Правильные размеры изображений для группы вконтакте
Содержание:
- Размеры изображений Фейсбук
- Размер фотографии профиля в Фейсбук: 180х180
- Размер фотографии бизнес профиля в Facebook: 180х180
- Размер обложки Фейсбук: 820х312
- Размер картинки для поста в Facebook: 1200х630
- Размер изображения со ссылкой в Фейсбук: 1200х628
- Выделенное изображение в профиле Facebook: 1200х717
- Размеры обложек событий в Фейсбук: 1920х1080
- Оформление шапки для паблика Вконтакте
- Товары
- 10 лучших групп с картинками
- Что еще нужно учесть?
- Полезные сервисы
- Какой должен быть размер обложки в ВК
- Размеры изображений Вконтакте
- Вики-меню
- Какие размеры для обложки
- Какой размер картинки для группы Вконтакте
Размеры изображений Фейсбук
Facebook
– это крупнейшая социальная сеть в мире. Ежемесячно сайт посещают 2 млрд.
активных пользователей. С такой широкой аудиторией хочется и нужно
взаимодействовать. А одно неправильно подобранное изображение может сразу
понизить твой бренд в глазах целевой аудитории.
Помни, что картинки по-разному отображаются в Хронике (Timeline) и в новостной ленте твоих друзей. Поэтому каждый тип визуального контента должен создаваться индивидуально, с учетом регламентированной высоты и ширины картинки.
- .
- .
- .
- .
- .
- .
- .
Размер фотографии профиля в Фейсбук: 180х180
Фото профиля – это главное изображение, которое представляет
твой бренд. Фото имеет квадратную форму и отображается на таких страницах: в Таймлайне на фоне
обложки, возле твоих комментариев к постам и в поисковой выдаче профилей.
Рекомендации:
- Фотография не менее 180х180 пикселей.
- На компьютере фото отображается с разрешением
170х170, на смартфоне – 128х128, на кнопочном телефоне – 36х36. - Фото будет расположено на фоне обложки на 176
пикселей ниже от ее верха на ПК, и на 196 пикселей на экране смартфона. - Миниатюра всегда представлена 32х32 пикселей.
Размер фотографии бизнес профиля в Facebook: 180х180
Недавно Фейсбук изменил внешний вид бизнес профилей. Теперь главная фотография бренда не закрывает обложку, что помогает выделиться магазинам и начинающим предпринимателям. Размеры изображений для аватара остались прежними, поменялось лишь его расположение.
Рекомендации:
Минимум 180х180 пикселей.
На компьютере фото отображается в формате
170х170, на смартфоне – 128х128, на кнопочном телефоне – 36х36, миниатюра –
32х32 пикселей.
Особое внимание следует уделить брендам, логотип
которых состоит из длинной типографики. Изображение для главной страницы
обрезается по форме квадрата.
Размер обложки Фейсбук: 820х312
Картинка обложки Facebook показывается только на странице профиля. Она значительно
больше главной фотографии, поэтому позволяет лучше проявить себя или громче
заявить о своем бренде. На персональных страницах можно интересно совместить
фотографию профиля и обложку, учитывая их расположение, относительно друг
друга.
Рекомендации:
- Размер обложки для Фейсбука – не менее 400х150,
но отображается иллюстрация в формате 820х312. - Маленькие изображения будут растягиваться, теряя
качество. - Размер шапки Фейсбук отображается в 820х312 на
десктопе и 640х360 на смартфоне. - Кнопочные телефоны не отображают шапку профиля.
- Для загрузки фото подходят форматы sRGB и JPG. Для загрузки логотипа,
типографики или длинного текста – PNG.
Размеры обложки Фейсбук для бизнес страниц точно такие же,
как для персональных. Кроме того, бренды имеют возможность установить
анимированную обложку для своей страницы.
Размер картинки для поста в Facebook:
1200х630
Рекомендации:
- Картинка не менее 1200х630 пикселей.
- В новостной ленте иллюстрация масштабируется до
ширины 470 пикселей. - На странице профиля масштабируется до ширины 504
пикселя.
Размер изображения со ссылкой в Фейсбук: 1200х628
Еще одним мощным инструментом маркетинга в Facebook выступает иллюстрированный пост
со ссылкой. Запись напоминает обычный пост с картинкой, но вмещает в себя
дополнительный рекламный текст. Запись может быть двух видов: квадратная
картинка с текстом справа или прямоугольная с текстом под изображением.
Рекомендации:
- Оптимальный размер баннера Фейсбук – 1200х628 пикселей.
- Картинки квадратной формы показаны с разрешением 154х154 в ленте и 116х116 в профиле.
- Картинки прямоугольной формы показаны с разрешением 470х246 в ленте и 428х252 в профиле.
- Facebook масштабирует баннеры под указанное разрешение, поэтому учитывай отношение сторон при создании рекламного изображения.
Выделенное изображение в профиле Facebook: 1200х717
Если тебе нужен яркий, отличительный от других пост,
используй тип контента – Выделенное (Highlighted) изображение
Большой масштаб
позволит громко заявить о предстоящем событии, похвастаться какими-либо
победами и просто обратить внимание пользователей на важную информацию
Рекомендации:
- Отображается в Таймлайне 843х504 пикселей.
- Рекомендуем использовать изображения с большим
разрешением, сохранив масштаб.
Размеры обложек событий в Фейсбук: 1920х1080
Страница события позволяет собрать на него большое
количество людей и удержать внимание потенциальной аудитории. Поэтому она
должна быть яркой, запоминающейся и с качественной обложкой
Картинку
рекомендуется делать большой, соблюдая масштаб, регламентированный Facebook.
Рекомендации:
- Обложка отображается с разрешением 470х174.
- В ленте иллюстрация имеет такое же разрешение –
470х174.
05.
Оформление шапки для паблика Вконтакте
Шапка – важнейшее место вашей группы, ведь она первой попадает в поле зрения посетителей. Здесь публикуется самая важная информация: актуальные новости, меню навигации, объявления и так далее.
Обложка
Она должна быть очень красивой и привлекающей внимание (1590 х 400 пикс.) – легко загружается из меню настроек сообщества. На обложке вы в полной мере можете покреативить: опубликовать акции и самые «горячие» предложения, удивить посетителей девизом или слоганом, познакомить с названием группы
Также можно наоборот не перегружать обложку информационно, оставив лишь краткие общие сведения о паблике и ссылку для быстрого перехода на сайт.

Красивая обложка
- Рассмотрите как вариант использование динамической обложки, на которой могут отображаться наиболее ценные для вас или ваших подписчиков изменения либо события.
- Хэштеги – их тоже иногда добавляют в описание сообщества на обложке, чтобы повысить релевантность паблика и поднять его на высшие поисковые ступени.

Хэштеги
Сюда же можно повесить и закрепить вики-пост либо статью, подготовленную в редакторе, с призывным изображением на анонсе – в них можно дать развернутую информацию о вашей группе.
Меню. Здесь также можно выбрать из разнообразных вариантов именно тот, который будет импонировать вам и вашим подписчикам:
- Открытый вариант – полностью виден в шапке странички.
- Закрытый – отображает только обозначение «Меню» или «Навигация», а доступ к нему можно получить, открыв вики-пост;
- Слитный – аватарка и анонс меню объединяются в единый массив;
- Скрытый – его можно оформить только для паблика (разделы читаются можно только после перехода на ссылку).

Меню Вк
Видеоклип на автомате. В шапку группы можно прикрепить видеофайл, который на автомате будет беззвучно включаться при входе на страничку. Очень привлекательный маневр для новых гостей.
Для использования данной возможности нужно выбрать видеоролик, залить только через ВКонтакте без использования чужеродных плееров, присоединить его к месседжу и прикрепить к шапке.
- Мега-популярный пост. Самая востребованная публикация может по праву занять почетное место в шапке группы, ведь большое количество лайков, просмотров и перепостов – гарантия увеличения количества ваших подписчиков.
- Анонсы, презентации, акции, розыгрыши. Именно в шапке можно размешать объявления, анонсирующие различные мероприятия либо альбомы для ваших подписчиков – здесь их увидит максимальное количество пользователей.
- Отзывы подписчиков, кейсы. Обратная связь, тем более результативная, — что может быть лучше для подтверждения репутации и дальнейшей раскрутки группы? Выносите эти моменты в шапку, и реакция не заставит себя ждать.
- Реклама приложения. Если вы уже настолько раскрученное сообщество, что обзавелись мобильным приложением, то это хороший повод проинформировать об этом ваших подписчиков и новых посетителей.
- Правила. Неплохо разместить информацию о правилах сообщества в его шапке – это также повысит ваш рейтинг (ведь дисциплина всегда была в числе положительных черт) и упростит процесс их поиска для желающих вступить в группу.
- Ссылки. В шапке можно размещать ссылки на другие сообщества (например, ваших партнеров) или социальные сети – это уже решать вам.
Товары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
Редактор не позволяет растягивать область выбора миниатюры
Установленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.
Миниатюра товара из товарного ряда
 Открытая карточка товара
Открытая карточка товара
Чтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
Ряд с товарами в группе PR-CY
Открытая карточка товара
Размер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети Вконтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.
Для оформления своей группы в социальной сети Вконтакте есть много возможностей. Лучше использовать то, что подойдет по специфике бренда, оформлять группу качественным и красивым дизайном, попутно решая задачи повышения активности и лояльности.
Основы SMM. Часть 2: Составляем контент-план на примерах и шаблонах
Основы SMM. Часть 3: Обратная связь в группе
Основы SMM. Часть 4: Сервисы для общения с подписчиками в соцсетях
10 лучших групп с картинками
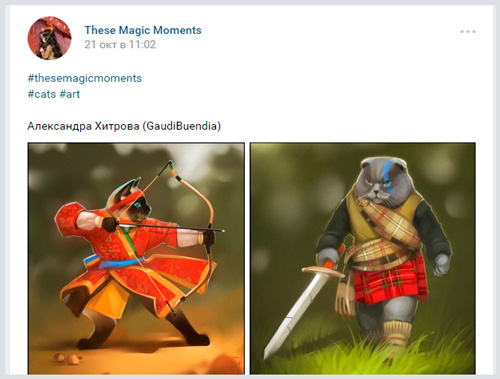
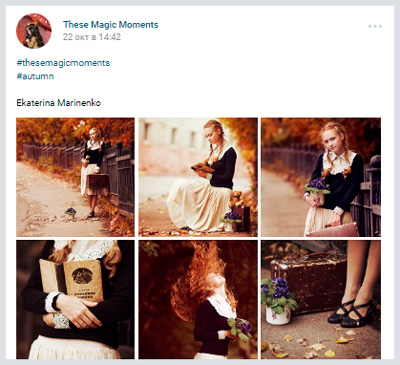
These Magic Moments – очень прикольный паблик с невероятными работами на разные темы. Тут и природа, и красивые девушки, еда, интерьеры и даже коты-воители в национальных костюмах.

Админы находят фотографов в инстаграме, на фейсбуке или берут картинки прямо с их официальных сайтов. Не знаю договариваются ли о они о сотрудничестве авторами или просто забирают себе картинки
Да и не важно все это, ведь результат великолепный, а с юридические вопросы оставим для другого случая

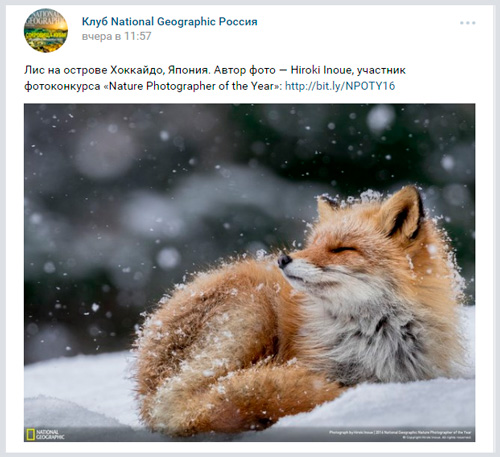
Официальный «Клуб National Geographic Россия» — очень много фотографий природы и животных с надписями где сделана картинка и кем. Сюда уж точно присылают свои работы мастера со всего света!

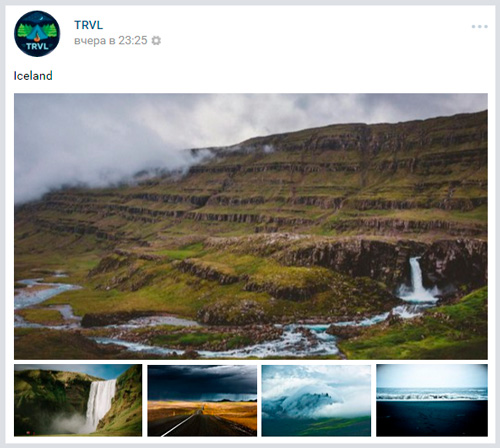
На страничке TRVL вы также можете вдохновиться пейзажами и даже поучаствовать в конкурсе сняв свой родной город.

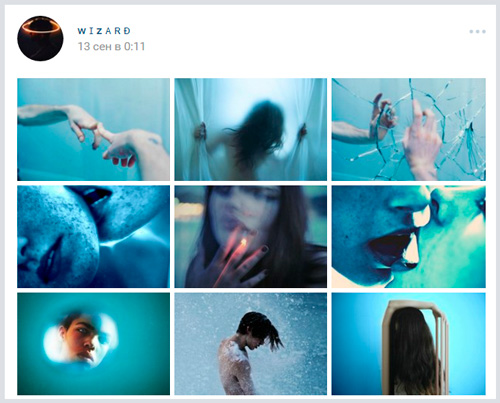
Ну, с природой вроде бы все понятно, а вот в паблике WIZARD можно увидеть множество интересных современных портретов мужчин, девушек и даже детей. Снято все очень концептуально. Встречаются обнаженные натуры.

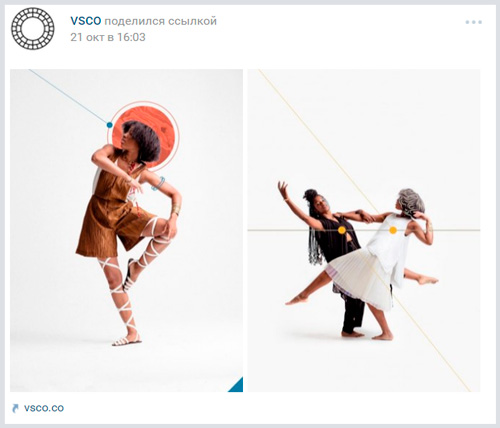
VSCO – это сообщество фотографов, в котором можно встретить композиции совершенно разной тематики, стиля, направления, но неизменно высокого качества.

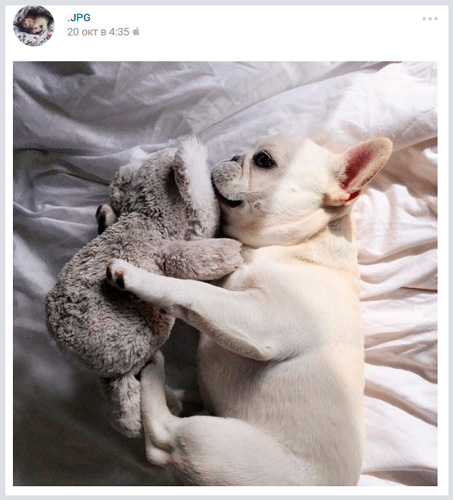
Менее экспрессивные работы можно найти в сообществе .JPG. Откровенно говоря, мне оно по духу ближе, чем большинство остальных. Картинки более простые, живые и вдохновляющие. Чуть меньше искусства и больше жизни.

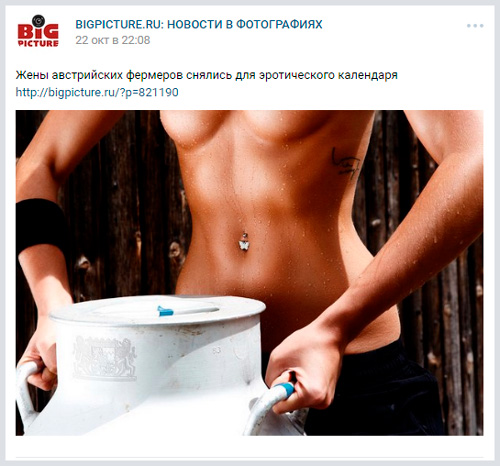
Наверняка многим из вас известен сайт BigPicture. На нем выкладывают новости в фотографиях. Минимум текста, а весь упор идет на визуальную составляющую. Посмотрел на картинку и уже все понял, если уж очень заинтересовало, то можно пару предложений прочитать. Длинных текстов вы не увидите. На мой взгляд у этих ребят можно многому научиться, так что рекомендую подписываться на их группу Вконтакте BigPicture: Новости в фотографиях.

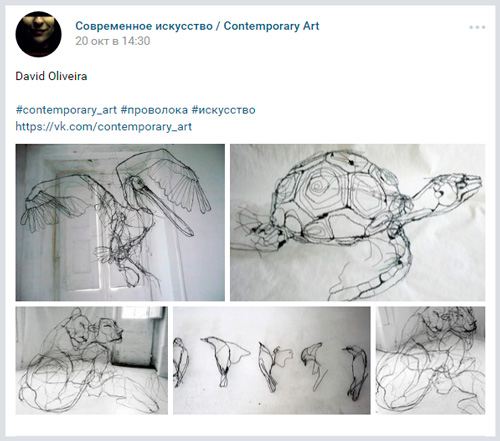
Еще одна группа, посвященная искусству во всех его проявлениях — Современное искусство. Здесь вы найдете картины, скульптуры, всякие интересные арт-объекты и инсталляции. Очень рекомендую.

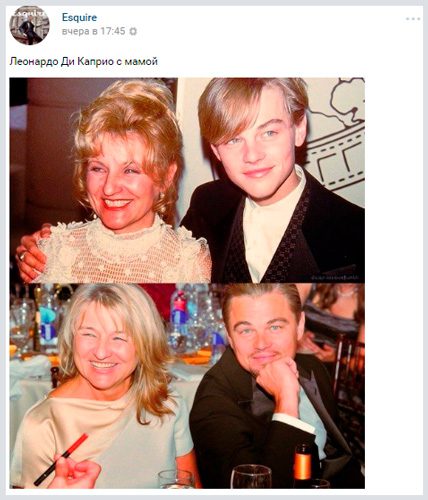
Еще один очень крутой журнал с красивыми и по-настоящему редкими фотографиями – Esquire. Тут можно найти все что угодно: звезд, здания, культовые события и красивые пейзажи. Сам я на него подписан и получаю интересную информацию постоянно.

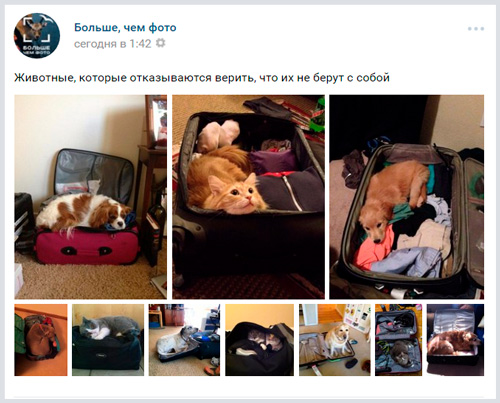
Ну и еще один крутой паблик, на который подписано более 2,5 миллионов человек «Больше, чем фото». Здесь тоже можно найти много интересного и редкого.

Единственный недостаток таких больших групп заключается в том, что многие ваши потенциальные подписчики уже состоят в нем. Не советую в наглую воровать. Никто не запрещает вам делать репосты. Это намного ценнее и правильнее.
Что еще нужно учесть?
Итак, с форматами мы определились. Теперь давайте разберемся, какие разделы для чего нужны и как подобрать к ним картинки.
Подумайте о практичности
С тех пор, как соцсеть стала полноценной площадкой для продвижения бизнеса, в интерфейсе появилась масса опций для оформления сообществ. Но меню, виджеты, карточки товаров – это всего лишь инструменты, которые помогут донести информацию о вас до подписчиков.
Сначала важно определиться, что именно вы хотите рассказать и показать потенциальным клиентам. Исходя из этого можно выбирать нужные разделы, их расположение и оформление
Вот скриншоты из группы лектория. Лекции – это услуги в сфере развлечений – неосязаемая штука, от которой неизвестно, чего ожидать. Что захочет узнать клиент?
Самая главная информация на баннере: тут указаны области знаний и места проведения: офлайн и онлайнДве ссылки в меню ведут на карточки товаров с лекциями. И одна ссылка с отзывами – это тоже важная штука, чтобы пользователь составил первое впечатлениеСмотрите, все товары вынесены в правую панель, потому что их слишком много. А прямо перед нами закрепленный пост с актуалочкой: видеолекцииями на период карантина
Вот группа кондитерской, для сравнения. Здесь акценты расставлены по-другому:
Априори понятно, что можно получить в кондитерской: кофе, булки, тортики и конфеты. Поэтому на баннере – конкретное предложение к конкретному праздникуВ закрепленном посте новости о службе доставки и адресах, товары вынесены вверх на правой панели. Эти два блока можно охватить одним взглядом: нашел магазин в своем районе и переходишь к выбору вкусностей. А дальше на главную панель вынесены видео – если на них сделана ставка в продвижении, они гораздо важнее, чем всякие виджеты и меню
Центральное расположение и яркие обложки – это способ выделить самое главное
Поэтому при оформлении сообщества нужно определиться, что именно для вашей компании важно, а что второстепенно
Пишите разборчиво
Если где-то написан текст, он должен быть легко читаем: иначе пользователь будет материться, лить кровь из глаз, и ненароком проклянет авторов. Шрифт должен быть достаточно крупным и с простой формой букв, надписи лучше делать слева направо в горизонтальном направлении и не разрывать слова на середине.
Хорошую работу с типографикой пользователь не заметит – просто прочтет и уловит смысл. А плохой текст будет его раздражать.
Вот странная идея поста из нескольких фото – длинный баннер просто разрезан на части. Слова разорваны пробелами между картинками, это затрудняет чтение и смотрится небрежноА тут совсем беда: текст очень мелкий, расположен без всякой логики на пестром фоне
Для хорошей читаемости нужен простой шрифт и однотонный контрастный фон. И, конечно, не стоит делать текст слишком мелким: позаботьтесь о пользователях со смартфонами.
Тут все просто и понятно: светлый текст на более темном фоне, крупно и кратко
Сделайте дизайн единообразным
Целостное восприятие страницы важно по многим причинам. Во-первых, вас так быстрее запомнят и будут узнавать
Во-вторых, повторяющиеся элементы создают гармонию и красоту. Наконец, когда все элементы в одном стиле, становится интуитивно понятно, где какую информацию искать.
Первый важный фактор для единообразия оформления – это цвет.
Тут доминирует оранжевый с небольшими вкраплениями фиолетового, желтого и белого. Возможно, вы уже узнали эту компанию
Другая составляющая фирменного стиля – это шрифт, один или несколько. Необычный шрифт может стать фишкой бренда, даже если просто печатать черные буквы на белом фоне.
Можно экспериментировать с фотографиями и картинками, если надписи их объединяют
Иногда в оформлении меню, ссылок и постов повторяются элементы логотипа. Вот так:
Здесь повсюду запятые! Они мелкие и ненавязчивые, поэтому сообщество смотрится лаконично. В то же время фирменные элементы невозможно не заметить
Полезные сервисы
Ничто не заменит «Фотошоп», если нужно сделать полноценную ретушь или сложный коллаж. Но для простых вариантов оформления может хватить и функционала онлайн-редакторов:
- Canva – пожалуй, самый популярный сервис. Здесь много готовых шаблонов для оформления постов, обложек и меню.
- Crello – аналогичный редактор, здесь можно делать полупрозрачные картинки, корректировать цвета и загружать свои шрифты.
- Adobe Spark – еще одна альтернатива. Можно загружать шрифты, брать готовые шаблоны, бонусом есть сервис для подбора гармоничных сочетаний цветов.
Еще несколько ссылок вам в помощь:
- Unsplash, Pixabay, Pexels – мои любимые бесплатные фотостоки, тут можно найти иллюстрации или текстуры для оформления группы.
- FontStorage – хранилище бесплатных шрифтов. Перед скачиванием убедитесь, что в наличии есть кириллическая версия.
- Наш сервис отложенного постинга: в одном месте вы сможете создавать, редактировать и планировать публикации для всех соцсетей.
Какой должен быть размер обложки в ВК
Рекомендованный размер обложки для группы ВКонтакте — 1590×400 пикселей.
Однако владельцы сообществ могут использовать графику и других размеров. Например, во время просмотра страницы паблика с компьютера обложка отображается в размере 795×200 пикселей. Для пользователей мобильных устройств «шапка» сообщества подстраивается под размер экрана.
Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.
Пользователи смартфонов видят «обрезанную» версию обложек сообществ — по бокам срезается по 190–200 пикселей. При создании графики для паблика ВКонтакте не забывайте об этой особенности, иначе призыв к действию или логотип будет обрезаны, а это негативно скажется как на бренде, так и на конверсии.
При создании обложки для своего сообщества ВКонтакте я не учла рекомендации соцсети, поэтому на смартфонах обложка обрезается.
Поэтому, для мобайла лучше настроить живую обложку.
Если вы сделали фотографию или нашли в фотобанке картинку, которая идеально описывает ваш бизнес, но не соответствует рекомендованным размерам ВКонтакте, не расстраивайтесь. Такую графику тоже можно поставить на обложку сообщества — просто укажите видимую область и обрежьте картинку во встроенном редакторе соцсети.
Что должно быть на обложке сообщества
Создавая «шапку» для группы ВКонтакте, помните о том, что на ней должна присутствовать только основная информация и ничего лишнего. Если вы принимаете клиентов в офисах, обязательно укажите на обложке адреса, телефоны и график работы филиалов. Если вы собираетесь продавать через паблик какие-либо товары, например, оригинальные мягкие игрушки, продемонстрируйте их в «шапке».
Воспользуйтесь следующей памяткой, если не знаете, какие элементы разместить на обложке сообщества:
- Заголовок. Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть.
- Подзаголовок. С его помощью вы можете расшифровать или дополнить заголовок. Старайтесь быть лаконичными в формулировках.
- Логотип. Если у вашей компании есть красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысить узнаваемость вашего бренда.
- Контактные данные. Телефон или email тоже можно указать на обложке группы. Например, если вы занимаетесь доставкой еды на дом и у вашей компании есть единый телефон для приёма заказов, разместите его в «шапке».
- Фото ЦА. Ещё один способ донести до будущего подписчика, что ему будет полезна группа. Однако перед тем как разместить фотографию или картинку с ЦА, не забудьте провести анализ и составить портреты потенциальных клиентов.
- Фото продукта. Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке».
Чтобы вы лучше поняли, как правильно оформить обложку группы ВКонтакте, посмотрите на удачные и неудачные примеры.
Это интересно: Лучшие виджеты для сообщества ВКонтакте
Примеры хороших и плохих обложек для шапки группы ВКонтакте
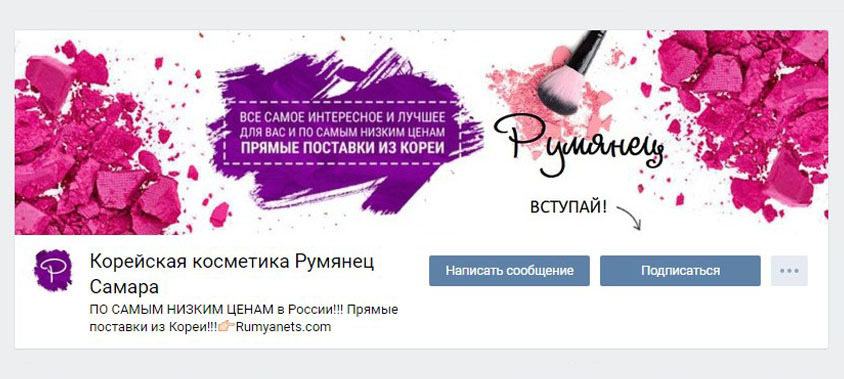
Начнём с удачных примеров. Владельцы этого паблика сделали графику на славу — на обложке присутствует заголовок, подзаголовок, логотип, контактные данные, УТП и призыв к действию.
Ещё один пример удачной обложки. «Шапка» не перегружена информацией — на ней присутствует только заголовок, логотип и фотографии товара. Детальная информация о деятельности сообщества размещена в статусе.
Лаконично, просто и со вкусом. На обложке нет ничего лишнего. Все нужные данные — часы и график работы, адрес, контактные телефоны — указаны в информации сообщества.
Не совсем удачный пример обложки группы ВКонтакте. Да, в «шапке» есть контактные телефоны, заголовок и подзаголовок, логотип и УТП. Вот только не совсем понятно, в каких городах работает компания и какие услуги оказывает. Нет расшифровки и в статусе сообщества. Будущим подписчикам придётся читать текст в информации паблика, чтобы понять нужны ли им услуги компании или нет.
Ещё один пример неудачной обложки. Администратор сообщества решил уместить всю информацию в «шапку» и получил в итоге убийственную смесь. Более того, на смартфоне обложка обрезается по бокам — пользователь не увидит список с ассортиментом, контактные данные и часть логотипа.
Теперь, когда вы примерно поняли, как сделать обложку группы ВК и что на ней разместить, пора переходить к практике. А поможет вам в этом простой и бесплатный онлайн-редактор Canva.
Статья в тему: Полное руководство по редактору статей ВКонтакте
Размеры изображений Вконтакте
Вконтакте (VK) – это крупнейшая в России социальная сеть, со 100 миллионами активных пользователей в месяц. Ежедневно на сайте публикуются тысячи фотографий, огромная часть которых носит коммерческий характер
Чтобы выделить бренд или свою личность, важно правильно подобрать размер аватара, поста, баннера и шапки группы ВК
- .
- .
- .
- .
- .
- .
Размер аватарки Вконтакте: 1250х400
Главное фото профиля ВК – это первое, важнейшее впечатление о человеке или сообществе
Социальная сеть не регламентирует четкие размеры аватара ВК, но чтобы он корректно отображался, важно придерживаться пропорций
Рекомендации:
- Минимальный размер аватарки сообщества Вконтакте – 200х200 пикселей.
- Рекомендуемый размер аватара Вконтакте – 200х500 пикселей.
- Максимальное разрешение фотографии – 7000х7000 пикселей.
- Рекомендуется сохранить пропорцию 2:5.
- Миниатюра аватара отображается круглой формы диаметром 200 пикселей.
- Форматы для загрузки: JPG, GIF и PNG.
Размер обложки сообщества ВК: 1590х400
Самая впечатляющая картинка на основной странице сообщества – обложка. Это широкое изображение, которое кратко рассказывает о бренде. Для загрузки обложки нужно зайти в раздел «действия» – «управление сообществом».
Рекомендации:
- Размер обложки Вконтакте на компьютере: 1590х400.
- Размер обложки ВК на смартфоне: 1196х400.
- При несоблюдении пропорций Вконтакте автоматически обрежет обложку.
Размер меню группы ВК: 510х353
Меню группы Вконтакте – это важнейшая информация для посетителя. Сервис не ограничивает высоту меню, но слишком длинная картинка редко приносит много пользы. Размер баннера меню ВК может быть даже 510х50, лишь бы это принесло пользу оформлению.
Рекомендации:
- Минимальная ширина – 510 пикселей.
- Высота, которая будет заканчиваться на уровне с
вертикальной аватаркой – 353 пикселя. - Используй интерактивное меню с кнопками для
привлечения аудитории.
Размер картинки со ссылкой Вконтакте: 537х240
Размещая ссылку на внешний сайт в посте ВК, сервис
автоматически вставляет изображение из метаданных ресурса, на который
ссылаются. Также можно использовать любую картинку с сайта. Вертикальные
изображения для ссылок будут обрезаны до высоты 240, поэтому получить красивую
ссылку удается не всегда.
Рекомендации:
- Оптимальный размер баннера Вконтакте – 537х240
пикселей. - Квадратная картинка будет обрезана почти вдвое.
- Изображение должно быть тематическим и понятным.
Размер картинки поста ВК: 510х510 минимальный, 1200×1200 рекомендуемый
Картинки в публикациях могут иметь разный размер.
Пользователи и сообщества публикуют вертикальные, горизонтальные и квадратные
фотографии. Каждый из этих типов позволяет опубликовать интересный и
эффективный контент, если сохранить нужную пропорцию.
Рекомендации:
- Максимальный размер картинки поста ВК – 1200х1200 пикселей.
- Минимальное разрешение вертикальной картинки для поста – 510х510.
Больше точной информации по размерам картинок для Вконтакте можно найти в этом руководстве.
Другие размеры фото Вконтакте
Чтобы твой бренд выглядел профессиональным и привлекал пользователей,
важна каждая деталь. Сервис регламентирует размеры любых изображений ВК, а
точнее их пропорции.
Рекомендации:
Дополнительную информацию по загрузке фотографий найдете в разделе Помощи Вконтакте.
02.
Вики-меню
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат ВКонтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы ВКонтакте и сторонние сайты.
В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте.
Навигация в группе будет привлекать внимание, но вы не сможете закреплять в шапке другие важные посты.С появлением кнопок в меню необходимость в закрепленном вики-меню отпала, но его все равно можно сделать, если вам нужно поместить в меню больше семи ссылок. Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.
Обложка меню
Фрагмент разделов внутри меню
Ширина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
Редактор изображений в вики
Вики-страничка с разделами меню настраивается в редакторе. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
Тестовый пост с вики-меню
Какие размеры для обложки
Перед тем, как поставить обложку для группы в вк, лучше заранее подготовить картинку. Это может быть название сообщества или логотип фирмы, компании для которой она была создана и прочее.
Выбранный файл должен быть определенного размера. Это может быть или 795x200px, или 1590x400px.
Если выберите изображение меньшего размера, то оно некрасиво будет отображаться на больших экранах компьютеров и ноутбуков. Такой размер больше подходит для телефонов и планшетов.
Но поскольку в социальную сеть Вконтакте пользователи заходят с различных устройств, как телефонов, так и компьютеров, тогда сразу лучше взять изображение большего размера.
Какой размер картинки для группы Вконтакте
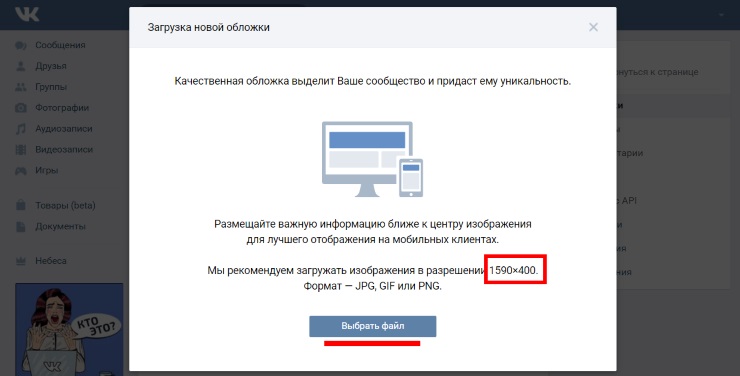
Давайте уже перейдем к более подробному рассмотрению технической стороны данного вопроса. Поговорим более детально о том, какой должен быть размер картинки для группы Вконтакте, чтобы она выглядела очень красиво и презентабельно. Подавляющее большинство пользователей, занимающихся бизнесом в сети, отмечают, что правильно и качественно оформленные группы помогают им продавать Вконтакте больше товаров и услуг. Самое главное – это качество картинки и ее разрешение. Не стоит думать, что слишком большие картинки испортят ваше оформление. Наоборот нужно избегать маленького разрешения в выборе оптимальной картинки, ведь фотографию большого разрешения всегда можно до нужного разрешения обрезать с помощью любого графического редактора. Сейчас вам не нужно как-то ухищряться, чтобы вставить нужную картинку в оформление вашего сообщества.


В этом же окне отмечается, что качественная обложка поспособствует раскрутке вашей группы, или другими словами, придаст ей оригинальности и уникальности
Также нам советуют всю важную информацию размещать ближе к центру, чтобы пользователи мобильных приложений могли увидеть все самое важное. Формат изображения не играет особой роли
Главное – это его качество и размер. Как мы можем увидеть из верхнего скриншота, администрация Вконтакте рекомендует загружать картинки с разрешением 1590 пикселей на 400 пикселей. Этот размер изображения и будет самым оптимальным для вашей группы ВК. После выбора ранее заготовленного файла на вашем персональном компьютере и его дальнейшей загрузки на сервер Вконтакте, все сделанные изменения нужно сохранить. Если этого не сделать, все останется без изменений. Сделанные изменения можно «откатить» в любой момент. Для этого на главной странице вашего сообщества, на самой обложке группы есть кнопки для исправления и удаления картинки.
Размер картинки для аватарки группы Вконтакте
Наряду с красивой и уникальной обложкой вашего сообщества, важную роль играет аватарка группы. В связи с этим возникает вполне логичный, корректный и правильный вопрос. Какой должен быть размер картинки для аватарки группы Вконтакте? Тут нет однозначного ответа. Для аватарки вы можете загрузить фотографию любого размера, превышающего 100 на 100 пикселей. Система сама сделает нужный размер. Просто следите, чтобы загружаемое изображение было максимально симметричным.
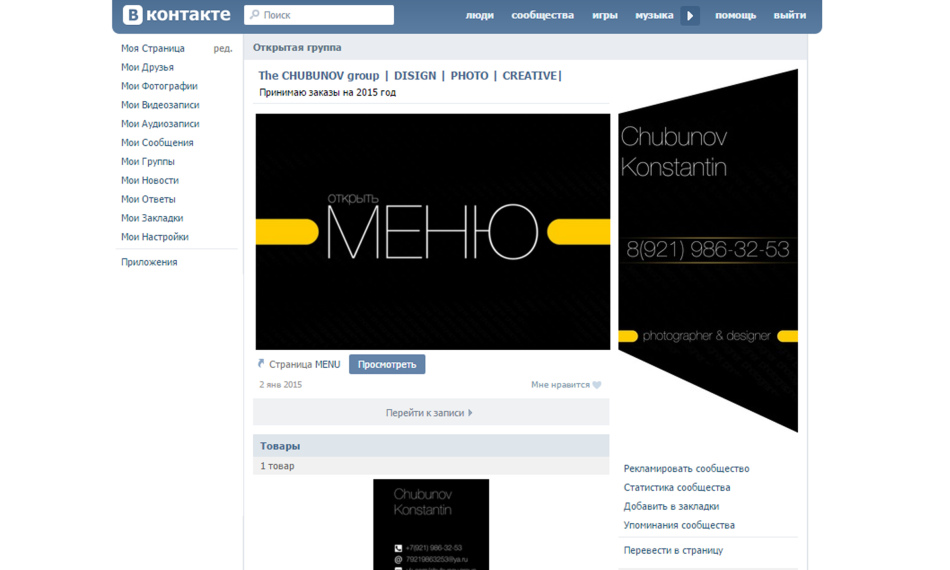
![]()
Стандартное изображение аватарки (правой картинки) в группе имеет форму вытянутого по вертикали прямоугольника с размерами 230 на 581 пикселей. В любом случае, старайтесь выбрать картинку для авы с большим расширением. После загрузки этой картинки вы всегда сможете выделить нужную часть именно для картинки аватарки, как показано на верхнем рисунке.