Как создать игру в вконтакте самому
Содержание:
Обзор
Обычно, пользователи, выбирая мобильный аналог «сети имени Дурова», обращают внимание не только не внешний вид приложения, но и на его функциональную схожесть с «большим братом». И если для внутреннего чата, ленты новостей и «стены» уже придуманы (реализованы на практике) полноценные аналоги, то с играми все обстоит очень печально
Для владельцев же более «свежих» гаджетов такой способ уже недоступен. И что же? Как запустить приложения ВКонтакте на Андроиде? Оказывается, решение этой проблемы уже есть и оно «встроено» в официальный клиент сети VKontakte. Давайте рассмотрим весь процесс более детально.
Программирование
Совет
Примечание переводчика: на самом деле в Unity используется C#, который похож на C++
-
Типы данных и переменные. В основе кода лежат данные, которые хранятся в переменных. Можно объявить переменную так:
int — тип данных, i — имя переменной, = 0 — значение переменной.
Часто используемые типы данных: int и long — для целых чисел, float и double — для чисел с плавающей точкой, string — строчные данные. -
Условия. С помощью оператора if можно создать условия для выполнения кода:
Используя оператор else, можно расширить условие и отобразить что делать, если условие не соответствует истине:
-
Циклы for/while. While-циклы повторяют части кода, пока условие остаётся истинным. Как только условие перестаёт быть истинным, цикл обрывается.
For-циклы похожи на while-циклы. Для while мы пишем так:
Равнозначный for-цикл будет таким:
-
Структуры данных. У нас есть данные, с которыми можно взаимодействовать. К тому же их можно хранить в особой структуре — массиве, списке, очереди, стеке или наборе.
Простой примера массива: - Функции и исключения. Функция — это короткая строчка кода, заменяющая огромное количество строчек кода. Например, выведем функцию EatBread(), которая содержит следующее:
- Язык. На каком языке вы будете программировать? Чаще всего игры пишут на C++, JavaScript или C#. Языки отличаются синтаксисом и областью применения.
- API (Application Programming Interface). Как только вы ознакомились с базой, приступайте к изучению программного интерфейса приложения для конкретного игрового движка. Они представляют собой набор полезных инструментов, упакованных в простые классы и функции. API сильно упрощает жизнь программиста.
- Посмотрите примеры проектов на выбранном игровом движке. Можно найти много бесплатных примеров игр на движках Unreal и Unity. Это позволит увидеть итог и весь процесс работы целиком, а также почерпнуть идеи для своей будущей игры.
Немного вдохновения.
- Объектно-ориентированное программирование. Делает код более естественным.
-
Соглашение об именовании. Называйте классы, методы и переменные так, чтобы вам и другим программистам была понятна их цель. Например, назовите функцию атаки ближнего боя,
а не
или
- Декомпозиция. Сделайте из повторяющегося кода функцию и вызывайте её вместо копирования повторяющихся строк.
- Шаблон проектирования Singleton («Одиночка»). Шаблон программирования, который позволяет данным храниться в одном месте.
- Избегание статических переменных. Помимо использования синглтонов, я избегала статических переменных — они живут только на время игры, медленные и могут вести себя непредсказуемо.
- Шаблон проектирования Observer («Наблюдатель»). Позволяет объекту узнавать о состоянии других объектов, не теряя компьютерного времени на проверку.
- Сопрограммы. Позволяют начать выполнять действие, продолжать в течение нужного времени и затем прекратить. Я использую их для визуальных эффектов взрывов, резких движений.
- Класс ScriptableObject. Он хранит данные с меньшими затратами, чем базовый класс MonoBehaviour.
Инструменты
- Свой движок на C/C++. Низкий порог входа. (Примечание переводчика: на самом деле, создание своего движка требует больших усилий и глубокого знания принципов программирования).
- Unity. Поддерживает 2D/3D. Требует знаний JavaScript/C#. Средний порог входа. Разработка для нескольких платформ.
- Unreal. Поддерживает 2D/3D. Требует знаний C++. Средний порог входа. Разработка для нескольких платформ.
- pixi.js. Только 2D. Требует знаний JavaScript. Средний порог входа. Разработка для браузера.
- GameMaker Studio. Поддерживает 2D/3D. Требует знаний специального языка движка GML (Game Maker Language). Для новичков. Разработка для нескольких платформ.
- Corona. Только 2D. Требует знаний Lua (похож на JavaScript). Для новичков. Разработка для нескольких платформ.
- Visual Studio Code (для MacOS) — не зависает, имеет встроенную справочную информацию и удобные «горячие» клавиши.
- Visual Studio (для Windows).
- MonoDevelop — устанавливается с Unity, иногда подвисает.
- .
- .
- Fungus.
- Corgi Engine.
- Dialogue System.
- Post Processing Stack.
- Keijiro Takahashi — работает над Unity, доступные проекты визуальных эффектов с открытым исходным кодом.
Какой ЦА подойдет геймификация
Существует миф, о том, что геймификация – это развлечение для подростков и не подойдет взрослому поколению. На самом деле, она подходит всем пользователям соцсетей в независимости от пола, возраста и религиозных убеждений
Главное – найти подход к своей целевой аудитории. Если ваша ЦА – это люди старшего поколения, не нужно разговаривать с ней молодежным «хайповом» сленгом или предлагать поучаствовать в сложном квесте. Зато они с удовольствием примут участие в опросе, викторине или найдут 10 отличий на картинках.
Не верьте мифам – тестируйте и изучайте свою аудиторию постоянно, серьезные люди тоже охотно вовлекаются в игру.
Как создать игру в ВКонтакте
Видео-уроки ⇒ Компьютер ⇒ Социальные сети
В наши дни социальные сети плотно вошли в жизнь практически каждого современного человека. Это, в первую очередь, дешёвый альтернативный источник развлечения. Огромное количество времени проводится в интернете за общением, чтением новостей, просмотров фильмов и, конечно же, играми. Поиграть в незатейливую игрушку — отличный способ расслабиться, поднять себе настроение, отвлечься от проблем и абстрагироваться от внешнего мира.
На самом деле, всё гораздо проще, чем кажется. Это весьма интересный и увлекательный процесс, не требующий высокой компьютерной грамотности. В данном видео подробно рассказывается о том, как добавить понравившуюся игру в самой популярной социальной сети — ВКонтакте.
Видео-обучение «Как создать игру в ВКонтакте»
- Открыть свою страничку в Вконтакте.
- Зайти в меню Мои настройки.
- Внизу страницы будут кликабельные кнопки. Кликнуть на кнопку «разработчикам».
- С правой стороны открывшейся страницы будет большая синяя кнопка «Создать приложение». Кликнуть на ней.
- В открывшемся меню создания приложения выбрать третий пункт: IFrame/Flash приложение. Открывается поле описания, где следует указать, в чём заключается смысл создаваемой игры. В поле «Название» ввести название будущей игры. Нажать на кнопку «Перейти к загрузке приложения».
- В открывшемся окне подтверждения действия ввести свой номер телефона и кликнуть на кнопку «Получить код». В открывшемся поле ввести полученный в sms-сообщении код подтверждения и отправить.
- Во вкладке «Информация» выбрать группу приложения, если таковая имеется.
- Во вкладке «Настройки» в строке «Состояние» выбрать пункт «Приложение включено и видно всем».
- Перейти по сайту http://games.online.ua. Выбрать любую игру, кликнуть на ней. Под открывшемся окном с демонстрацией игры будет кнопка «Скачать игру». Навести на неё курсор и нажать комбинацию Ctrl+U. Откроется окно с текстом.
- Нажать комбинацию Ctrl+F; откроется строка поиска. Ввести в неё следующее:.swf.
- На компьютере должна быть установлена программа Download Master. Скачать её можно с сайта:
http://www.softportal.com/get-1519-do… 12. Скопировать найденный адрес без кавычек. Открыть Download Master. В окне ссылки появляется скопированный адрес. Нажать кнопку «Начать закачку». Файл скачался.
- Перейти к приложению в ВКонтакте. В пункте «Загрузка SWF-приложения» кликнуть на «Загрузить приложение». В открывшемся окошке нажать на «Выбрать файл» и выбрать скачанный файл.
- Повторить действия, изложенные в п.6.
- Если всё сделано правильно, выплывает надпись: «Приложение успешно загружено».
- Перейти на вкладку «Информация». Заполнить поле названия, описания (если таковое имеется), вставить иконку (сохранив её изображение с сайта, откуда брали игру). Сохранить изменения.
- Проверить работу приложения. Для этого войти в «Мои приложения» и запустить игру. Если она запустилась и работает, то всё сделано правильно.
Теперь, посмотрев видео, каждый пользователь в ВКонтакте сможет с лёгкостью создавать любые приложения и играть в самостоятельно добавленные игры. Всё легко и просто!
Будем признательны за каждый лайк:
Играем стильно
Если бы вы загрузили эту страницу, то ничего не увидели бы, потому что никакого стиля не применено. Я уже подготовил ссылку на файл main.css в своем HTML, поэтому помещу все CSS в новый файл с тем же именем. Первым делом я позиционирую все элементы на экране
Тело страницы должно занимать весь экран, поэтому сначала я уделяю внимание этому:
Во-вторых, мне нужно, чтобы арена была заполнена фоновым изображением (рис. 3):
Рис. 3. Фоновое изображение для арены
Далее я размещаю табло. Я хочу, чтобы оно находилось вверху по центру — поверх других элементов. Команда «position: absolute» позволяет разместить его где угодно и оставить там: 50% — позиционирует табло посередине верхней части окна, но начиная с самой левой части элемента табло (scoreboard element). Чтобы гарантировать точную центровку, я использую свойство transform, а свойство z-index обеспечивает, что табло будет всегда находиться поверх других элементов:
Я также хочу использовать текст со шрифтом в стиле ретро. Большинство браузеров позволяет включать собственные шрифты. Я счел подходящим шрифт Press Start 2P от codeman38 (zone38.net). Чтобы добавить шрифт к табло, я должен создать новое начертание шрифта (font face):
Теперь результаты (scores) находятся в теге h1, поэтому я могу задать этот шрифт для всех тегов h1. На случай отсутствия этого шрифта я предусмотрю несколько запасных вариантов:
Для других элементов я буду использовать таблицу изображений-спрайтов. Таблица спрайтов (sprite sheet) содержит все необходимые игре изображения в одном файле (рис. 4).
Рис. 4. Таблица спрайтов для Ping
Зачастую, прежде чем создавать игру, лучше всего нарисовать то, как она должна выглядеть.
Любому элементу, имеющему изображение в этой таблице, будет назначен класс sprite. Тогда для каждого элемента я буду использовать background-position, чтобы определить, какую часть таблицы спрайтов мне нужно показывать:
Затем я добавлю класс sprite ко всем элементам, которые будут использовать таблицу спрайтов. Для этого мне придется ненадолго переключиться на HTML:
Теперь мне нужно указать позиции каждого спрайта в таблице для каждого элемента. И вновь я буду делать это с помощью background-position, как показано на рис. 5.
Рис. 5. Добавление смещений для таблицы спрайтов
Свойство position: absolute в player, opponent и ball позволит мне перемещать их по полю, используя JavaScript. Если вы посмотрите на страницу теперь, то увидите, что к элементам управления и мячу прикреплены ненужные куски. Дело в том, что размеры спрайтов меньше 128 пикселей по умолчанию, поэтому я подстраиваю их под правильный размер. Мяч всего один, и я задаю его размер напрямую:
Элементов управления четыре (кнопки, которые пользователь может нажимать для перемещения своего игрока), поэтому мне следует создать для них специальный класс. Я также буду добавлять некий зазор, чтобы вокруг них было небольшое свободное пространство:
После добавления этого класса элементы управления в игре выглядят гораздо лучше:
Последнее, что нужно сделать, — позиционировать элементы управления так, чтобы они находились под большими пальцами пользователя, когда страница выполняется на мобильном устройстве. Я закреплю их в углах внизу:
Одна из приятных особенностей этого дизайна заключается в том, что все расположено в относительных позициях. То есть экран может быть самых разных размеров, а игра все равно будет выглядеть так, как задумывалась.
Настройка трансляции в OBS Studio
Идём в программу OBS Studio -> «Файл» -> «Настройки» -> «Вещание» в поле «Сервис» нужно выбрать «Настраиваемый» в поле «Сервер» вставить ссылку «URL», а в поле «Ключ потока» вставить «KEY» на этом наша вкладка «Вещание» настроена далее перемещаемся во вкладку «Общее».
Вкладка «Общее»
Отмечаем галочками пункты:
- Показывать окно подтверждения при запуске трансляции
- Показывать окно подтверждения при остановке трансляции
Вкладка «Вывод»
- Режим вывода -> Расширенный
- Потоковое вещание:
- Кодировщик -> x264
- Управление битрейтом -> CBR
- Битрейт -> 1500
- Интервал ключевых кадров -> 2
- Предустановка использования ЦП, профиль и настройка можно оставить без изменения
Аудио
Битрейт аудио 128

Вкладка «Видео»
- Базовое (основа) разрешение — это разрешение экрана предпросмотра в программе оно должно равняться размеру монитора если не хотите получить проблемы с изменением размеров источников выбирайте разрешение своего монитора, чаще всего это самое верхнее значение
- Выходное (Масштабированное) разрешения — это разрешение которое будет отправлено на сервер трансляции
- Фильтр масштабирования -> Метод Ланцоша
- Значение FPS -> 30
- Остальное не трогаем нажимаем -> OK
Главное окно программы
Подготовим сцену и, например, добавим нашу вебкамеру, описание всех источников можно найти на нашем сайте, с помощью программы можно передать в интернет то что Вам захочется, если конечно Вам будет не лень копаться с настройкой нужных источников. В главном окне программы нажимаем + в док панели источники из выпавшего списка выбираем «Устройство захвата видео», называем его понятным названием, например, камера либо оставляем всё как есть и нажимаем «OK»
В открывшихся настройках выбираем:
устройство — ваша вебка, обратите внимание, что вебка не должна быть занята в каком-либо другом приложении.
Разрешение/Частота кадров — Пользовательское
Разрешение — согласно возможностям, вашей вебкамеры
Всё остальное оставляем как есть и нажимаем «OK», если камера выходит за границы либо она меньше окна просмотра её нужно растянуть или уменьшить в окне предпросмотра на весь экран. Для этого выделяем наш источник левой кнопкой мыши в док-панели источники далее кликаем по нему правой кнопкой мыши в появившемся меню выбираем пункт -> «Трансформировать» -> «Подогнать по размеру экрана».

На этом основные настройки завершены, переходим к тестированию самой трансляции. В программе OBS Studio в док-панели «Управление» нажимаем на кнопку «Запустить трансляцию», переходим на сайт ВК в окно предварительного просмотра дожидаемся начала нашей трансляции, время загрузки зависит от вашего интернета. Например, у меня очень слабый домашний интернет и я так и не дождался загрузки в это окно нашей трансляции и просто нажал «Опубликовать», сама трансляция сразу появилась на сайте.

Часто пользователи спрашивают почему у них большая задержка в ВК, да всё просто из-за интернета соединения, чем он слабее и медленнее, тем будет больше задержка трансляции причем время задержки у всех будет разное. Это не время задержки передачи трансляции на сайт как некоторые думают, трансляция передаётся с самой минимальной задержкой если у вас трансляция отстаёт на 1-2 минуты это означает только одно, что ваш интернет не может воспроизводить видео в реальном времени и ему нужно поместить некоторые данные в буфер для нормального воспроизведения видео.
Идеи конкурсов в ВКонтакте
Сделай репост
Викторина
Задайте интересный вопрос, а приз будет разыгран среди правильно ответивших с помощью генератора случайных чисел.
Найди кодовую фразу
Зашифруйте на своем сайте или страничке какой-нибудь код и дайте подсказки, как его найти.
Нас все больше!
Подарите приз каждому 100-му, репостнувшему запись о достижении вами какого-либо порога подписчиков (К примеру: «Нас 50 000!»).
Знатоки
Сто слов
Задайте какое-нибудь длинное сложное слово и попросите своих подписчиков составить из него как можно больше других слов. Тот, кто придумает максимум комбинаций, станет счастливчиком.
Самый оригинальный способ
«Придумайте самый оригинальный способ использования нашего товара и сфотографируйте его». Самый изобретательный получит подарок.
Загадка одним днем
Попросите своих подписчиков сделать репост записи о конкурсе, а в информации к нему укажите что такого-то числа в комментарии к теме прозвучит загадка — первому отгадавшему ее достанется приз.
Придумайте название или подпись
Пусть участники придумают неординарную подпись к какой-нибудь фотографии и поделятся постом на своей странице.
Ставки
Спросите у своих подписчиков, с каким счетом пройдет встреча команды а с командой Б. Первый давший правильный ответ получит приз. (Уместно проводить такие конкурсы в период олимпиады и чемпионатов).
Фото-игра
Фотожаба
«Сделайте самую оригинальную фотожабу с нашим брендом и выиграйте приз!»
Лучший фоторепортаж
Участникам предоставляется лимит времени, в течение которого они должны сделать интересный репортаж и разместить его на своей странице со ссылкой на страницу вашей фирмы.
Лучший видео-сюжет
Попросите подписчиков записать интересное видео на заданную тему, но помните, что для успешной рекламной кампании такого конкурса нужно обеспечить хороший приз.
Сочинить стих
Но не просто стих, а с упоминанием вашей компании. Победителя вы выбираете самостоятельно.
Конкурс на количество приглашенных
Ваши подписчики должны пригласить в группу как можно больше людей. Приглашенные будут отписываться вам о человеке, который позвал их в группу.
Лучший аватар
Системные требования к ПК
Все приложения работают на базе последних версий флеш плеера, поэтому убедитесь, что он у вас установлен и обновлен. Также потребуется браузер (обозреватель, через который вы зашли в ВК) и хороший интернет.

Изучите таблицу с минимальными требованиями к устройству:
| Windows | Macintosh | Linux | |
| Процессор | x86-совместимый процессор 2.33Ггц или сильнее | Intel Core Duo 1.83Ггц или сильнее |
Нет сведений |
| Операционная система | Windows XP и новее | Mac OS X v10.6 и новее | YUM TAR.GZ RPM Пакеты APT для NPAPI и PPAPI |
| Обозреватель | Последние версии Mozilla FireFox, Google Chrome, Opera, Яндекс браузер | Обновленные версии Safari, Mozilla FireFox, Google Chrome, Opera, Яндекс браузер | Последняя версия Google Chrome |
| Флэш плеер | 20 и новее | 20 и новее | 20 и новее |
| Оперативная память | 1 Гб ОЗУ | 1 гб ОЗУ | Сведения отсутствуют |
| Видеокарта | От 512 мб | От 512 мб | Сведения отсутствуют |
| Скорость интернета | 2 мбит в секунду | 2 мбит в секунду | 2 мбит в секунду |
Залог успеха
Главным элементом, который практически в 100% случаев гарантирует успех, является идея. Именно от концепции будущей игры зависит ее популярность, а соответственно и получаемый доход.
Приняв решение добавить свою игру ВК, не следует чрезмерно беспокоиться об отсутствии требуемых знаний в области программирования или компьютерного дизайна. В настоящее время можно отыскать сотни, если не тысячи готовых к работе людей, обладающих необходимыми навыками. Так мы подошли ко второму элементу, обеспечивающему успех – финансирование.
Теоретически создать игровое приложение можно бесплатно, сделав все самостоятельно. Однако на реализацию задумки уйдет слишком много времени, если она вообще будет выполнена до конца. Если такой расклад не пугает, то необходимо разобраться, какие знания в языках программирования потребуются:
- HTML;
- CSS, Adobe Flash;
- Action Script;
- JavaScript.
Изучение даже одного пункта вышестоящего списка потребуется нескольких лет упорного труда. Чтобы овладеть всеми аспектами создания игры придется потратить очень много времени. Однако собрав команду людей, готовых трудиться для достижения цели, можно достичь результата даже без вложений.
Первые шаги в сервисе разработчиков
В процессе создания игры, вы в любом случае столкнетесь с сервисом для разработчиков. Он доступен по адресу:
Https://vk.com/dev
Вот так выглядит главная страница.
Нас с вами интересует раздел «iFrame/Flash приложения для Вконтакте»
. Переходим туда.


Мы получаем сообщение о том, что для работы нам будут доступны Flash и iFrame приложения. И нам предлагают перейти по этой ссылке, чтобы начать работу:
Https://vk.com/editapp?act=create
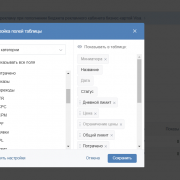
Открываем ее, и видим диалоговое окно создания приложения. Заполняем все требуемые поля.
- Название
- Тип (выбираем IFrame/Flash приложение)
- Описание
- Тип (игра)
- Категория

Затем нажимаем «Перейти к загрузке приложения»
.

Нужно будет открыть уведомления на вашем телефоне, запросить проверочное СМС, и ввести его в форму. После того, как подтверждение пройдет, вы перейдете на страницу информации.

Знакомимся с правилами, листаем страницу в самый низ, и нажимаем «Я согласен с новыми правилами»
.
Проверяем правильность введенной информации, и загружаем графику (скриншоты, обложку).

Играть любит каждый, особенно если необходимо эффективно и с удовольствием провести свободное время. На сегодняшний день насчитывается более миллиона различных игр и приложений в социальной сети, и эта цифра продолжает стремительно расти. При этом любой пользователь хочет иметь под рукой любимую игру или найти что-то свое. К сожалению, не всегда разработчики игр прислушиваются к мнению целевой аудитории, ведь их главная задача — получение максимальной прибыли от своего детища, что идет вразрез с желанием пользователей тратить минимум денежных средств на виртуальную валюту. Из-за такой рыночной ситуации становится актуальным вопрос, как создать игру Вконтакте.
Как стримить в ВК через Mail Рестриминг?
Для того, чтобы отстримить свою игру в ВК, заходим в раздел рестриминга в сервисе стримов от Mail (это здесь). На этой странице 3 пункта, выполнив которые вы сможете провести трансляцию.
Пункт #1: настройка списка каналов
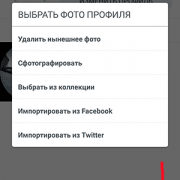
В этом пункте мы можем указать, где будет транслироваться наша игра. После нажатия кнопки «Добавить канал», перед вами появится список стриминговых платформ и социальных сетей. Как вы поняли, так вы можете провести стрим не только в ВК, но и в Одноклассники, YouTube, Twitch и другие платформы.

Выбираем социальную сеть Вконтакте, после чего появится окошко авторизации (если вы не авторизованы). После авторизации появится окно с настройками нового канала. В первом поле пишем название канала.  Например — Мой первый стрим. Далее, в выпадающем списке выбираем, откуда транслировать. Если вы хотите провести трансляцию на своей странице, от своего имени, то выберите пункт «Страница профиля». Если же вы являетесь автором какого-либо сообщества в ВК, и хотите стримить для этого сообщества, то выберите пункт «Сообщество: тут название сообщества». После, ставим галочку «Включить» и нажимаем кнопку «Сохранить канал».
Например — Мой первый стрим. Далее, в выпадающем списке выбираем, откуда транслировать. Если вы хотите провести трансляцию на своей странице, от своего имени, то выберите пункт «Страница профиля». Если же вы являетесь автором какого-либо сообщества в ВК, и хотите стримить для этого сообщества, то выберите пункт «Сообщество: тут название сообщества». После, ставим галочку «Включить» и нажимаем кнопку «Сохранить канал».
Вы можете создать сколько угодно каналов трансляции, причем в разные платформы и социальные сети. Например, можно одновременно транслировать свою игру на страницу своего профиля в ВК, в свое сообщество в ВК, в сообщество в OK и на канал в YouTube. Создайте нужное количество каналов и переходите ко второму пункту.
Пункт #2: установка программы для стриминга
Кликаем по кнопке «Скачать», скачиваем и устанавливаем программу OBS Studio.

Запускаем программу и переходим через меню в раздел настроек (Файл->Настройки). В левой колонке выбираем пункт «Вещание». Далее, в первом пункте настроек «Тип вещания», выбираем в выпадающем списке — «Пользовательский сервер вещания».

В поле «URL» и «Ключ потока» вставляем настройки, которые указаны в пункте #3, на странице рестриминга сервиса стрима от Mail, после чего нажимаем «ОК» и закрываем окно настроек.

В нижней части окна программы, в блоке «Источники», нажимаем на плюсик, для добавления источника записи, в открывшемся окне выбираем пункт «Захват игры».

В открывшемся окне выбираем пункт «Создать новый» и пишем название для нашего «захвата игры». Например — «My Game». В следующем окне, устанавливаем в пункте «Режим», значение — «Захват любого полноэкранного приложения».


Далее запускаем игру. Для того, чтобы начать трансляцию, в блоке «Источники» делаем активным пункт, который мы создали. В моем случае это «My Game». Нажимаем кнопку «Запустить трансляцию» и начинаем играть.

Обратите внимание, что ваша трансляция может появиться не сразу, а с задержкой в 5-10 минут, вернее видео может показываться с задержкой в 5-10 минут. Внимание! По неустановленным мною причинам, стрим игры во Вконтакте через URL и ключ от трансляции на площадке рестриминга от Mail у меня перестал работать
Если у вас тоже не получается стримить игру в ВК через Mail Рестрим, то попробуйте сделать это через интерфейс самой социальной сети, используя ту же программу OBS Studio. Инструкция по сему действу приведена ниже в видео
Внимание! По неустановленным мною причинам, стрим игры во Вконтакте через URL и ключ от трансляции на площадке рестриминга от Mail у меня перестал работать. Если у вас тоже не получается стримить игру в ВК через Mail Рестрим, то попробуйте сделать это через интерфейс самой социальной сети, используя ту же программу OBS Studio
Инструкция по сему действу приведена ниже в видео.
Главная проблема

Главная проблема человека, который хочет создать игру — недостаточные знания в этой области либо малый опыт. Чтобы написать простейшее приложение, придется изучить JavaScript, HTML5, SCC, Ajax, а если оно многопользовательское — реализацию сокетов и базы данных. Именно из-за подобных трудностей люди часто и бросают начатое, не продвигаясь дальше диздока. Как создать игру «В Контакте», не имея таких знаний? Выход могут предоставить конструкторы. Насколько приемлемо их использование — каждый решит для себя сам. Многие подобные программы совсем не требуют умения программировать. Другие — используют свои скриптовые языки. И все же разобраться в конструкторе намного проще, чем создать что-то с ноля.