Способы заметного оформления текста вконтакте
Содержание:
- Меняем фон в таблице стилей
- Ссылки на внешние сайты
- Другие возможности форматирования текста в WhatsApp
- Какими шрифтами можно писать в ВК?
- Как поменять фон страницы в контакте своими руками?
- Увеличение шрифта
- Как написать цветными буквами ? как писать в майнкрафт ? Компьютеры и ПО ? Другое
- Как писать цветными буквами в ВК
- Как изменить размер шрифта в контакте
- Использование дополнения для браузеров
- Выделение текста при помощи фона
- Таблица цветовых кодов для html
- Раскрасим Ватсап – тайная фишка мессенджера
- Как увеличить масштаб страницы В Контакте?
- Устанавливаем тему оформления в браузере Internet Explorer
- Как изменить размер шрифта в зависимости от браузера
- Использование дополнения для браузеров
Меняем фон в таблице стилей
В зависимости от браузера, проделайте следующие действия:
- Internet Explorer. Войдите в «Сервис» – «Свойства обозревателя» – вкладка «Общие» – далее «Оформление». Здесь Вы должны поставить галочку напротив пункта «Оформлять, используя пользовательский стиль», нажать кнопку «Обзор» и выбрать файл с таблицей стилей (css). О том, где его взять, читайте ниже.
- Mozilla Firefox. Установите плагин «Stylish», перезапустите веб-обозреватель, в меню плагина нажмите на кнопку «Создать стиль для ВК», в соответствующее поле вставьте CSS код.
- Opera. Заходите в «Настройки» – «Дополнительно» – «Содержимое» – далее «Параметры стиля» – ищем «Режим представления». Теперь поставьте галочку напротив пункта «Моя таблица стилей». Скопируйте код из своего CSS.
Где взять таблицу стилей?
Большинство владельцев аккаунтов в популярнейшей социальной сети отмечают, что в их профиле нет функций для смены фона. Удобнее использовать черный цвет, который не препятствует восприятию информации. Как установить темную тему ВК, если на панели отсутствует соответствующая кнопка? Существует несколько способов изменения стиля оформления, каждый из которых имеет свои плюсы и минусы.
Разработчик социальной сети предусмотрел несколько вариантов оформления ресурса. Пользователи могут изменять настройки по собственному усмотрению. Раньше упор на цветовую гамму не делали. Спустя некоторое время возникла необходимость улучшать интерфейс.
Темная тема ВК для iOS
Наличие темной темы ВКонтакте актуально для мобильной версии 5.2. Только недавно стало известно о том, что использовать нововведения можно для Айфон.

Для изменения фона на темный следует выполнить ряд действий:
- Перейти в раздел «Внешний вид».
- Включить вариант «Темная тема».
Дизайн на iOS будет иметь черные тона. Ярко выраженные элементы при этом будут отсутствовать. Монохромные элементы наблюдаются только в тексте всплывающих окон и на значках уведомления.
Преимущества космического черного оформления заключаются в отсутствии отрицательного воздействия на зрении. Черный внешний вид интерфейса позволяет общаться более комфортно, независимо от времени суток и места пребывания.
Темная тема ВК для Андроид
Мобильное приложение, которое разработано для Андроид также имеет соответствующий функционал. Для подключения необходимо войти в раздел «Внешний вид» и поменять соответствующие настройки.
Ссылки на внешние сайты
Сослаться на внешний сайт с использованием анкора можно только при помощи заметок.
При публикации новой записи в сообществе или в своей ленте в перечне вложений выберите “Заметка”.

Выделите слово или словосочетание, в которое хотите поместить URL на внешний сайт. Нажмите “Добавить ссылку” (значок в виде стрелки).

Установите чекбокс в положение “Внешняя ссылка”, укажите адрес в соответствующем поле и нажмите “Добавить”.

Кликните на кнопку “Сохранить и прикрепить заметку”, а потом на “Отправить” для окончательной публикации поста.

Теперь осталось только проверить работоспособность опубликованной заметки. Откройте ее и попробуйте кликнуть на фразу, выделенную синим цветом. Если все сделано правильно, то вы попадете на веб-страницу внешнего ресурса, который спрятали в слово или словосочетание.
Другие возможности форматирования текста в WhatsApp
Помимо изменений цвета текста, в WhatsApp можно изменять шрифт текста, а также зачеркивать его. В самом приложении нет настроек форматирования текста, однако, это можно сделать с помощью комбинации символов.
Для того, чтобы написать зачеркнутый текст, нужно воспользоваться знакома «тильда» — «~». Этот знак нужно ставить прямо в тексте, выделив им нужный участок сообщения. Ставить «~» нужно в начале и в конце текста, который нужно зачеркнуть.
Для того, чтобы написать текст курсивом, нужно воспользоваться нижним символом нижнего пробела «_». Его нужно ставить в начале и конце слова или предложения, которое нужно выделить курсивом.

Для написания сообщения жирным шрифтом нужно выделить его символом «*» с двух сторон без пробела. После этого текст будет выделен жирным шрифтом.
Также есть возможность писать сообщения шрифтом, которым пользуются разработчики. Для этого потребуется поставить ««`» в начале и конце текста, и тогда его стиль измениться.Несмотря на то, что в приложении WhatsApp отсутствует форматирование текста, с помощью команд или сторонних приложений моно менять цвет и шрифт сообщения. Зная приемы скрытого форматирования текста в WhatssApp, можно без разнообразить переписку, выделять важные мысли и придать большую оригинальность окрас тексту сообщения.
Какими шрифтами можно писать в ВК?
Можно воспользоваться онлай-сервисом для написания любого текста красивым шрифтом. Я обычно это делаю на https://fontsme.ru . Достаточно удобно и просто.
В самой социальной сети “Вконтакте” печатание различными шрифтами не предусмотрено.
Но как выход – можно напечатать текст в редакторе “Microsoft Word” и скопировать его на сайт.
Нельзя копировать текст с ворда, это не поможет.
Как поставить темную тему в вк?
С недавних пор появилась опция в мобильном приложении, в главном меню настроек.
Если ищете для браузеров на пк, тут Вам помогут расширения для вашего браузера, просто введите соответсвующий запрос в пойске расширений Вашего браузера. Есть с довольно неплохими отзывами.
Кто и почему решил, что шрифт Times Nеw Roman является лучшим для выполнения любых задач?
Краткий ответ на этот вопрос звучит так: никто этого не решал. Более того, в кириллице это один из худших шрифтов. Мы, профессионалы, крайне не рекомендуем использовать Times New Roman.
Развёрнутый ответ звучит так: исторически так сложилось, что первые компьютеры, первое программное обеспечение — особенно текстовые редакторы — должны были выбрать какие-то шрифты в качестве дефолтных, то есть тех, которые появляются по умолчанию, когда создаётся новый документ. Так выбор пал на два шрифта: гротеск Arial и антикву Times New Roman. Это были шрифты, которые когда-то действительно имели смысл и условно назывались системными, — шрифты, которые были предустановлены в операционной системе. При этом в те времена операционные системы очень разнились между собой: macOs и Windows были довольно разными, использовали разные кодировки, по-разному интерпретировали текст. В результате производители программного обеспечения договорились между собой, что какое-то количество шрифтов будут взаимозаменяемыми: они должны быть довольно близки друг другу по пропорциям, насыщенностям и так далее. Собственно, так появились и довольно долго присутствовали в нашей жизни системные шрифты, и Times New Roman с Arial были шрифтами, которые появлялись по дефолту в тот момент, когда новый документ создавался.
Профессионалы, особенно шрифтовые люди, оба этих шрифта очень не любят именно из-за качества кириллицы. Шрифты создавались давно, качество кириллицы было очень сомнительным в самом начале и, к сожалению, ни разу за историю развития всех этих операционных — системных — шрифтов не менялось в лучшую сторону.
Источник статьи: http://yandex.ru/q/question/computers/kakimi_shriftami_mozhno_pisat_v_vk_e5830149/
Как поменять фон страницы в контакте своими руками?
Цвет и оформление нашей страницы напрямую зависит от одного файла, в котором заложены изначально цвета страницы, букв и т.д. Также в нем задается стиль текста, его размер, расстояние между строками, и многое другое. Такой файл имеет расширение CSS, и для изменения нашего фона, его необходимо создать самому, задав в нем нужные нам параметры.
Конечно, новичку такая задача может показаться невыполнимой, поскольку создание этого файла подразумевает использование платных программ для веб-разработки сайтов, однако это не совсем так. Для создания CSS файла достаточно использовать даже обычную простейшую программу «Блокнот», которая присутствует в любой версии Windows, она автоматически ставиться при ее начальной инсталляции.
Найти и запустить ее можно достаточно просто – нужно лишь нажать на кнопку «Пуск», в меню выбрать «Программы», или же «Все программы», затем нажать на вкладку «Стандартные». Там и находится Блокнот, запускаете его.
Пишете в него нужный код и сохраняете файл с расширением CSS (для этого вверху слева жмете на Файл – сохранить как), в поле имени файла вводите его имя, и обязательно переходите на английский язык. После названия ставите точку и пишете буквы CSS. Все, файл создан.
Новичку желательно скачать и установить понравившийся дизайн из сайта vktema.net, а при желании, если вы человек творческий, можете переделать код файла архива темы на свой вкус, даже изменить картинку фона – все в ваших руках! Ограничений для полета фантазии практически нет. На этом же сайте подробно описано, как установить любую тему на самые популярные браузеры — Mozilla Firefox, Opera, Internet Explorer.
Для установки необходимо установить для браузера мод, для каждого разный. Впрочем, на сайте все подробно описано, думаю, с установкой проблем не возникнет.
Помните один важный момент. Если вы скачали файл стилей темы с другого источника, и дается только непосредственно его код, а не архив, нужно выделить весь код, скопировать его (ctrl+C), и вставить в Блокнот (ctrl+V). Затем сохраняете в виде файла с расширением CSS (как описано выше).
Увеличение шрифта
В данной статье мы разберем практически все доступные и наиболее простые на данный момент способы, позволяющие увеличить масштаб страницы в ВК.
В настройках пользователя
Раньше, функция, позволяющая увеличить масштаб страницы присутствовала и в самих настройках аккаунта. Нужно было просто зайти в настройки и установить только одну галочку напротив словосочетания «Использовать увеличенные шрифты».
Однако сейчас, на момент 2018-го года, задавая вопрос техподдержке ВКонтакте: «как в ВК увеличить шрифт в настройках страницы?», мы получим лишь один ответ – никак, данная функция более не доступна.
Но огорчаться после такого ответа не стоит, это был лишь один из многих способов достигнуть желанного.
В параметрах браузера
К счастью ни один из существующих браузеров такую ошибку как ВКонтакте допускать не собирается, и рядовой пользователь интернет сети с легкостью сможет сделать шрифт в ВК больше.
Google Chrome
позволяет увеличить или уменьшить шрифт любой интернет странички прямо из основного меню программы, не влезая в «Дебри». Для этого нажмите ЛКМ на значок отвечающий на настройки (изображен в виде трех вертикальных полосок), который находится справа от адресной строки. Теперь во всплывающем меню найдите строку «Масштаб» и нажатием ЛКМ по кнопкам «-» и «+» и отрегулируйте масштаб по своему вкусу.
Важно:
изменив таким методом шрифт на вкладке с социальной сетью ВКонтакте, шрифт изменится только на этой вкладке. На остальных же страничках масштаб меняется отдельно.
Opera
позволяет изменять масштаб таким же способом – из основного меню программы. Для этого откройте «Менюшку» щелчком ЛКМ по значку «Opera», распложенного слева и выше от адресной строки. Далее проделайте те же действия, что и с браузером Google Chrome.
Важно:
после перезапуска браузеров масштаб страницы вернется в исходное положение и будет равен стандартным 100%.
Yandexbrowser устроен точно таким же способом, как и предыдущие два. Для увеличения масштаба странички ВК вызовите меню настроек (ЛКМ по кнопке в виде трех горизонтальных полосок) и в самом верху будет настройка масштаба.
В браузере Mozilla Firefox
придется совершить немного больше действий. Сперва нажмите клавишу «Alt» на своей клавиатуре, это вызовет меню настроек. Затем перейдите во вкладку вид и выберите пункт масштаб. Теперь нажимая ЛКМ по «Увеличить» или «Уменьшить» изменяйте масштаб до нужного вам размера.
Internet Explorer
устроен таким же методом, как и Mozilla Firefox – клавиша «Alt» на клавиатуре, раздел «Вид», «Масштаб».
Системные клавиши
Следующий метод позволяет увеличить шрифт с помощью клавиатуры. Для этого зажимаете на клавиатуре клавишу «ctrl» и не отпуская ее нажимаете клавишу плюс или минус.
Имеется и еще один похожий способ изменения масштаба странички на ноутбуке. Зажмите клавишу «ctrl» на клавиатуре и не отпуская крутите колесико вашей мыши вверх – масштаб увеличится, или вниз – масштаб уменьшится.
Как написать цветными буквами ? как писать в майнкрафт ? Компьютеры и ПО ? Другое
При оформлении документов часто требуется выделить часть текста, чтобы привлечь к ней особое внимание. Это можно сделать, изменив размер шрифта, его цвет или стиль
При изменении цвета шрифта выделенный фрагмент становится особенно заметным. Как же написать цветными буквами?

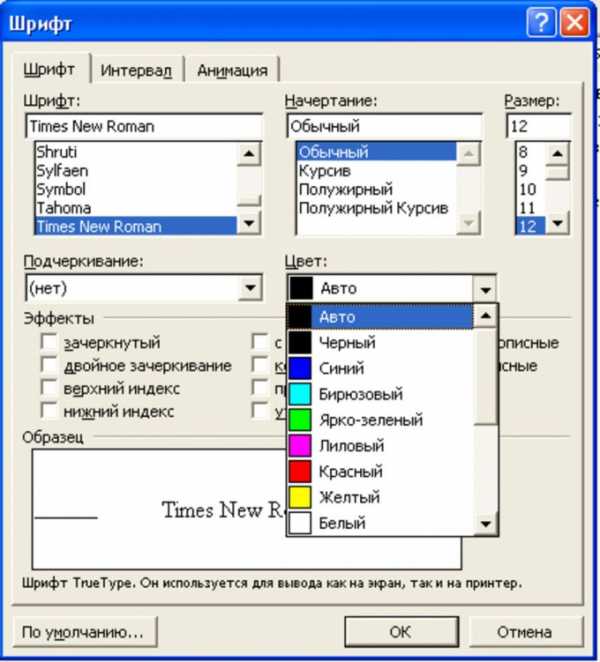
В документах, которые создаются при помощи программ из пакета Microsoft Office, в главном меню выбирайте пункт «Формат», далее «Шрифт». Раскройте список «Цвет», нажав на треугольник вершиной вниз в правой части окна. Выбирайте подходящий для ваших целей оттенок и подтвердите выбор, нажав кнопку ОК.




При подстановке цифрового значения в аргумент color не забывайте добавлять значок #
Как написать цветными буквами
Не получили ответ на свой вопрос?Спросите нашего эксперта:
Как писать цветными буквами в ВК
Общение 10 декабря 2021 2988 0 В данной статье будет рассказано о том, как писать цветными буквами в ВК. На самом деле, все очень просто. Главное — знать основные принципы.
Пошаговая инструкция
В социальной сети ВКонтакте нет функции набора цветных символов с клавиатуры. Поэтому разноцветный текст можно сделать только через опцию «Граффити». Найти ее можно на стене личной страницы. Вот небольшое руководство:
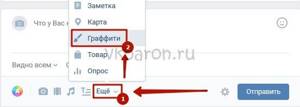
Находясь на личной странице, обратить внимание на стену. Найти блок с фразой «Что у Вас нового?».
В нижней части блока нажать на слово «Еще».
В выпадающем меню выбрать пункт «Граффити».

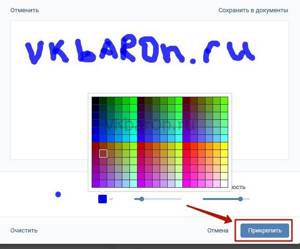
- В открывшейся форме выбрать цвет и толщину линий, а затем курсором мыши написать требуемый текст.
- Закончить размещение нажатием кнопки «Прикрепить».

Теперь яркое слово или целая фраза появятся на стене, а друзья смогут оценить вашу креативность и нестандартный подход к любому делу.
Текст, написанный разноцветными буквами, отлично подходит для того, чтобы привлечь внимание гостей страницы к какому-либо событию или сообщению. Однако злоупотреблять таким приемом все-таки не стоит, иначе эффект от него будет прямо противоположным
Читатели стены быстро устанут от обилия ярких красок и начнут игнорировать такие сообщения.
« Предыдущая запись Следующая запись »
Как изменить размер шрифта в контакте
Настройка масштаба в браузерах
Необходимо изначально понимать, что такая процедура увеличивает не только шрифт, но и всё остальное содержимое веб-страницы: картинки, меню и т.д… Рассмотрим 3 самых популярных браузера и их настройки шрифтов. Но также вы должны знать, что существует универсальный способ для увеличения масштаба в браузерах, но о нем я расскажу чуть ниже.
В Google Chrome увеличить шрифт очень просто. Необходимо только зайти в меню браузера и увеличить (уменьшить) масштаб в соответствующей строке.
В Opera эта процедура выполняется аналогично. Кратность масштабирования составляет 10%. Также легко можно и уменьшить масштаб при необходимости.
Браузер Mozilla Firefox не отличается от браузеров, которые мы ранее с вами обсуждали, ведь все делается аналогично.
ВАЖНО! Рекомендуется изменение именно масштаба отображения веб-содержимого страницы, а не настроек шрифтов. Изменение масштаба гарантирует результат, а изменение непосредственно шрифтов может привести к нарушению правильного отображения страницы и поэтому не надо тратить на это время
Существуют также горячие комбинации клавиш для увеличения шрифта, которые действуют во всех браузерах. Для увеличения зажимаем клавишу «Ctrl» и нажимаем +(плюс), для уменьшения аналогично, но с — (минус). Ещё один способ заключается в прокрутке колеса мышки, когда зажата клавиша «Ctrl». Действует не только в браузерах, но и во всей системе Windows.
Настройка размера шрифтов системы
Если варианты выше вам не подходят, и вы хотите узнать еще другие способы, как увеличить шрифт в контакте, то ниже информация для вас. Недостатком этого метода является увеличение шрифтов не только в браузере, но и во всей системе. Если смотреть на проблему в целом, то пользователь стремиться увеличить шрифт в браузере из-за некомфортного восприятия, поэтому, скорее всего, дискомфорт ощущается и при работе в других программах. Чтобы исправить эту проблему, нажимаем правой кнопкой маши на рабочем столе и выбираем «Персонализация».
В открывшемся окне, внизу слева, выбираем «Экран».
Далее необходимо выбрать оптимальный размер шрифта и нажать «Применить». Системе необходимо будет выйти из текущего сеанса и перезагрузить настройки. Такой процесс займёт всего несколько секунд и пользователь получит увеличенный размер шрифта в системе, браузерах и любых используемых программах. При этом разрешение экрана не меняется и качество отображаемой на экране информации остаётся хорошим.
Изменение разрешения экрана
С увеличением разрешения экрана увеличивается и размер шрифта во всех отображаемых окнах и программах. При этом увеличивается и размер отображаемых объектов во всей операционной системе, поэтому такую процедуру лучше выполнять пользователям, имеющим проблемы со зрением. Необходимо правильно подбирать оптимальное разрешение экрана, чтобы сохранить пропорции отображения элементов. В противном случае они могут быть растянуты по горизонтали или вертикали.
Для изменения разрешения нажимаем правой кнопкой мыши на рабочем столе и выбираем «Разрешение экрана».
Далее перетаскиваем ползунок для изменения разрешения и нажимаем «Применить». Если отображение не совсем комфортное, то подбираем дальше, пока не достигните желаемого результата.
Думаю, эти способы ответили на наш сегодняшний вопрос, как увеличить шрифт в контакте. По моему мнению, самый оптимальный вариант для этой задачи – изменить настройки браузера.
Использование дополнения для браузеров
Перед тем, как изменить шрифт текста в ВК на компьютере, необходимо провести дополнительные процедуры для выбора стиля. С этим вам поможет текстовой редактор от Microsoft – Word.
Откройте новый документ и напишите любой текст. Затем с помощью стандартных инструментов выберите стиль шрифта, его цвет и размер. Таким образjv, вам будет легче понять, какое оформление вам нужно. После того, как подобранный стиль вас удовлетворит, запомните все его параметры: название и размер, чтобы в дальнейшем ввести эти значения редакторе.
Менять шрифт в ВК можно c помощью специального дополнения – Stylish. Оно совместимо с большинством современных браузеров, скачать его вы можете из официального магазина расширений. Для этого нужно ввести название плагина в строку поиска.
После того, как нужное расширение найдено, нажмите на кнопку для запуска процесса инсталляции его в веб-обозреватель. Значок Stylish появится на панели расширений, а вы будете перенаправлены на стартовую страницу плагина. Здесь вы можете найти уже готовые стили, а также создать свою собственную версию оформления.
Для работы с ним необходимо авторизоваться, чтобы созданная тема была доступна и другим пользователям. После этого сделайте следующее:
Перейдите на сайт Вконтакте и нажмите по иконке дополнения левой кнопкой мыши.
В открывшемся окне вверху найдите иконку в виде трех вертикальных точек и щелкните по ней.
В меню выберите пункт «Создать стиль».
Откроется редактор, где вам предстоит быть дизайнером своего стиля. Работать с ним не так сложно, как можно показаться на первый взгляд. Чтобы сделать другой шрифт в ВК, достаточно следовать инструкции:
- В поле под названием «Код 1» введите символы: body . Данный код подразумевает, что тема оформления будет использоваться на всех страницах сайта ВК.
- Между скобками установить курсор и дважды щелкните по клавише Enter. Вернитесь на вторую строчку в поле.
- Чтобы сменить шрифт в ВК и задать его стиль введите код: font-family: название шрифта, который вы выбрали. Например, «font-family: Times New Roman;» без кавычек.
- Для изменения размера, напишите код: font-size. После двоеточия введите значение в пискелях. Например, «font-size: 16px;» без кавычек.
- Код font-style позволяет выбрать стиль букв: наклонный (obique), курсив (italic) или обычный (normal).
- В следующую строку введите специальный код для изменения цвета: color. Например, «color: blue;» без кавычек.
- Для стабильного отображения на сайте, после кода body в начале через запятую напишите div, span, a.
- В панели слева назовите свое оформление и нажмите на кнопку «Сохранить».
Проверьте, устраивает ли вас шрифт. По завершению работы нажмите на кнопку «Завершить».
Вы можете в любой момент отредактировать ваш стиль через инструменты плагина. Чтобы изменить шрифт в ВК только в сообщениях, проделайте процедуру на странице диалогов и не дописывайте теги div, span, a.
Выделение текста при помощи фона
Как я уже упоминал, одну из прошлых статей я полностью посвятил теме задания фона и фоновых изображений. А сейчас я затрону только основные моменты.
Так, задний план лучше всего задавать через элементы css. Для этого чаще всего используют универсальное свойство background. С его помощью можно форматировать одновременно 5 параметров фона: задание картинки или цвета, позиции, повторов или прокручивание вместе с содержимым страницы.

Теперь дополним предыдущий пример полученными знаниями: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24
| Пример body { background:#F0FFFF; } h2 { color: orange; text-align: center; } p { text-align: center; background: #FFDAB9; } |
Таблица цветовых кодов для html
Если в коде примера вы видите такие обозначения, как, например, #F8F8FF, не пугайтесь. Это всего лишь указание цвета. Такой «шифр» используется для упрощения работы с цветовой палитрой при написании веб-страниц.

В специализированных средах разработки при написании похожего кода вручную автоматически открывается панель с палитрой, где щелчком мышки можно выбрать любой необходимый оттенок. После определения оттенка он преобразуется в такой вид представления.
Ниже я презентую вам пример таблицы различных цветов. Замечу, что для наглядности я опишу только четыре цвета, однако вы всегда можете посмотреть полную таблицу оттенков в интернете или в специальной выпадающей панели палитры (например, в стандартной программе Paint).
Название
RGB
Код для html
PeachPuff
255 218 185
#FFDAB9
LemonChiffon
255 250 205
#FFFACD
Azure
240 255 255
#F0FFFF
VioletRed
208 32 144
#D02090
Думаю, после просмотра выше представленной таблицы у некоторых может возникнуть вопрос: «А что такое RGB?». И это правильно!
Она относится к аддитивной группе моделей, так как каждый возможный оттенок получается путем добавления значений к черному (который задается цифрами 0 0 0). Таким образом, при изменении значений каждого канала R (отвечает за красный), G (зеленый) и B (синий) изменяется и выходной цвет.
Раскрасим Ватсап – тайная фишка мессенджера
Разноцветного шрифта в функциональном арсенале мессенджера нет. Тем не менее, сделать жизнь в Ватсапе красочной вполне возможно.
В стандартных настройках все входящие сообщения – белые, исходящие – зеленые, а уведомления системы – светло-желтые. Изменить их цвет нельзя, а вот установить фон на собственный вкус – можно.
Для этого необходимо:
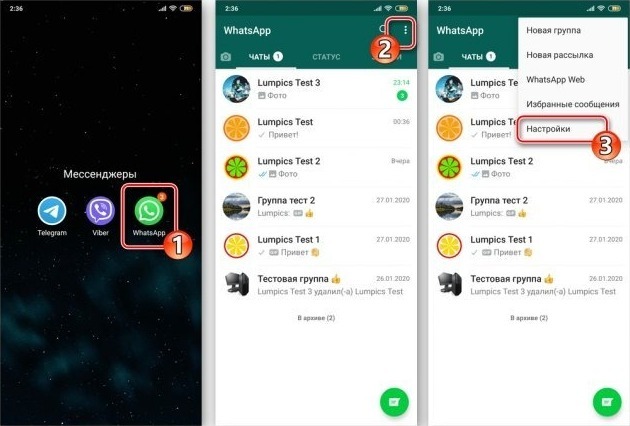
- Зайти в настройки мессенджера.
- Перейти в раздел «Чаты», а затем в «Тема». Среди представленных папок выбрать «Светлые», «Темные» или «Сплошные цвета». Собственные изображения можно найти в папке «Мои фото».
- Нажать на значок «Обои» и «Изменить».

Помогут в этом определенные комбинации символов:
- Знак «~», поставленный без пробелов в начале и конце слова, зачеркнет написанное.
- Предложение, ограниченное нижним пробелом «_», будет выделено курсивом.
- Ограниченное звездочками «*» – полужирным шрифтом.
- Обратные одинарные кавычки с двух сторон `» «` отформатируют текст в стиле разработчиков – моноширинным шрифтом.
Как увеличить масштаб страницы В Контакте?
Размер шрифта и других элементов можно увеличить в самом браузере. В любом из них есть вкладка масштаба, нужно всего лишь выбрать нужную цифру. В Хроме это значок с гаечным ключом, масштаб, в Мозилле – оранжевая (фиолетовая) кнопка вверху слева, вид, масштаб. В Опере искомая кнопка также расположена слева, страница, масштаб.
Меняйте шрифты под свои потребности для достижения максимального пользовательского комфорта.
Многие пользователи, имеющие плохое зрение или просто по ошибке «нажавшие что-то не то» и сбившие размер шрифта в контакте, просто не могут нормально пользоваться сайтом. Для тех, кто регулярно задается вопросом, как изменить шрифт в контакте, приведем несколько наиболее простых способов решения проблемы.
Устанавливаем тему оформления в браузере Internet Explorer
- Заходим в меню «Сервис». Выбираем пункт «Свойства обозревателя».
- Нажимаем на вкладку «Общие» и выбираем там кнопку «Оформление».
- В окне выбираем пункт «Оформлять, используя пользовательский стиль». Ставим галочку напротив.
- Теперь появится клавиша «Обзор». Выбираем нужный файл с расширением css, из папки с закачанными стилями оформления.
Таким образом можно легко поменять тему оформления вашей страницы в Контакте, а значит разобраться с вопросом: как изменить шрифт в контакте?
В процессе активного использования сайта социальной сети ВКонтакте у вас вполне может возникнуть необходимость изменения стандартного шрифта на какой-нибудь более привлекательный. Реализовать подобное базовыми средствами этого ресурса, к сожалению, невозможно, однако все же есть рекомендации, о которых в данной статье и пойдет речь.
Первым делом обратите внимание на то, что для лучшего понимания данной статьи вам следует знать язык оформления веб-страниц – CSS. Несмотря на это, следуя предписаниям, вы так или иначе сможете изменить шрифт. Что же касается предлагаемого решения, то оно состоит в использовании специального расширения Stylish для различных интернет-обозревателей
Благодаря такому подходу вам предоставляется возможность использовать и создавать темы на основе базовой таблицы стилей сайта VK
Что же касается предлагаемого решения, то оно состоит в использовании специального расширения Stylish для различных интернет-обозревателей. Благодаря такому подходу вам предоставляется возможность использовать и создавать темы на основе базовой таблицы стилей сайта VK.
Учтите, что в процессе следования инструкции вы, при должных знаниях, можете существенно изменить весь дизайн сайта ВК, а не только шрифт.
Устанавливаем Stylish
Приложение Stylish для интернет-обозревателя не имеет официального сайта, а скачать его можно непосредственно из магазина дополнений. Все возможности расширения распространяются на полностью бесплатной основе.
- Используя приведенную ссылку, перейдите на главную страницу магазина дополнений для веб-браузера Google Chrome.
- С помощью текстового поля «Поиск по магазину» найдите расширение«Stylish» .
- Воспользуйтесь кнопкой «Установить» в блоке«Stylish – кастомные темы для любого сайта» .
- В обязательном порядке подтвердите интеграцию дополнения в ваш веб-браузер, кликнув по кнопке «Установить расширение» в диалоговом окне.
- После выполнения рекомендаций вы будете автоматически перенаправлены на стартовую страницу расширения. Отсюда вы можете воспользоваться поиском уже готовых тем или создать совершенно новое оформление для какого-либо сайта, включая ВКонтакте.
- Кроме того, вам предоставляется возможность произвести регистрацию или авторизацию, однако это никак не влияет на работу данного расширения.
Заметьте, что регистрация необходима если вы собираетесь создать оформление ВК не только для себя, но и для других заинтересованных пользователей этого расширения.
На этом процесс установки и подготовки дополнения заканчивается.
Используем готовые стили оформления
Как было сказано, приложение Stylish позволяет не только создавать, но и использовать чужие стили оформления на различных сайтах. При этом, работает данное дополнение вполне стабильно, не вызывая проблем с производительностью, и имеет достаточно много общего с расширениям, которые мы рассматривали в одной из ранних статей.
Обратите внимание, что при установке или удалении темы обновление оформления происходит в режиме реального времени, не требуя дополнительно перезагрузки страницы
Как изменить размер шрифта в зависимости от браузера
Если вход в интернет осуществляется через Google Chrome, в таком случае изменить размер букв можно таким способом:
- Войти в настройки браузера.
- Нажать на кнопку «Дополнительные настройки».
- Найти раздел «Веб-контент» и там указать масштаб и размер шрифта.
Необходимо обратить внимание — изменение масштаба может привести к тому, что на некоторых страницах он может остаться таким же, как и был раньше. При таком способе изменения настроек шрифт «ВКонтакте» будет изменён
Что же делать, если изменился шрифт в браузере Mozilla Firefox?
В таком случае пользователь может установить и масштаба страницы по умолчанию. В Mozilla Firefox есть возможность установить минимальный размер шрифта.

Для того чтобы изменить масштаб (что гарантированно увеличит шрифт на всех страницах), нужно:
- Включить отображение панели.
- Зайти в пункт «Вид».
- Далее появится раздел, где можно увеличить масштаб.
Таким способом увеличивается только текст, а изображения остаются прежними.
Чтобы изменить шрифт, нужно зайти в раздел «Настройки», выбрать пункт «Содержимое», затем войти в меню «Дополнительно» и поменять масштаб по своему усмотрению.
Если уменьшился шрифт в браузере Opera, в этом случае изменить его можно с помощью масштаба. Для этого нужно нажать на кнопку «Opera» в верхнем левом углу. Седьмая по счёту вкладка — «Масштаб» — отвечает за размер шрифта на страницах браузера. Рекомендовано установить параметры на 100 процентов.
Таким же способом можно поменять шрифт в Internet Explorer, просто нажав на кнопке настроек и выбрав комфортный для просмотра масштаб.
Стандартные настройки ВКонтакте не всегда удобны для отдельных пользователей, интерфейс должен быть индивидуальным. Кому-то трудно напрягать зрение или человек носит очки: мелкий шрифт затрудняет понимание текстов. Многие находятся в сети продолжительное время в выходные дни, это может отрицательно сказаться на здоровье глаз.
Увеличить шрифт ВК можно несколькими способами. Это зависит от того, с какого браузера вы выходите в сеть и каким типом компьютера пользуетесь (стационарный или ноутбук). Для увеличения масштаба также можно использовать клавиатуру или мышку.
Самое простое: зайдите на свой страницу, нажмите кнопку Ctrl, покрутите колесико мышки. Выберите удобный и оптимальный размер, а затем просто отпустите кнопку Ctrl. То же самое можно проделать с клавиатуры, также нажимаем Ctrl, масштабируем текст значком +, нажимаем — – шрифт уменьшился. При этих манипуляциях одновременно увеличиваются и уменьшаются и картинки, и фото, и видео. Увеличить шрифт на ноутбуке можно с помощью тачпада, панели, которая служит заменой мыши. Разводим пальцы в стороны, как на смартфоне – текст становится читаемым.
Размер шрифта можно изменить в самих настройках: зайдите в мои настройки, найдите графу настройки внешнего вида, выберите использовать увеличенные шрифты, жмем галочку.
Использование дополнения для браузеров
Перед тем, как изменить шрифт текста в ВК на компьютере, необходимо провести дополнительные процедуры для выбора стиля. С этим вам поможет текстовой редактор от Microsoft – Word.
Откройте новый документ и напишите любой текст. Затем с помощью стандартных инструментов выберите стиль шрифта, его цвет и размер. Таким образом, вам будет легче понять, какое оформление вам нужно. После того, как подобранный стиль вас удовлетворит, запомните все его параметры: название и размер, чтобы в дальнейшем ввести эти значения редакторе.

Менять шрифт в ВК можно c помощью специального дополнения – Stylish. Оно совместимо с большинством современных браузеров, скачать его вы можете из официального магазина расширений. Для этого нужно ввести название плагина в строку поиска.

После того, как нужное расширение найдено, нажмите на кнопку для запуска процесса инсталляции его в веб-обозреватель. Значок Stylish появится на панели расширений, а вы будете перенаправлены на стартовую страницу плагина. Здесь вы можете найти уже готовые стили, а также создать свою собственную версию оформления.

Для работы с ним необходимо авторизоваться, чтобы созданная тема была доступна и другим пользователям. После этого сделайте следующее:
Перейдите на сайт Вконтакте и нажмите по иконке дополнения левой кнопкой мыши.

В открывшемся окне вверху найдите иконку в виде трех вертикальных точек и щелкните по ней.
В меню выберите пункт «Создать стиль».
Откроется редактор, где вам предстоит быть дизайнером своего стиля. Работать с ним не так сложно, как можно показаться на первый взгляд. Чтобы сделать другой шрифт в ВК, достаточно следовать инструкции:
- В поле под названием «Код 1» введите символы: body {}. Данный код подразумевает, что тема оформления будет использоваться на всех страницах сайта ВК.
- Между скобками установить курсор и дважды щелкните по клавише Enter. Вернитесь на вторую строчку в поле.
- Чтобы сменить шрифт в ВК и задать его стиль введите код: font-family: название шрифта, который вы выбрали. Например, «font-family: Times New Roman;» без кавычек.
- Для изменения размера, напишите код: font-size. После двоеточия введите значение в пискелях. Например, «font-size: 16px;» без кавычек.
- Код font-style позволяет выбрать стиль букв: наклонный (obique), курсив (italic) или обычный (normal).
- В следующую строку введите специальный код для изменения цвета: color. Например, «color: blue;» без кавычек.
- Для стабильного отображения на сайте, после кода body в начале через запятую напишите div, span, a.
- В панели слева назовите свое оформление и нажмите на кнопку «Сохранить».

Проверьте, устраивает ли вас шрифт. По завершению работы нажмите на кнопку «Завершить»
Обратите внимание, что галочка напротив параметра «включить» должна обязательно стоять
Вы можете в любой момент отредактировать ваш стиль через инструменты плагина. Чтобы изменить шрифт в ВК только в сообщениях, проделайте процедуру на странице диалогов и не дописывайте теги div, span, a.