины экрана устройства, на котором отображается письмо:

table {
width: 600px;
}
table td {
height:100px;
width:200px;
}
@media only screen and (max-width: 480px) {
table {
width: 440px!important;
}
table td {
width:100%!important;
display: block!important;
}
}
Здесь можно поиграть с примером кода на Codepen.
В описанных выше способах мы для мобильных разрешений меняем изначально заданную ширину таблиц и ячеек, превращая их в блочные элементы. В таком случае верстка не является по-настоящему резиновой — мы просто прописываем нужные стилевые правила под определенные разрешения экрана. Плюс этот способ не сработает в мобильных почтовых клиентах, таких как Яндекс.Почта и Mail.ru под iOS и Android, которые не поддерживают медиазапросы.
Еще сервисы
Stripo, Figma и Mailigen – сервисы, где знания дизайна не принципиальны. Но когда вы подтянете свои навыки, вспомните про 4 профессиональных ресурса:
Adobe Illustrator. Хотите удивить подписчиков шикарной графикой? Установите эту программу. Здесь сможете сделать логотип, иконки, нарисовать эффектные рекламные баннеры.
Sketch. Классная программа для дизайна, но работать в ней можно только с техники MAC и только на английском языке. В остальном – рисуйте картинки, создавайте логотипы и другие графические элементы.
Adobe XD. Местами по функционалу эта штука круче, чем Photoshop. А еще здесь удобно совершенствовать графику, которую вы нарисовали в других программах пальцем или с помощью стилуса.
Советы по написанию эффективного текста для рассылки
Те, кто начинает писать, часто ищут волшебный прием, с которым текст станет «вкусным» и «продающим». Те, кто пишет давно, уже поняли — никаких волшебных приемов нет, но есть основные правила построения текста
Рассказываем, на что обратить внимание, чтобы текст рассылки получился сильным и выполнял свои задачи
Писать для людей, а не для себя
Первая ошибка компаний — писать о себе. Эффективное письмо в первую очередь решает проблемы клиента, а не просто рассказывает о компании. Посмотрим на примере приветственного письма от приложения Life360, которое помогает отслеживать перемещения близких:
 Приветственное письмо от приложения Life360
Приветственное письмо от приложения Life360
Писать просто и без штампов
Пишите так, чтобы текст был понятен даже людям «не в теме». Если вы хорошо разбираетесь в своей сфере, то наверняка используете специфичные термины и много профессионального сленга. При этом среди ваших подписчиков могут быть и такие же профи, и новички, которым будет сложно разобраться в тексте. Старайтесь писать так, чтобы было понятно и интересно и тем и другим.
Не используйте заезженные выражения, которые ничего не значат: «динамично развиваемся», «лидеры рынка», «высокотехнологичная продукция» и тому подобные. Напишите факты, которые создадут реальный образ компании, преимущества, которые важны для подписчика. Например, «выигрываем 9 из 10 взятых дел» или «доставляем заказ в любую точку области за 3 дня».
Важно! Чтобы составить эффективный текст для рассылки, задайте себе три вопроса: какую задачу компании решит эта рассылка, как она поможет подписчику, как сделать письмо понятным и дружелюбным
Не писать больше чем нужно
У людей много дел кроме чтения почты. И если вы отправите длинное письмо, они даже не начнут его читать. Старайтесь быть краткими — определите для себя суть предложения по трем вопросам, которые мы описали выше, и оберните эту суть в минимум текста для рассылки.
Онлайн-супермаркет «Перекресток» предлагает купить дыни и арбузы. Яркий баннер, торговое предложение в паре абзацев, CTA кнопка — больше здесь ничего не нужно:

Рассылка от онлайн-супермаркета «Перекресток»
Добавлять минимум CTA
Письмо подводит читателя к целевому действию — зайти на сайт, купить, зарегистрироваться. Чтобы не распыляться, выберите одно целевое действие и ведите к нему. Это поможет читателю сосредоточиться. Как составить убедительный CTA, читайте в нашей статье.
Можно использовать несколько одинаковых CTA, например, в подборке товаров, чтобы подписчик мог сразу купить один из них. Несколько CTA кнопок можно поставить в длинной рассылке, поделенной на несколько смысловых блоков. Каждому блоку — своя кнопка, чтобы подписчик не потерялся и выполнил нужное целевое действие. При этом самый важный блок выносите в начало.
Структурировать тело письма
Посмотрите сами, что вам будет приятнее прочитать:

Варианты текста с делением на абзацы и без него
Мозг так устроен, что ищет самый легкий путь. «Простыня» текста — это большая задача, за нее не хочется браться. Текст, разбитый на разделы и абзацы, — это много маленьких задач, к которым подсознательно легче подойти.
Создайте аккаунт в SendPulse и отправляйте до 15 000 писем бесплатно каждый месяц!
Если готовите длинную рассылку с несколькими темами — обязательно делите ее на смысловые блоки. Так вы упрощаете задачу читателя. Ему понравится, что можно быстро пробежать письмо глазами и выделить для себя самые интересные моменты.
Вычитывать перед отправкой
Как любой текст, рассылку нужно вычитать перед отправкой. Если вы сами пишете, редактируете и верстаете письма, взгляд замыливается и скользит по тексту, не вникая в него. Из-за этого можно пропустить ошибки, сложные формулировки и провалы в логике изложения.
Вот какие есть хитрости, чтобы отловить все огрехи:
- «Переспать» с текстом рассылки. Отложить написанное на ночь и вернуться на свежую голову. Если нет ночи, то отложить хотя бы на пару часов, а в это время заняться другими задачами.
- Дать прочитать коллегам. Если нужен свежий взгляд, привлеките к вычитке коллег — это тоже поможет, если нет времени.
- Прочитать вслух. Этот метод поможет найти все сложные для восприятия места. Если не можете прочитать предложение на одном дыхании или спотыкаетесь на сложных оборотах — переписывайте.
- Включить «бабушку». Представьте, что письмо получит ваш пожилой родственник, например, бабушка, которая ничего не знает о вашей сфере и почти не пользуется интернетом. Пишите так, чтобы им все было понятно. «Метод бабушки» поможет сделать простым даже техническое письмо и при этом сохранить человечный и дружелюбный тон.

Размер CTA-кнопки
CTA-кнопка не имеет строгих правил насчёт её размеров. Соблюдайте 2 главных правила:
1. Выделяйте кнопку на фоне письма
Выделяйте кнопку либо вашим корпоративным цветом, либо красным, который мотивирует к действию.
2. Сделайте кнопку большой для мобильной версии
Маленькая незаметная в тексте кнопка плохо влияет на конверсии письма. Иногда пользователи не могут на неё нажать из-за её размера, поэтому случайно нажимаются элементы вокруг неё.
Минимальный размер кнопки — 46×46 пикселей, но это не правило. Также, широко используются размеры кнопок 120х60 пикселей, 120х90 пикселей, 175х35 пикселей. В SendPulse вы можете задать любой размер кнопки при создании рассылки.
Достойные примеры текста письма для рассылок
Посмотрим на несколько примеров рассылок.
Пример №1
Первое письмо в нашей подборке — от магазина органической косметики 4fresh. Рассылка предлагает скидку дня на три бренда.
Что взять на заметку в этом письме:
- польза вынесена в заголовок — сразу понятно, в чем суть предложения;
- тело письма структурировано на блоки — можно быстро найти нужную информацию, не читая весь текст;
- в блоках содержательно и коротко описана продукция каждого бренда — читатель сразу сделает выбор, нужны ли ему эти продукты.
Пример №2
Второе письмо — от образовательного ресурса GeekBrains. Что хорошо сделано в этом письме:
- основное предложение вынесено в начало;
- текст во всех блоках разделен на абзацы, он короткий, но полностью описывает суть предложения;
- в первом блоке есть несколько ссылок и CTA кнопка, но они не конфликтуют, потому что все ведут подписчика к одной цели — смотреть вебинары марафона.

Рассылка от онлайн-университета GeekBrains
Пример №3
Приветственная рассылка на английском от косметического бренда Birchbox. Что стоит выделить здесь:
- подписчик сразу узнает об интересной возможности — подписаться на доставку персонализированных боксов с новинками;
- письмо структурировано по смысловым блокам;
- CTA кнопки по смыслу продолжают заголовки блоков.
Финальный совет — пишите и читайте больше. Создавайте тексты ежедневно, заведите личную рассылку или блог, подпишитесь на сильных конкурентов. Благодаря постоянной практике и удобному сервису SendPulse ваши рассылки будут приносить отличный результат.
Изображения в дизайне письма рассылки
Как не надо
1. Нельзя делать рассылку, состоящую только из одних картинок или сплошной картинкой. По результатам исследования, 43% пользователей Gmail читают почту с отключенными изображениями. Содержание письма должно оставаться понятным, если в нем будет только текст.
2. Светлый и неконтрастный шрифт читается плохо. Такой текст при наложении на пеструю фотографию будет сливаться с фоном:
 Белый текст на светлой фотографии читается плохо
Белый текст на светлой фотографии читается плохо
3. Не используйте изображения больше необходимых размеров. Например, если ширина блока 300 px, то не нужно брать для него картинку шириной 1200 px.
Как надо
1. Оптимизируйте картинки перед тем, как добавить их в письмо. Письмо с большим по весу изображением будет подгружаться дольше. Особенно это актуально для смартфонов, где скорость загрузки может быть ниже из-за плохого мобильного интернета. Подумайте, что вероятнее сделает пользователь: будет дожидаться загрузки ваших больших и красивых картинок или же просто закроет письмо?
Чтобы оптимизировать изображения для писем можете воспользоваться этими сервисами: Squoosh, TinyPNG.
2. Прописывайте Alt-текст для картинок и фотографий. Так пользователи смогут понять смысл письма, даже если картинки не загружаются автоматически. Текст должен соответствовать смыслу картинки.
3. Увеличивайте размер иконок в два раза, чтобы у пользователей iPhone и Macbook с Retina экраном они отображались в хорошем качестве. Например, если в рассылку нужно добавить иконку размером 70×20, на сервер ее загружают в размере 140×40. А потом уменьшают, указав в коде атрибут .
Важно! Учтите, если уменьшаете картинки таким образом, то меняете только ее размер, но не вес. Картинка с большим весом может плохо грузиться на устройстве
Поэтому обращаем ваше внимание еще раз: оптимизируйте изображения перед тем, как добавить их в письмо
4. Делайте картинки кликабельными. Если вы посмотрите на карту кликов своей рассылки, то заметите, что читатели часто нажимают на картинки. Поэтому указывайте для картинок ссылки на нужные разделы сайта.
5. Выбирайте картинки хорошего качества — на бесплатных фотостоках или сделанные вами.
Бесплатные и премиальные шаблоны информационных бюллетеней
Бесплатные шаблоны электронных писем для информационных бюллетеней имеют все необходимое для успеха вашего онлайн-продвижения и все необходимое, чтобы они выглядели профессионально. Вы можете не тратить деньги и узнать, как создать фантастическую кампанию по электронной почте со всеми необходимыми функциями. Хотя, когда дело доходит до коммерческого использования, мы настоятельно рекомендуем вам использовать шаблоны премиум-класса. Они предоставляют вам макеты и шаблоны из предварительно созданных MailChimp и Campaign Monitor. Каждый шаблон включает руководства пользователя, а также совместимость со всеми браузерами. Вы также получаете бесплатную пожизненную техническую поддержку 24/7. Ознакомьтесь с галереей шаблонов премиум-рассылки TemplateMonster.
Как редактировать бесплатные шаблоны информационных бюллетеней и электронных писем?
Вы можете легко редактировать содержание вашего информационного бюллетеня и изменять дизайн шаблона электронного письма. Это видео представляет собой пошаговое руководство по настройке вашей почтовой кампании и доведению ее до профессионального уровня. Перетаскивайте блоки, меняйте визуальные эффекты и полностью настраивайте свой дизайн! Еще никогда не было так просто создать свой собственный уникальный дизайн шаблона информационного бюллетеня и быстро связаться со своими клиентами!
Как мне начать использовать бесплатные шаблоны информационных бюллетеней?
Наши бесплатные шаблоны информационных бюллетеней готовы к использованию. Вам не нужно беспокоиться о том, чтобы создать единицу с нуля. Просто измените информацию и поиграйте с визуализацией настроенных блоков. Все шаблоны совместимы с Retina и выглядят профессионально на экранах последнего поколения.
Есть ли у Google шаблон информационного бюллетеня?
Да, это так. Чтобы создать информационный бюллетень Google, перейдите в Документы Google Нажмите «Информационный бюллетень» Внесите изменения в дизайн Нажмите «Копировать» Откройте свой Gmail Вставьте в электронную почту “Нажмите« Отправить ». Управляйте своим списком рассылки, чтобы классифицировать клиентов для правильного таргетинга.
Как выбрать лучший бесплатный шаблон для рассылки новостей?
Убедитесь, что в нем есть очень четкие и ориентированные на клиента блоки контента, где вы можете выделить важные разделы. Все бесплатные шаблоны информационных бюллетеней должны быть хорошо структурированы и оптимизированы для SEO. Проверьте совместимость с популярными почтовыми клиентами, такими как Gmail, Yahoo, Outlook, Mail.ru и другими. В TemplateMonster вы можете найти очень профессиональные, индивидуализированные и бесплатные шаблоны электронных писем для информационных бюллетеней. Они идеально подходят для таких предприятий, как туристические агентства, недвижимость, мода, пищевая промышленность, финансовые услуги и любые другие онлайн-предложения.
Есть ли в Word шаблон информационного бюллетеня?
Да, это так. В Microsoft Word есть множество готовых информационных бюллетеней, которые очень легко использовать для любых целей, от коммерческого до некоммерческого. Для получения лучших результатов обновите свой шаблон слова, чтобы повысить качество и привлечь больше клиентов.
Шаблон #1: e-mail рассылка «Приветственное письмо»
Зачем Вам Это Нужно:
Потребность в приветственных письмах – это всегда хороший знак, т.к. это показатель того, что кто-то проявил интерес к вашему продукту, скачал что-то, подписался на ваш сайт или даже совершил покупку.
Выразить свою благодарность приветственным письмом – это правила хорошего тона, но, конечно, это не только дружественные любезности.
Приветственное письмо запускает нового подписчика в подготовленную вами воронку продаж
Возможно, ваше письмо станет первым прямым контактом потенциального покупателя с вашим бизнесом, поэтому, очень важно, чтобы письмо было составлено правильно. Когда письмо составлено грамотно, оно может творить чудеса:
Когда письмо составлено грамотно, оно может творить чудеса:
Согласно исследованию Experian, приветственные письма в 4 раза чаще открываются и почти в 7 раз чаще получают отклик, чем другие рекламные рассылки, а скорость совершения покупок из приветственных писем в 9 раз выше, чем от других рекламных рассылок.
Отличный шаблон приветственного письма следует нескольким правилам.
- Ваше приветственное письмо должно быть кратким и понятным, с возможностью быстро его прочитать
- Далее, вы должны представиться или представить свой бренд, но таким образом, чтобы читатель четко понял, какую он может извлечь пользу от ваших товаров.
Вот как это делает Seemrush:
В рассылке компания хвалит пользователя, и одновременно упоминает ключевые преимуществ бренда.
- Далее, необходимо подчеркнуть следующие действия, к которым вы хотели бы направить пользователя
В e-commerce вы часто будете видеть специальные предложения в рассылках. Компании предпринимают такие шаги, чтобы сразу побудить читателя на покупку.
Плюсы такого предложения:
- Приветствие клиента со скидкой
- Точные указания, что делать дальше (и почему)
- Кнопка «Обновить информацию» с возможностью определения наилучшего местоположения магазинов для выдачи специальных предложений. Для этого же подключена виртуальная карта
- Всегда демонстрируйте ценность своей продукции
- Включите специальные предложения (особенно если вы используете B2C)
- Включать четкие дальнейшие шаги и призыв к действию (call to action)
Структура шаблона
Хедер
Шапка письма. Сюда компания ставит свой логотип, ссылки на главные разделы сайта или лендинги, иногда добавляет контакты для связи.

Компания вставила логотип, название, рекламный слоган, номер колл-центра и ссылки на разделы из каталога товаров.
Основная часть
Основная часть – место для описания коммерческого предложения, ярких картинок и вашей фантазии
Это поле для креатива, но важно не перегрузить шаблон текстом и пестрым дизайном. Пишите коротко и по делу, а картинки вставляйте не для красоты, а для иллюстрации идеи, как это делает сеть спортивных клубов Alex Fitness:

Емкое письмо от фитнес-клуба: завлекающий текст, тематическая картинка. Один минус – нет кнопки с призывом к действию. Ее не стоит прятать в футер. Лучше поставить в основную часть.
Футер
Подвал письма. Здесь указывают юридический адрес отправителя, ссылки на соцсети и кнопку «отписаться от рассылки».

Это футер сервиса по продаже билетов Bileter.ru. Серый скучный фон, и зря. Попрощайтесь с подписчиками ярко, чтобы запомниться и оставить приятное впечатление. Продумайте дизайн, а текст составьте не из официально-деловой лексики, а понятных и душевных слов.