Как красиво оформить группу вконтакте: пошаговая инструкция
Содержание:
- Wiki-разметка готового меню в «Вконтакте».
- Создание графического меню в ВК
- Новое меню ВКонтакте
- Как добавить ссылки в меню ВК
- Какой должен быть размер обложки в ВК
- Как сделать меню в группе ВК с переходами
- Как сделать меню группы ВК с телефона
- Текстовое
- Разделы в группе ВК
- Как сделать обложку для группы в вк?
- Меню для группы ВК
- Как сделать картинку в шапке группы вк
- Кнопка меню вк
- Меню группы Вконтакте шаблоны
- Памятка: смена обложки на новую
- 3 этап – размещаем меню группы ВКонтакте со ссылками
- Создание текстового меню в группе
Wiki-разметка готового меню в «Вконтакте».
Первым делом, надо загрузить фотографию группы или аватарку, нажав на одноименную ссылку и выбрав необходимый нам файл.


Затем обязательно проделываем следующую последовательность действий. Заходим в «Управление сообществом» и в пункте «Разделы» напротив кнопки «Материалы» выбираем «Ограниченные».


Сделать это необходимо, чтобы пользователи и участники группы не могли изменять и/или редактировать дополнительные позиции, в том числе и меню.
После проделанной операции загружаем наши нарезанные картинки в альбом сообщества.

Переходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.


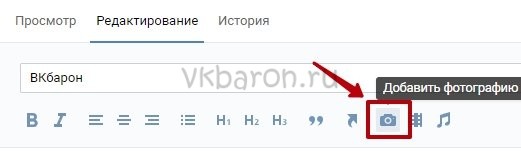
Чтобы убыстрить процесс, воспользуемся клавишей «Фотоаппарат» и нажмем «Выбрать из фотографий сообщества».


После добавления снова попадаем в меню редактора и нажимаем клавишу «<>», в которой произведем дальнейшее редактирование. Также сразу переименовываем раздел и вместо «Свежие новости» пишем в нашем случае «МЕНЮ ГРУППЫ».


Общая структура каждой нарезанной части выглядит следующим образом в разметке — ], где:
-
id – идентификатор (номер) картинки, которую вы загрузили;
-
X и Y – размер изображения по горизонтали и вертикали в пикселях;
-
www.site.ru – ссылка, ведущая на необходимый блок группы (например, «Обсуждения») или прямо на нужный раздел вашего сайта иди другого веб-ресурса.
Глядя на шаблон, редактируем нашу wiki-разметку и периодически заходим в раздел «Предпросмотр», в которой визуально отображаются внесенные нами изменения.
Сразу все картинки необходимо закрыть тегом (а не как стоит изначально по умолчанию, каждое изображение) <center>…</center>, который автоматически размещает все части меню по центру страницы!


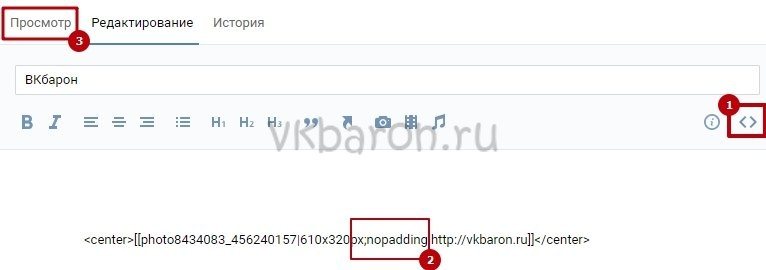
Так как тег, центрирующий изображение, мы уже оставили один, то, чтобы избавиться от «неприятных» расстояний между частями общего изображения, следует вставить тег «nopadding» следующим образом: ]
Вот что получается в итоге.


Не забываем нажать кнопку «Сохранить».
Теперь следует нажать на вкладку «МЕНЮ ГРУППЫ», потом «редактировать».

!Важно! Чтобы скопировать необходимый адрес, нажимаем в нашем варианте на «МЕНЮ ГРУППЫ» и копируем оттуда «правильную ссылку».


Переходим на главную страницу, нажимаем «Добавить запись». Не забываем сразу же поменять автора записи!

В поле редактора вставляем ссылку, которую мы скопировали ранее. Затем нажимаем на «фотограф» и добавляем изображение, которое мы приготовили заранее (с кнопкой «открыть меню»).
После того, как вставили ссылку в запись, и она отобразилась в виде прямоугольника снизу, можно ее удалить из записи. Осталось нажать кнопку «Отправить».

Нажимаем на «многоточие» справа от записи и кликаем по вкладке «Закрепить».

После этого обновляем страницу и наслаждаемся получившимся результатом, который выглядит следующим образом:

При нажатии на «Открыть меню».

Как видите, сделать меню в социальной сети «Вконтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний пользования «Фотошопом» и wiki-разметки. Чем лучше и понятливее дизайн, тем охотнее и чаще будет потенциальный пользователь приходить и возвращаться в вашу группу.
Если вы хотите действительно уникальный и потрясающий дизайн группы с соблюдением фирменной стилистики и сопутствующих элементов, то обратитесь к профессиональному дизайнеру, а можете и сами перед этим опробовать размах своих талантов. Удачи вам во всех ваших начинаниях!
Создание графического меню в ВК
Чтобы украсить свою группу в ВКонтакте красивым графическим меню, нужно владеть хотя бы базисными навыками работы в программе Photoshop.
Итак, вот инструкция, которая поможет сделать красивое и функциональное графическое меню, способное украсить любое сообщество:
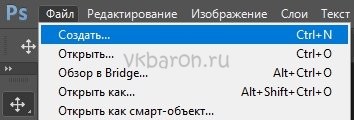
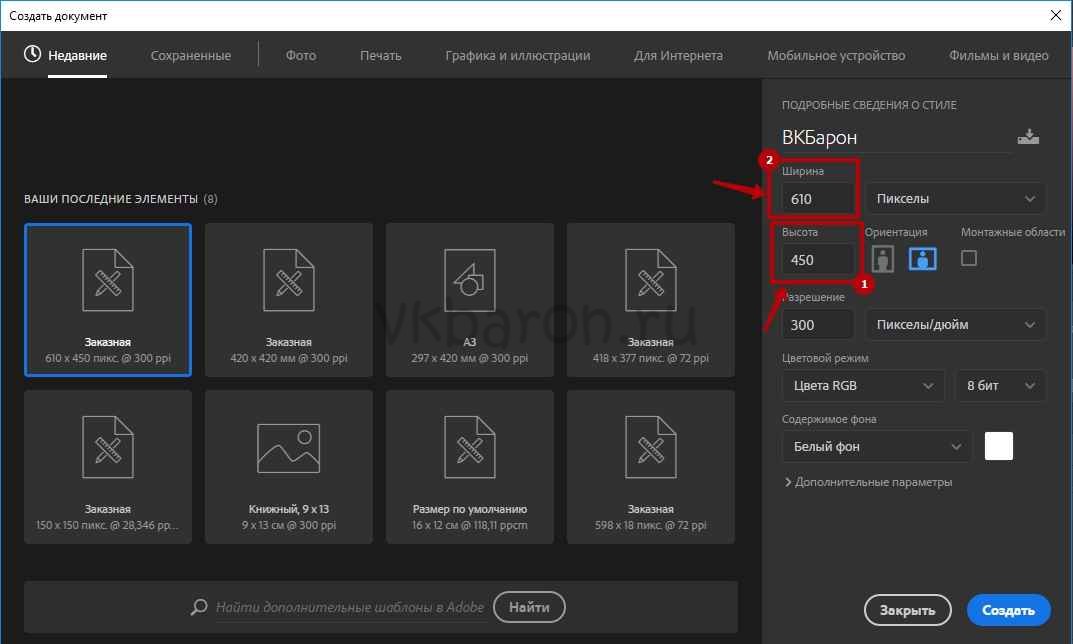
Открыть программу Photoshop и создать в ней новый файл.

- Указать следующие размеры: ширина 610 пикселей, высота 450 пикселей, разрешение 100 пикселей на дюйм.
- Нажать на кнопку «Создать».

- В рабочую область файла перетащить картинку, которая станет фоном будущего меню. При необходимости растянуть изображение, подгоняя его под заданные размеры. Нажать клавишу Enter на клавиатуре.
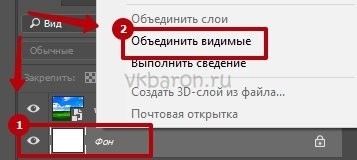
- Правой кнопкой мыши кликнуть по картинке и выбрать «Объединить видимые».

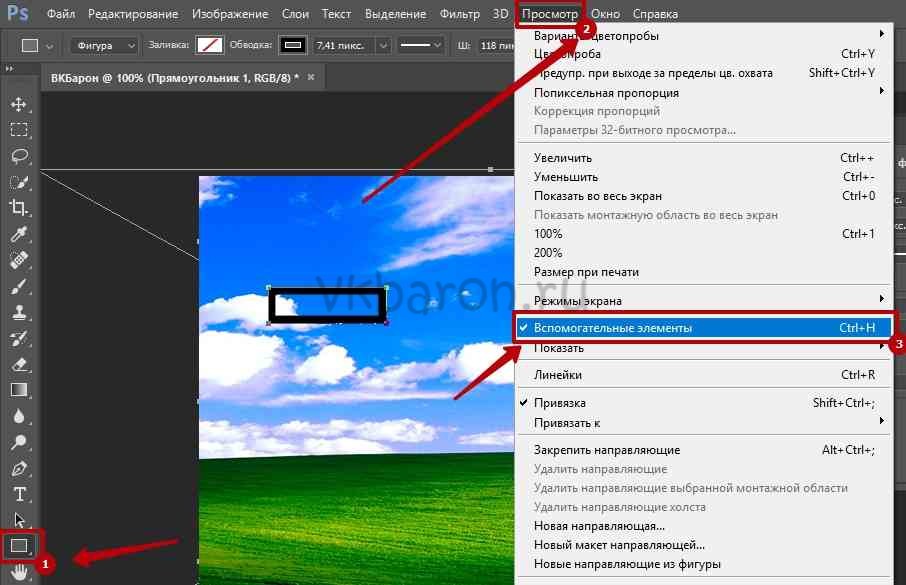
На панели инструментов выбрать «Прямоугольник».
С помощью данного инструмента создать картинку для первой кнопки
Обратить внимание на соотношение сторон и их параллельность друг другу.
Придать кнопке желаемый вид при помощи всех доступных инструментов программы.

- Зажимая клавишу ALT, клонировать кнопку по количеству пунктов меню. Расставить кнопки по своим местам.
- Используя инструмент «Текст», кликнуть в любом месте изображения и набрать текст первой кнопки. Далее разместить его в нужной области.
- Зажимая клавишу CTRL и нажимая кнопки выравнивания, которые располагаются в верхней панели инструментов, центрировать текст по картинке.
- Аналогичным образом добавить текст для каждой кнопки.
- На клавиатуре нажать клавишу С (или активировать инструмент «Раскройка»). Выделить каждую кнопку по ее границе.

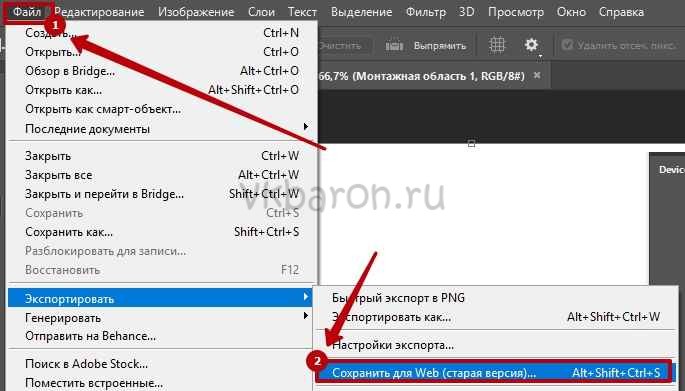
- Открыть раздел «Файл» в верхней панели и кликнуть «Сохранить для Web».
- Выбрать формат файла «PNG-24». Нажать на кнопку «Сохранить».
- Указать папку для сохранения файла.

На этом работа в программе Photoshop завершена. Осталось загрузить полученные файлы в сообщество ВК. Для этого:
- Войти в раздел редактирования меню. Кликнуть значок «Добавить фотографию».
- Загрузить все изображения, сформированные в фоторедакторе.

- Как только картинки будут загружены, переключиться в режим визуального редактирования.
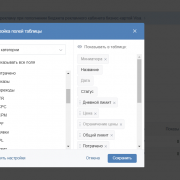
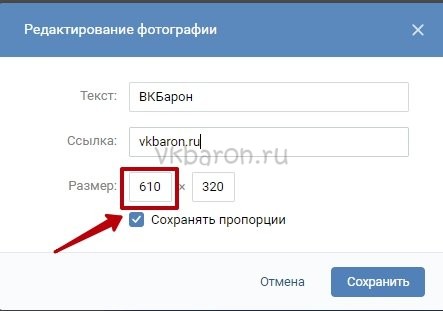
- По очереди кликнуть по каждой картинке, указывая максимальное значение для параметра «Ширина». Нажать кнопку «Сохранить».

- Вернуться в режим wiki-разметки.
- После разрешения, написанного в коде, поставить «;», а также прописать значение «nopadding». Это исключит разрывы между изображениями.
- Поставить прямую ссылку на страницу, куда будет попадать пользователь после клика по пункту меню.
- Нажать кнопку «Сохранить».
- Проверить работоспособность меню в режиме «Просмотр».

Таковы основные нюансы вопроса, как сделать дизайн графического меню для группы ВКонтакте. Это довольно сложно, однако разобравшись в алгоритме один раз, можно без проблем делать красивые и функциональные меню для групп и пабликов в социальной сети. Теперь каждый пользователь может качественно оформить свое сообщество, чтобы оно уверенно занимало лидирующие позиции в выдаче как ВКонтакте, так и поисковых систем.
IT-специалист и продвинутый пользователь ВК. Зарегистрировался в соцсети в 2007 году.
Новое меню ВКонтакте
Меню в ВК появилось в мае этого года. И если раньше его разделы можно было реализовать только с помощью вики-страницы, то сейчас этот процесс сильно упростился.
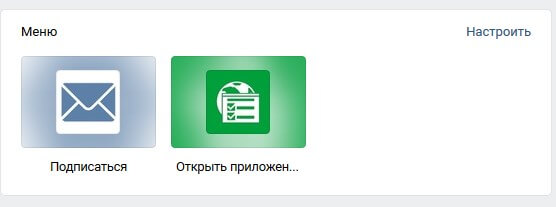
По умолчанию Меню отображается сразу под шапкой сообщества и блоком с информацией.

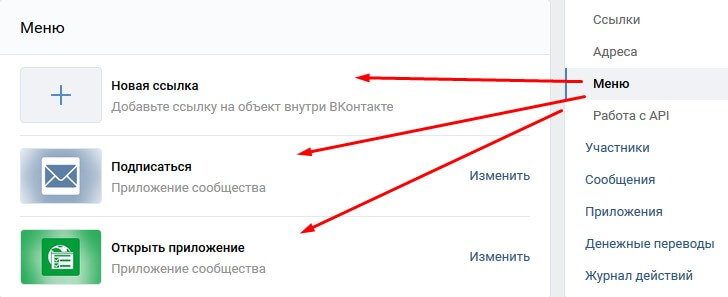
Если в вашей группе нет иконок меню, не стоит этого пугаться. Его можно вывести через раздел Управление – Меню.

Обратите внимание, что Меню ВКонтакте включает в себя 3 категории:
- Новая ссылка;
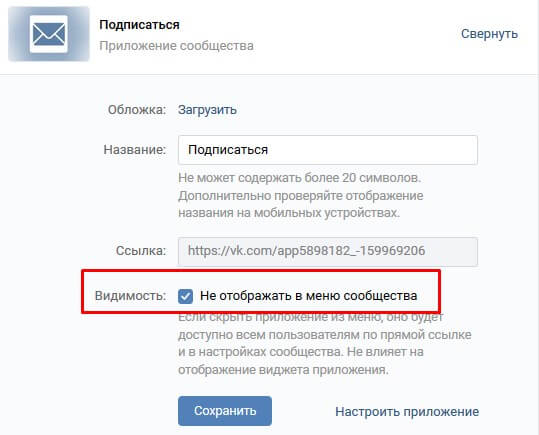
- Подписаться;
- Открыть приложение.
Все разделы предназначены для работы с внутренними страницами сообщества ВК. В Меню не разрешено добавлять ссылки на внешние источники. Ссылки будут работать только на ресурсы внутри ВК.
Раздел Подписаться позволяет работать с сервисами рассылок ВК. Раздел Открыть приложение понадобится, если вам захочется добавить какое-нибудь приложение в вашу группу.
Эти два раздела легко скрыть из Меню. Достаточно поставить галочку около опции Видимость – Не отображать в меню сообщества, и сохранить изменения.

А вот для работы с картинками и ссылками понадобится раздел Новая ссылка. Согласно правилам ВК, в меню можно добавить не более 7 позиций (ссылок), не считая приложений сообщества.
Как добавить ссылки в меню ВК
Прежде, чем приступить к созданию ссылок, необходимо подготовить картинки. Каждая картинка должна отвечать тематике ссылки. Опять же вернемся к теме кулинарии: если это ссылка на раздел с супами, значит, на картинке должна стоять тарелка с каким-нибудь борщом, на раздел с тортами – с тортом, на раздел с салатами – «Цезарь» или «Оливье». Я думаю, вы поняли основную мысль! Минимальный размер изображения для меню ВКонтакте – 376х256рх.
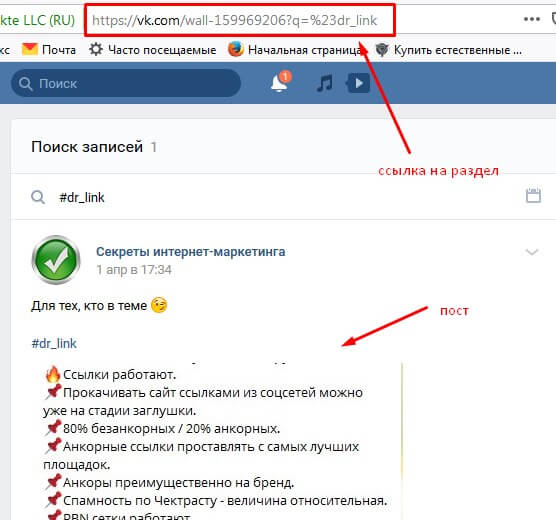
И теперь, самое главное! Для настройки меню вам понадобится следующая ссылка (если она не копируется, введите руками):
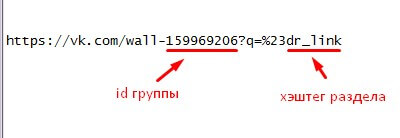
https://vk.com/wall-159969206?q=%23dr_link

В ссылке необходимо заменить 2 показателя: id группы и хэштег раздела.
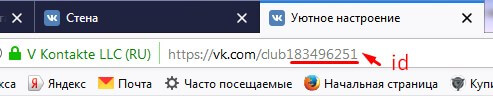
Id группы можно скопировать из браузерной строки, если вы не сменили адрес в настройках.

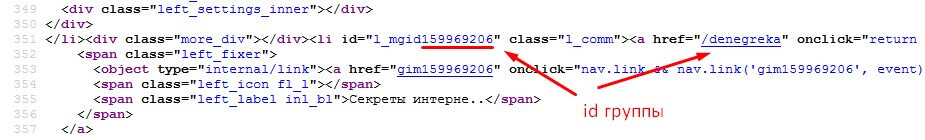
Если вы поторопились это сделать, то id можно найти через исходный код страницы.
Например, в этой части кода:

Ну а хэштег раздела проставите сами, исходя из ваших целей. Напоминаю, что им должны быть помечены все посты раздела. Т.е. после цифры 23 нужно поставить хэштег без #.
Прежде, чем добавлять ссылку в Меню, проверьте в браузере, работает ли она!

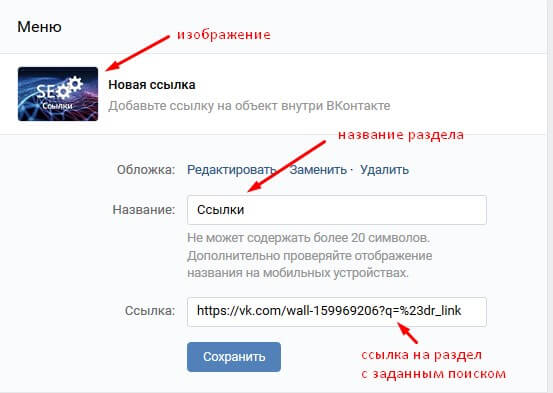
Теперь можно приступить к наполнению Меню. Управление – Меню – Новая ссылка. Необходимо загрузить заранее подготовленное изображение, сделать подпись и вставить ссылку. Смотрите на скриншоте:

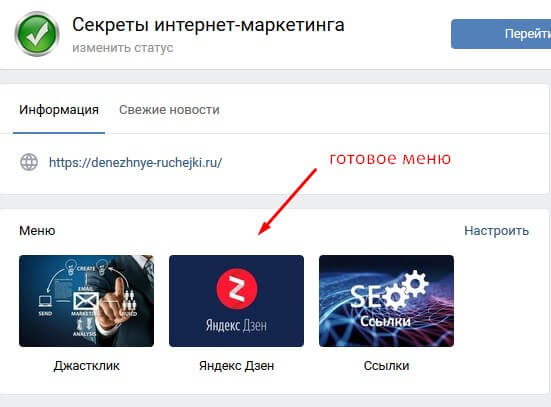
Следующий раздел настраивается аналогичным образом. Итак, в результате у меня получилось следующее меню, состоящее из 3-х ссылок, которые ведут на разные разделы группы.

Я только сейчас поняла, насколько это удобно! И всем владельцам сообществ рекомендую оформить такую навигацию.
Автор статьи Ольга Абрамова, блог Денежные ручейки

Какой должен быть размер обложки в ВК
Рекомендованный размер обложки для группы ВКонтакте — 1590×400 пикселей.
Однако владельцы сообществ могут использовать графику и других размеров. Например, во время просмотра страницы паблика с компьютера обложка отображается в размере 795×200 пикселей. Для пользователей мобильных устройств «шапка» сообщества подстраивается под размер экрана.
Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.
Пользователи смартфонов видят «обрезанную» версию обложек сообществ — по бокам срезается по 190–200 пикселей. При создании графики для паблика ВКонтакте не забывайте об этой особенности, иначе призыв к действию или логотип будет обрезаны, а это негативно скажется как на бренде, так и на конверсии.
При создании обложки для своего сообщества ВКонтакте я не учла рекомендации соцсети, поэтому на смартфонах обложка обрезается.
Поэтому, для мобайла лучше настроить живую обложку.
Если вы сделали фотографию или нашли в фотобанке картинку, которая идеально описывает ваш бизнес, но не соответствует рекомендованным размерам ВКонтакте, не расстраивайтесь. Такую графику тоже можно поставить на обложку сообщества — просто укажите видимую область и обрежьте картинку во встроенном редакторе соцсети.
Что должно быть на обложке сообщества
Создавая «шапку» для группы ВКонтакте, помните о том, что на ней должна присутствовать только основная информация и ничего лишнего. Если вы принимаете клиентов в офисах, обязательно укажите на обложке адреса, телефоны и график работы филиалов. Если вы собираетесь продавать через паблик какие-либо товары, например, оригинальные мягкие игрушки, продемонстрируйте их в «шапке».
Воспользуйтесь следующей памяткой, если не знаете, какие элементы разместить на обложке сообщества:
- Заголовок. Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть.
- Подзаголовок. С его помощью вы можете расшифровать или дополнить заголовок. Старайтесь быть лаконичными в формулировках.
- Логотип. Если у вашей компании есть красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысить узнаваемость вашего бренда.
- Контактные данные. Телефон или email тоже можно указать на обложке группы. Например, если вы занимаетесь доставкой еды на дом и у вашей компании есть единый телефон для приёма заказов, разместите его в «шапке».
- Фото ЦА. Ещё один способ донести до будущего подписчика, что ему будет полезна группа. Однако перед тем как разместить фотографию или картинку с ЦА, не забудьте провести анализ и составить портреты потенциальных клиентов.
- Фото продукта. Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке».
Чтобы вы лучше поняли, как правильно оформить обложку группы ВКонтакте, посмотрите на удачные и неудачные примеры.
Это интересно: Лучшие виджеты для сообщества ВКонтакте
Примеры хороших и плохих обложек для шапки группы ВКонтакте
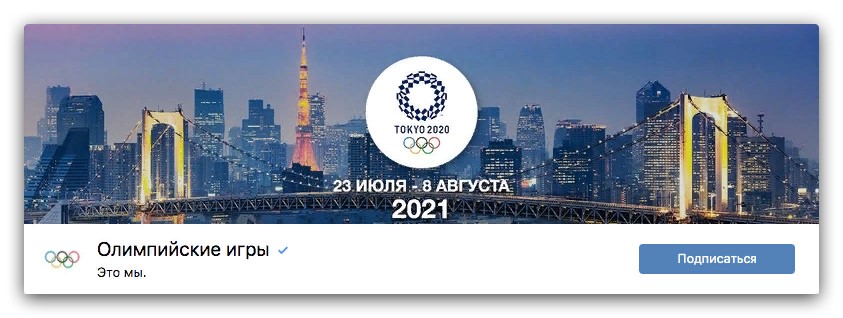
Начнём с удачных примеров. Владельцы этого паблика сделали графику на славу — на обложке присутствует заголовок, подзаголовок, логотип, контактные данные, УТП и призыв к действию.
Ещё один пример удачной обложки. «Шапка» не перегружена информацией — на ней присутствует только заголовок, логотип и фотографии товара. Детальная информация о деятельности сообщества размещена в статусе.
Лаконично, просто и со вкусом. На обложке нет ничего лишнего. Все нужные данные — часы и график работы, адрес, контактные телефоны — указаны в информации сообщества.
Не совсем удачный пример обложки группы ВКонтакте. Да, в «шапке» есть контактные телефоны, заголовок и подзаголовок, логотип и УТП. Вот только не совсем понятно, в каких городах работает компания и какие услуги оказывает. Нет расшифровки и в статусе сообщества. Будущим подписчикам придётся читать текст в информации паблика, чтобы понять нужны ли им услуги компании или нет.
Ещё один пример неудачной обложки. Администратор сообщества решил уместить всю информацию в «шапку» и получил в итоге убийственную смесь. Более того, на смартфоне обложка обрезается по бокам — пользователь не увидит список с ассортиментом, контактные данные и часть логотипа.
Теперь, когда вы примерно поняли, как сделать обложку группы ВК и что на ней разместить, пора переходить к практике. А поможет вам в этом простой и бесплатный онлайн-редактор Canva.
Статья в тему: Полное руководство по редактору статей ВКонтакте
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите <>
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Важно! Эта ссылка должна быть вставлена в код первого меню на необходимую кнопку!
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
 Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Текстовое
Начнём с текстового решения. Чтобы добавить меню в группу Вконтакте:
Заходим в «Управление сообществом»
- Из открывшихся пунктов выбираем «Разделы»
- Включаем «Материалы»
- Делаем доступ ограниченным, чтобы публикациями могли заниматься только Вы или назначенные Вами лица.
- После того, как все действия сохранены, на главной странице появляется вкладка «Свежие новости».
- Меняем название на рентабельное.
- Наводим курсор на кнопку ltgt в правом верхнем углу.
- Включаем «Режим wiki-разметки».
- Появляется надпись «Визуальный режим редактирования».
- Теперь можно приступить к оформлению.
- Прописываем названия рубрик с новой строки. Например: Услуги Цены Контакты Отзывы
- Заключаем названия в квадратные скобки и добавляем перед каждым вертикальную черту:
- Перед чертой прописываем ссылки на страницы, куда попадут посетители после того, как кликнут интересующий блок [https://vk/com/salonkrasoti.ru|Цены]
- Перед скобками ставим звёздочку *[https://vk/com/salonkrasoti.ru|Цены] Нажимаем «Сохранить».
Обязательно воспользуйтесь клавишей «Предпросмотр», чтобы убедиться, что всё сделано правильно.
Нововведение существенно облегчит поиск Вашим потенциальным клиентам. Однако, такой вид малопривлекателен. Чтобы заинтересовать подписчиков, необходимы яркие краски.
Разделы в группе ВК
Под разделами в сообществе в данном случае я подразумеваю маркировку постов с помощью внутренних хэштегов (#). Хэштеги значительно упрощают поиск необходимой информации в сообществе, особенно, когда группа развивается давно, и материалов уже много.
Одна из основных задач хэштегов – группировать посты по тематикам. Самый простой пример возьмем из кулинарии. Логично, что посты, как варить суп, готовить каши на молоке или печь торты, лучше разделить по темам. Читатель, которого интересуют торты, быстро найдет рецепты по ранее присвоенному хэштегу (#торты). И ему не понадобится пересматривать все посты с кашами, супами и компотом.
Для новичков подскажу, как выглядят хэштеги ВКонтакте – это решетка с набором символов (слова, цифры, сокращенная аббревиатура). Например:
#супы
#астрология
#Koko_Shanel
#Queen
Или вот пример из моей группы ВК: #dr_dzen, #dr_link, #dr_justclick.
Нужно понимать, что хэштеги бывают общие и внутри сообщества (специфические). Клик по общему хэштегу открывает посты из всех групп ВКонтакте, которые были им помечены.
Хэштеги внутри сообщества работают только в рамках группы. Как это проверить? Достаточно кликнуть по любому хэштегу в посте. Если открывается лента постов из разных групп, то хэштег общий. Если в выдаче только ваша группа – значит, такого хэштега больше нигде нет. Я бы рекомендовала в посты добавлять те и те хэштеги. Но то, что работает только внутри группы – обязательно! Они понадобятся для создания ссылок в меню.
Как сделать обложку для группы в вк?
Обложка не может быть сделана на коленке за 5 минут — иногда ее создание занимает от нескольких часов до нескольких дней, ведь она, как вы уже могли понять, играет важную роль в продвижении сообщества.

В первую очередь, держите в голове несколько рекомендаций:
- Обложка должна отражать тематику группы. Это очевидно — не стоит добавлять футбольные мячи на обложку для группы локального ресторана.
- Она должна содержать всю самую важную информацию.
- Снова берем пример с локальным рестораном -на обложке можно разместить расписание, цены на некоторые блюда, адрес ресторана.
- Старайтесь соблюдать единый стиль группы — например, одну цветовую гамму.
Далее переходим к самому процессу. Можно воспользоваться специальными сервисами для создания дизайнов — в них, зачастую, можно создать стильную обложку или выбрать шаблон из представленных.
Если для видео это Supa, то для фото это Canva — достаточно известный сервис с высокими отзывами и оценками.
Canva лучше всего использовать с компьютера, но существует и мобильное приложения для IOS и Android.
Для пользования бесплатной версии достаточно зарегистрироваться, но есть также и платная, с расширенными возможностями.
Также есть огромное количество программ и мобильных приложений для обработки и редактирования фото, как бесплатных, так и платных.
Как загрузить обложку в группу Вконтакте с компьютера?
Ниже вы найдете полную пошаговую инструкцию как это можно сделать
- Открываем главную страницу сообщества
- Переходим в «Управление»
- Нажимаем на «Добавить» рядом с пунктом «Обложка сообщества»
- Нам нужно добавить главную обложку сообщества.

Выбираем изображения с компьютера и загружаем.
Как загрузить обложку в группу Вконтакте с телефона?
С мобильного приложения, к сожалению, загрузить статичную обложку невозможно,
только живую.
Для загрузки статичной обложки с телефона нужно:
- Открыть мобильный браузер и зайти на сайт Вконтакте.
- Войти в свою учетную запись.
- Открыть меню — для этого нажимаем на три полоски в правом нижнем углу.
- Пролистать вниз и найти «Версия для компьютера»
- Нажать
Далее следуем инструкции загрузки обложки с компьютера.
Старайтесь менять обложки время от времени, чтобы они сохраняли свою свежесть, актуальность и эффективность.
Обложка — очень полезный инструмент в управлении сообществом, и его грамотное использование упростит и ускорит процесс его развития.
Не даром обложками пользуются не только Вконтакте, но и в Facebook; и даже Apple в некотором роде добавили обложки в свое приложение App Store. Возможно, некоторые другие социальные сети и приложения тоже в скором времени задумаются над добавлением обложек.
Меню для группы ВК
С начала его нужно сделать (в графическом редакторе).
Размер меню такой: – ширина максимум 600 px (так удобнее всего) – высота как получится.
Я сделал такое меню:
картинка меню группы вк
Теперь в фотошопе (инструментом “Раскройка”) я разрезаю меню на равные части.
весь макет режим на равные части
Там же в фотошопе нажимаем Файл → Сохранить для Web…
Выделяю все части и сохраняю в формате Png-24.
В итоге у меня получилось 12 частей.
Вики-разметка не предусмотрена для правильного отображения в мобильных приложениях.
Поэтому всегда режьте меню на равные части или делайте меню в один столбец.
Тогда ваше меню будет выглядеть одинаково на ПК и в приложениях.
Теперь все получившиеся куски надо загрузить в альбом группы.
Я для этого создаю отдельный альбом с названием “Технический”. Туда я переношу и аватарку и картинку шапки.
Возвращаемся на созданную страницу МЕНЮ. Если забыли она находится по этому адресу http://vk.com/pages?oid=-123456789&p=МЕНЮ Не забываем 123456789 заменить на номер вашей группы.
Что-бы вновь перейти к режиму редактирования – нужно нажать значок Карандаша в верхнем углу.
Нажми для редактирования
Теперь нам нужно построить таблицу из нашей нарезки в которой картинки будут кнопками-ссылками, а те места где нет кнопки будут не кликабельны.
Таблица в ВК начинается так: {| а заканчивается так:|}
Меню всегда делайте таблицей, что-бы кнопки не скакали когда смотришь группу через приложение
В общем пишем так (но со своими значениями):
Вместо photo-176307581_456239020 и подобных – заменяем на номера своих картинок.
Узнать их можно так:
- Переходим в альбом группы “Технический”
- Открываем первое фото куска меню
- В адресной строке копируем часть с номером этой картинки (там много цифр, перед нужной нам написано photo-)
адрес картинки для меню в vk
И так проделываем с каждой картинкой нашего меню для группы ВКонтакте.
А вместо https://vk.com/topic-176307581_39164350 пишем ссылку на нужную нам страницу. Эти страницы я обычно создаю как Обсуждения (для этого их нужно активировать через настройки Управления)
Так проделываем с каждой кнопкой.
У тех картинок которые не являются кнопкой стоит значение ]. При нажатии на такую картинку – ничего не произойдет.
В любой момент редактирования вы можете посмотреть что у вас получается. Для этого кликните по вкладке Просмотр.
Просмотр покажет ваш текущий результат
Как сделать картинку в шапке группы вк
Итак, нам нужно убрать аватарку в своей группе, и сделать для нее обложку вверху страницы.

Перед тем, как соберетесь загрузить нужное изображение, сначала потребуется его сделать, используя те размеры, которые я указала в первом пункте.
Чтобы создать картинку, я воспользуюсь Adobe Photoshop. Вы можете взять любую другую программу, которая позволит сделать нужный размер.
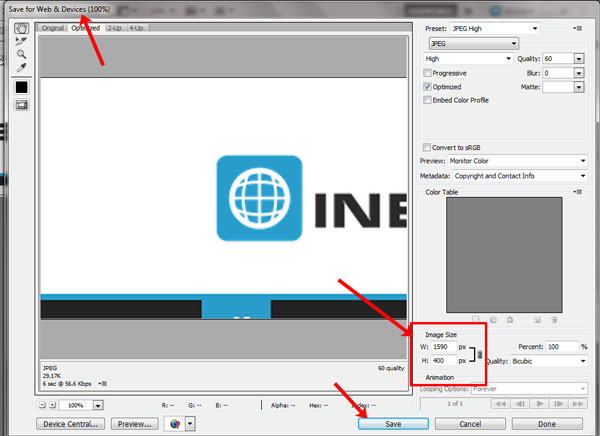
Создаю новый файл размера 1590x400px и вставляю в него нужную мне картинку. Дальше сохраняю его, но не обычным способом, а выбрав пункт «Save for Web & Devices»
Обратите внимание на размеры сохраняемого файла. Дальше нажимаю «Save»
Если пользуетесь другой программой, тогда сохраняйте обычным способом – или «Сохранить», или «Сохранить как». Формат изображения должен быть *.jpg, *.gif, или *.png.

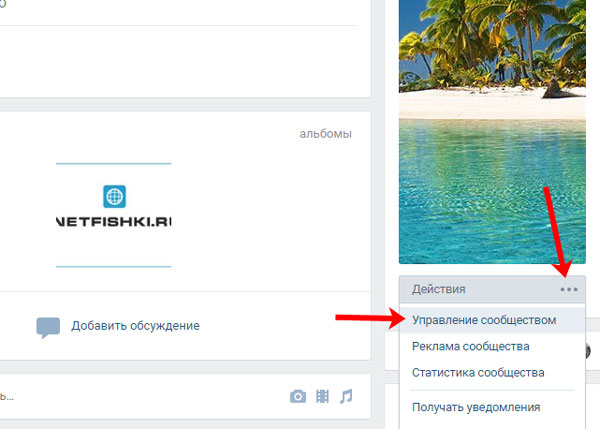
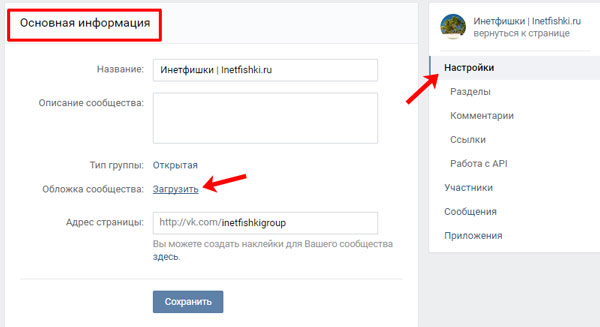
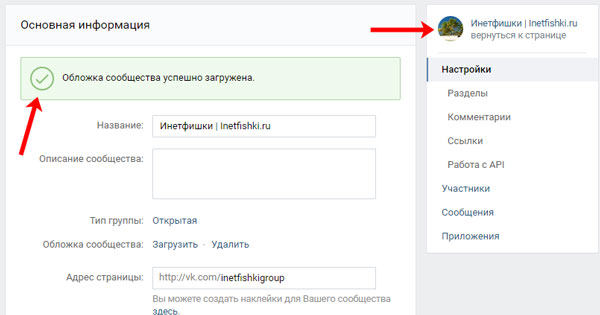
После того, как обложка будет готова, под аватаркой нажмите на три горизонтальные точки и выберите из выпадающего меню пункт «Управление сообществом».

Справа в меню должна быть открыта вкладка «Настройки». Теперь в разделе «Основная информация» в поле «Обложка сообщества» нажмите на слово «Загрузить».

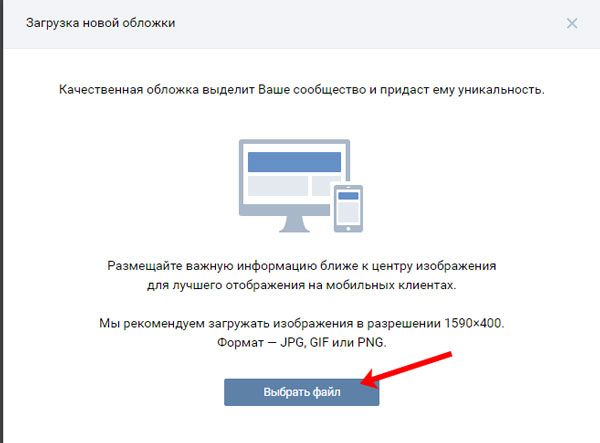
Дальше нажмите на кнопку «Выбрать файл».
Обратите внимание, он должен быть определенного размера: 1590х400, и формата: *.jpg, *.gif, *.png

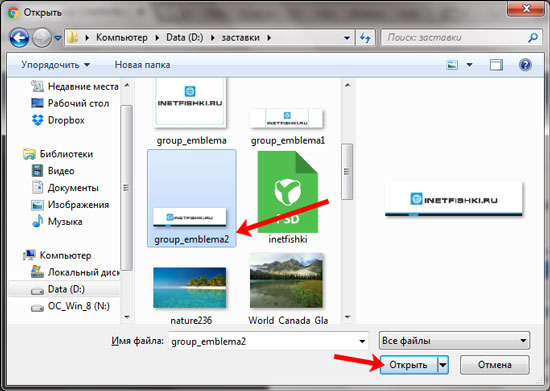
Найдите через открывшееся окно проводника картинку, которую только что сделали, выделите ее и нажмите «Открыть».

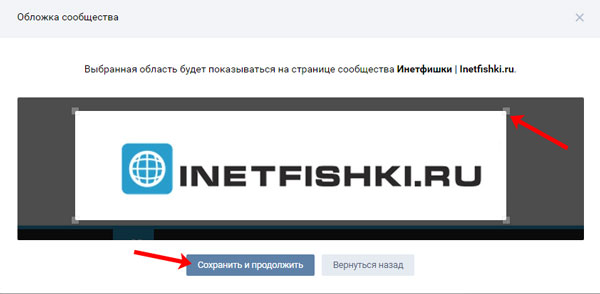
Подождите, пока она загрузится. Затем, используя маркеры в углах, можно указать, какая область будет отображаться на странице. Нажмите «Сохранить и продолжить».

После того, как обложка будет загружена, вернитесь к главной странице своей группы.

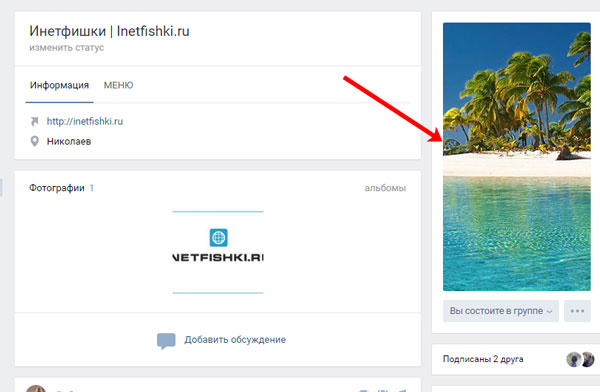
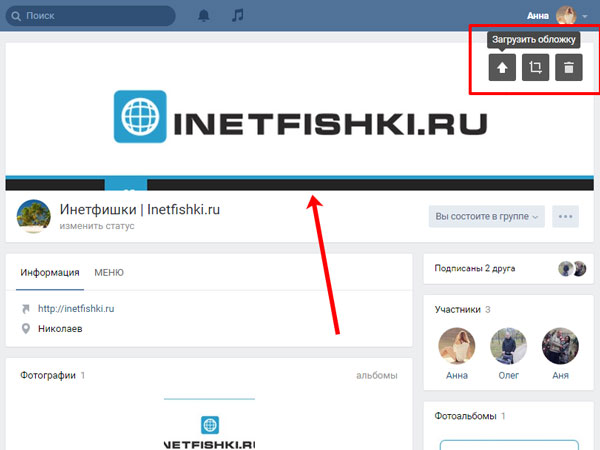
Теперь у Вас вверху красивое изображение, которое будет привлекать посетителей.
Если навести на обложку курсор, то в правом верхнем углу появятся три значка. Вы сможете загрузить новую картинку, редактировать выбранное изображение или удалить его со страницы группы.

На этом все. Думаю, Вам понравится, как выглядит сообщество с новой шапкой. А мы будем ждать, когда появятся новые функции Вконтакте, чтобы Вам про них рассказать.
Кнопка меню вк
Подготавливаем картинку с надписью “Открыть меню” или просто “Меню”.
Это будет кнопка вызова меню группы.
Размер кнопки Меню:– Ширина 600 px – Высоту желательно делать меньше или такую же.
 Вот моя кнопка вызова меню
Вот моя кнопка вызова меню
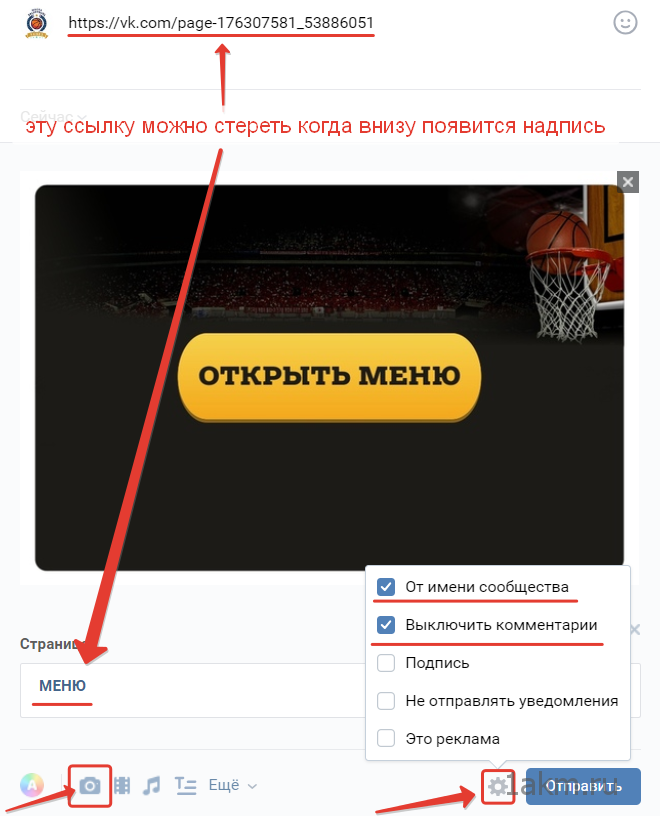
Теперь переходим в нашу группу и создаём Новую запись.
В качестве фотографии выбираем нашу картинку-кнопку.
А в названии вставляем адрес с нашим Меню (тот который надо было записать). Вы увидите, что после картинки (ниже) появится надпись МЕНЮ. Теперь просто стираете название-ссылку.
И нажмите на Шестеренку и добавьте галочки “От имени сообщества” (что-бы можно было закрепить запись) и галочку “Выключить комментарии”
 Настройка кнопки вызова меню
Настройка кнопки вызова меню
Теперь нажимая на эту картинку – будет открываться наше меню в вк.
Не забудьте закрепить эту запись, что-бы Меню всегда было вверху ленты постов.
Вот и всё. Теперь у вас получилось не только создать меню для сообщества ВКонтакте, а даже полностью оформить его.
Обязательно добавьте статью в закладки. Я так сделал) Не раз ещё пригодится.
И подписывайтесь на новые и только полезные статьи!
Шутка дня:
Экипаж прощается с вами и желает Вам приятного полета.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Памятка: смена обложки на новую
Вы наверняка помните, что мы уже устанавливали на группу
обложку, загруженную из Интернета. Теперь давайте вставим уникальную.
Перейдите в социальную сеть к своему сообществу. Найдите вкладку «Управление».

Наведите курсор на обложку и нажмите на крестик «Удалить».
Подтвердите действие.

Поле становится пустым. Далее мы берите только
что загруженное изображение и перетаскивайте его в поле «Добавить обложку».

Дожидаемся загрузки нажимаем «Сохранить и
продолжить».

Уникальное изображение с заголовком установлено на нашем
сообществе. Далее можно приступать к полноценному продвижению и наполнению
паблика тематическим контентом.
3 этап – размещаем меню группы ВКонтакте со ссылками
- Как сделать графическое меню ВКонтакте не только красивым, но и интерактивным? Верно, для кнопок надо добавить ссылки. Так как в нашей группе еще нет ничего кроме главной страницы, все кнопки будут вести на нее. Вы же можете вставлять любые ссылки, в зависимости от своих нужд (фотоальбомы, обсуждения, документы и так далее). Вставляем ссылки в каждую строку кода вместо пробела перед закрывающимися квадратными скобками –
[[photo449038873_456239150|400x82px;noborder;nopadding|https://vk.com/club173497067]] [[photo449038873_456239151|400x70px;noborder;nopadding|https://vk.com/club173497067]] [[photo449038873_456239152|400x57px;noborder;nopadding|https://vk.com/club173497067]] [[photo449038873_456239153|400x72px;noborder;nopadding|https://vk.com/club173497067]] [[photo449038873_456239154|400x68px;noborder;nopadding|https://vk.com/club173497067]] [[photo449038873_456239155|400x70px;noborder;nopadding|https://vk.com/club173497067]] [[photo449038873_456239156|400x83px;noborder;nopadding|https://vk.com/club173497067]]
- Теперь выровняем наше меню по центру при помощи тегов <center></center>:
<center> ] </center>
- Наше меню уже работает, осталось разместить его на стене в группе. Для этого нажмем на надпись «МЕНЮ» в верхней части окна и скопируем ссылку из адресной строки браузера.


Обратите внимание, в этот пост можно добавить любое изображение. Тогда оно тоже будет служить ссылкой на меню.

Теперь вы знаете, как сделать меню в группе в ВК. Как видите, ничего сверхсложного в этом нет. И пусть «страшный» код Вики-разметки вас не пугает! Удачи!
Создание текстового меню в группе
Подробная инструкция по разработке текстового меню в группе VK:
С личной страницы войти в раздел «Группы», выбрать вкладку «Управление» и найти нужное сообщество.

Найти знак шестеренки под аватаркой группы и кликнуть по нему. Выбрать пункт «Разделы». В открывшемся окне кликнуть по строке «Материалы», установив режим «Ограниченные». Нажать кнопку «Сохранить».

Вернуться на главную страничку группы и войти в раздел «Свежие новости» под названием и статусом. Кликнуть кнопку «Редактировать».

В верхней правой части экрана нажать на значок «», обозначающий режим вики-разметки. Это обеспечивает более стабильную работу редактора.

Переименовать «Свежие новости», подобрав наиболее подходящее название.

На этом подготовительный этап можно считать законченным. Далее рассмотрим процедуру создания простого текстового меню. Несмотря на то, что сегодня данный тип меню встречается не часто, навыки его создания являются базовыми и позволяют в дальнейшем конструировать более сложные и функциональные варианты.
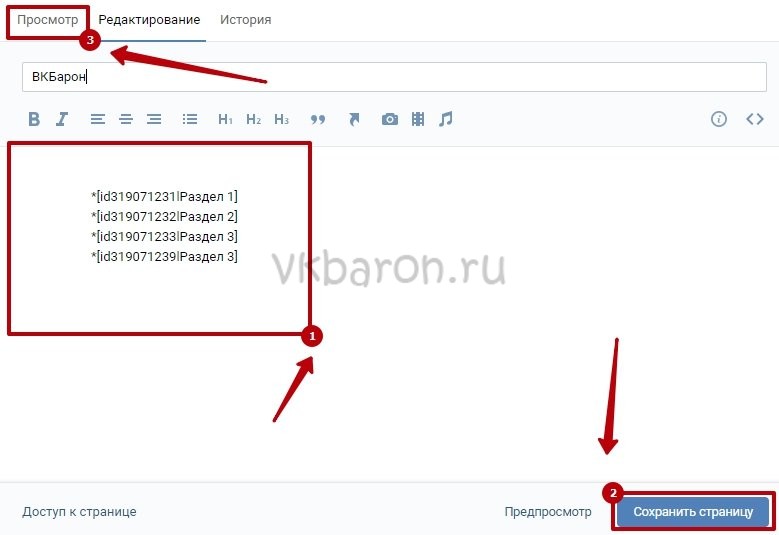
- Найти текстовое поле, которое располагается под панелью инструментов. Вставить туда список разделов будущего меню.
- Каждый из пунктов следует заключить в квадратные скобки []. А в начале всех пунктов нужно вставить значок «*». Например, *.
- Внутри квадратных скобок каждого из пунктов поставить значок «ǀ». Например, *.
- Между начальной скобкой и вертикальной чертой поставить прямую ссылку на страницу, куда будет осуществляться переадресация. Например, *. При этом ссылки могут быть как внутренними, так и внешними.
- В нижней части окна кликнуть «Сохранить страницу».
- Во вкладке «Просмотр» можно ознакомиться с результатом своей работы. При необходимости можно вернуться в режим редактирования и исправить все недочеты.

Таким образом, создание текстового меню занимает всего несколько минут и не требует специальной подготовки.