Эффективные миниатюры для видео на youtube
Содержание:
- Размер шапки ютуб
- Резюме – эффективные миниатюры на YouTube
- Загружаем шапку для канала в Ютубе
- Как добавить собственный значок видео
- Новые видео
- Уже загруженные видео
- Размер и разрешение изображения
- Правила в отношении значков
- Что выбрать для логотипа канала YouTube
- Crello — поможет сделать уникальное превью для Youtube
- Программы
- Графические редакторы
- Сравнение блогов
- Оформляйте весь канал в единой стилистике
- Разрешение у аватарки на YouTube
- Обработка видео для Youtube: минимум усилий
Размер шапки ютуб
Баннер занимает одну треть часть экрана в браузере стационарного компьютера и посетители блога рассматривают шапку в первую очередь.
Конечно, YouTube смотрят на самых разных устройствах, не только на настольных компьютерах. И то, как будет отображаться изображение канала (или баннер), будет меняться в зависимости от устройства.
В браузере стационарного компьютера и на мобильном телефоне шапка отображается в виде узкого горизонтального баннера с соотношением сторон 6,2:1.
Если зритель смотрит телевизор, это полноэкранное фоновое изображение с соотношением сторон 16:9. Но так как хостинг разрешает загрузить только одно изображение в качестве шапки, то нужно убедиться, что картинка правильно отображается для всех устройств.
Для этого в размеры для ютуба добавили определение «безопасная зона».
Это прямоугольник 1546*423 px. в самом центре. Сюда помещают наиболее важную информацию о канале, которая гарантированно будет видна пользователям, независимо от того, с какого устройства зритель зашел на канал.
Чтобы понять, как размеры шапки изменяются на разных устройствах, загрузим предыдущую картинку на канал. После загрузки вы увидите предварительный просмотр того, как изображение отображается на экране жк-телевизора, на мониторе десктопа и в смартфоне:
Теперь становится понятно, почему так важно сохранять название канала в пределах безопасной зоны 1546 x 423 пикселей. Настольная и мобильная версии выглядят по — разному
Обратите внимание, что изображения на компьютере и на телефоне отображаются с одинаковой высотой, но картинка на десктопе намного шире
Рекомендуемые размеры для ютуба
Разрешение, которое YouTube рекомендует в качестве идеального для баннера, составляет 2560 пикселей в ширину и 1440 пикселей в высоту. Готовый фон для шапки ютуба 2560×1440 пикселей можно скачать на нашем сайте.
Минимальная картинка
На практике изображения могут быть не такими точными. Это не страшно – используйте картинки с другими разрешениями, но в диапазоне между минимальным и максимальным границами, установленными хостингом.
Минимальный размер шапки канала на ютубе — не менее 2048 пикселей в ширину и 1152 пикселей в высоту.
Не пытайтесь установить в качестве баннера изображение с низким разрешением, и если вы попытаетесь загрузить картинку, то получите сообщение об ошибке, которое выглядит так:
Максимальный размер баннера
Максимальный размер шапки ютуб не ограничен количеством пикселей, но ограничен объемом файла — до 6 МБ. Это значит, что можно загружать изображения с высоким разрешением.
Хотя большинство камер и даже смартфонов создают файлы JPG, которые намного больше этого. В таких случаях, уменьшайте файл до 6 МБ перед загрузкой. Вес файла делают меньше уменьшив разрешение или увеличив сжатие. Лучше уменьшать разрешение, но, конечно, стремиться к рекомендуемому размеру.
Резюме – эффективные миниатюры на YouTube
Не стоит недооценивать силу привлекательного дизайна, который может привлечь внимание людей и заставить их щелкнуть, чтобы посмотреть ваши видео. При создании дизайна помните о следующих рекомендациях YouTube для миниатюр:
При создании дизайна помните о следующих рекомендациях YouTube для миниатюр:
Убедитесь, что вы используете идеальный размер миниатюр YouTube – 1280 на 720 пикселей.
Убедитесь, что миниатюра точно отображает ваш видеоконтент.
Включите сокращенную версию вашего заголовка в миниатюру YouTube.
Убедитесь, что текст вашего достаточно велик, чтобы его можно было читать даже на смартфоне.
Используйте контрастные цвета, чтобы ваши миниатюры выделялись и привлекали внимание.
Используйте пробелы и негативное пространство, чтобы добавить классности вашим эскизам YouTube.
Разместите логотип вашего бренда в одном месте на каждой из ваших миниатюр.
Протестируйте несколько различных эскизов, чтобы найти эффективный дизайн.
Последовательно используйте один и тот же шаблон миниатюр для видео на YouTube, что усилить эстетику бренда.
Выделите различные потоки контента цветом, чтобы зрители могли легко определить свой любимый тип видео.
Наконец, не забудьте потратить немного времени на создание отличного дизайна.
Загружаем шапку для канала в Ютубе
Шапка или обложка аккаунта – видна на главной и является частью оформления. Через Canva также доступно и создание шапки, с заранее заготовленным разрешение и шаблонами.
Как сделать обложку для канала через Canva:
- Зайти в сервис с компьютерной версии.
- Перейти к поиску: «Обложка YouTube» – выбрать один из вариантов.
- Перейти к редактированию – изменить текст, добавить фото или другие элементы.
- Нажать сверху: «Скачать» – получить файл на компьютер.
Чтобы изменить обложку в канале, нужно перейти к настройкам «Творческой студии».
- Нажать по значку своей аватарки – Творческая студия.
- Настройка канала – Брендинг.
- Загрузить созданную обложку.
- Сохранить изменения.
В той же вкладке доступно редактирование аватарки, добавление логотипа. Последний появляется либо в начале, либо в конце каждого видеоклипа. При необходимости, владелец страницы может убрать этот пункт, чтобы значок не появился.
Как сделать интересную аватарку: 3 способа
Кроме того, что можно поставить обложку на видео в Ютубе, пользователю необходимо дополнительное оформление. Аватарка отображается сразу и видна всем, кто посетил канал. Под каждым видеоклипом, снизу добавлена миниатюра, с помощью которой можно перейти на страницу к автору.
Способы, как сделать креативную аватарку:
- использовать обработанную фотографию. Владелец профиля устанавливает свой личный снимок, но предварительно убирает задний фон, делает цветокоррекцию;
- сервисы для подбора и создания аватарок. Можно использовать стоковые картинки, отрисованные аватарки;
- сделать анимированного персонажа. Воспользоваться одним из мобильных приложений, где доступно создание человечка по своим параметрам.
Аватарка будет изменена не только в профиле YouTube, но и загружена в Google. Поэтому нужно убедиться, что главное фото не нарушает правил сообщества: не содержит дискриминирующих фраз, призывов к насилию, нет алкоголя или табачной продукции, не изображены дети.
Используем свой фото
Через мобильное приложение PicsArt (ссылка ниже) можно создать кретивную аватарку, обработав свою фотографию. В разделе холсты нужно указать стандартный размер, который установлен Ютубом.
В основные функции входят:
- добавление стикеров;
- текст;
- выбор холста и редактирование изображения;
- фильтры и эффекты для фотографий.
Чтобы изменить снимок:
- Скачать PicsArt с помощью Play Market.
- Авторизоваться – перейти во вкладку: «Фотографии».
- Выбрать снимок из Галереи – добавить на холст.
- Стикеры – разместить изображения.
- Вырезать портрет из заднего фона – добавить на другой.
- Сохранить картинку на телефон.
Редактирование главной фотографии можно выполнить через тот же раздел: «Брендинг». Далее – выбрать с рабочего стола или в Галерее созданную фотографию и загрузить в YouTube. Чтобы картинка была установлена верно,
Сервисы для подбора аватарок
С помощью icon-icon пользователь найдет набор изображений, которые подойдут для создания автарки.
Поменяв шапку профиля в Ютубе, нужно перейти к загрузке снимка:
- Перейти на сайт – ввести в поиске: «Avatar».
- Выбрать изображение из списка – нажать тип файла для скачивания PNG.
- Перейти в Ютуб – Творческая студия.
- Настройки канала – Брендинг.
- Установить изображение.
Скачивания с icon-icon, пользователь может снизу выбрать размер изображения. Еще один способ – воспользоваться Pinterest и отыскать интересное изображение. Авторизовавшись, нужно ввести в поиске: «Аватар» и выбрать один из вариантов. Среди картинок пользователь также найдет и те, которые были созданы индивидуально. Стоит выбирать лишь те, которые были сгенерированы или человека нельзя различить.
Приложения с анимацией
Оригинальный вариант, как сделать аватарку – воспользоваться анимационными приложениями. Например, для такой задачи подойдет Zepeto, где персонаж создается после того, как будет проанализирована через камеру внешность пользователя. То есть, человечек соответствует реальному пользователю.
Сделать аватарку с помощью приложения:
- Открыть Play Market – ввести в поиске название: «Zepeto».
- Скачать и установить – открыть.
- Авторизоваться с помощью Google или Facebook.
- Создать персонажа – перейти в раздел: «Создать фотографию».
- Сохранить материалы на смартфон.
В Zepeto доступны короткие видеофайлы, которые можно использовать на своей странице в YouTube: сделать короткую вставку с персонажем или применить на превью.
Второй способ, как сделать аватарку с помощью анимированных персонажей – kartunix.
Сделать главное изображение своего профиля:
В большинстве сервисов, где можно создавать подобные картинки, нужно выполнить вход: ввести данные от своей страницы в Facebook, Twitter или другого личного профиля.
Как добавить собственный значок видео
Если ваш аккаунт подтвержден, вы можете загрузить свой значок видео.
Новые видео
При создании прямой трансляции
- Нажмите «Создать» Начать трансляцию.
- В разделе «Новая трансляция» выберите «Изменить значок».
Уже загруженные видео
- Войдите в Творческую студию YouTube.
- В меню слева нажмите Контент.
- Найдите нужное видео и нажмите на его значок.
- В разделе «Значок» выберите Загрузить значок.
- Выберите нужный файл.
- Нажмите Сохранить.
Чтобы изменить или скачать свой значок видео, наведите на него указатель мыши и нажмите «Параметры» .
Размер и разрешение изображения
Значок, который вы установите для видео, будет также использоваться для предварительного просмотра во встроенном проигрывателе, поэтому желательно, чтобы он был достаточно большим. Мы рекомендуем выбирать изображения, соответствующие следующим требованиям:
- разрешение – 1280 x 720 (ширина – не менее 640 пикселей);
- формат – JPG, GIF или PNG;
- размер – менее 2 МБ;
- соотношение сторон – 16:9. Именно такой вариант чаще всего используется для предварительного просмотра и в проигрывателях YouTube.
Правила в отношении значков
Все изображения, которые вы используете для своих значков, должны соответствовать правилам сообщества. Мы можем отклонить значок и вынести предупреждение в отношении вашего аккаунта, если картинка содержит:
- изображения обнаженного тела или контент сексуального характера;
- дискриминационные высказывания;
- сцены жестокости и насилия;
- вредный или опасный контент.
При повторных нарушениях наших правил в отношении значков вы можете на 30 дней лишиться возможности добавлять к роликам свои значки. Кроме того, мы можем заблокировать ваш аккаунт. Подробнее о предупреждениях…
Если вам будет вынесено предупреждение о нарушении правил сообщества, вы получите уведомление по электронной почте, а в разделе Статус и функции появится сообщение об этом. Если вы не согласны с нашим решением, у вас есть право подать апелляцию. Мы ее рассмотрим, и если все будет в порядке и вы не захотите сменить значок, то мы восстановим его.
Что выбрать для логотипа канала YouTube
Логотипы YouTube-каналов в поиске
Логотип канала важен, потому что появляется в большем количестве мест на YouTube, чем любой другой элемент оформления.
Где отображается значок:
- выдача поиска в YouTube;
- страница канала;
- комментарии от лица канала;
- перечень подписок пользователя;
- список рекомендуемых каналов;
- список связанных каналов;
- вкладка «сообщество».
Для многих пользователей логотип будет первым контактом с вашим каналом, поэтому нужно привлечь внимание
Изображение для логотипа канала
Выбор изображения зависит от тематики канала, наличия говорящих персонажей и характера самих роликов.
Что выбрать для аватарки канала на YouTube:
Лица или персонажи
Если это авторский канал одного человека, которого узнает аудитория, можно использовать его фото. Это создает ощущение контакта с автором, делает его более искренним и открытым аудитории.
На аватар канала «Speak English With Vanessa» Ванесса поместила свое фото с доброжелательной улыбкой.
Значок канала с фото спикера
Если канал групповой и авторы появляются в видео, можно поместить на значок всю группу людей. К примеру, так сделала семья, которая ведет блог «The ACE Family», где делится видео из своей жизни. Было бы странно видеть на обложке семейного лайфстайл-канала только одного из членов семьи или какой-то логотип.
Значок семейного канала
Авторы канала про еду «Viwa Food World» отразили на аватаре и тематику канала, и показали себя, поскольку появляются в каждом своем видео.
Значок канала с фото авторов
Если канал посвящен творчеству, в котором фигурирует узнаваемый персонаж, то рекомендуем выбрать его для аватара. Так сделал Олег Куваев, автор мультфильмов про Масяню, которые выходят на канале «Masyanya Kuvaeva».
Логотип с узнаваемым персонажем
Ставить на значок канала изображения спикеров видео и персонажей стоит, если они фигурируют в видео, если ролик снят от лица конкретного спикера. Если человек на аватаре нигде больше не появляется, у пользователя скорее всего не возникнет связи между каналом и этим человеком.
Логотип компании, организации
Логотип как значок канала используют многие компании, которые развивают свой бренд. Так пользователю будет проще перейти на канал именно вашей компании, если он ищет его в поиске, и запомнить логотип, если он часто смотрит видео.
Значок канала под видео и у комментариев довольно маленький, так что если весь логотип не уместился в круг аватара, выберите его узнаваемую часть.
Фрагмент логотипа компании на значке канала Полный логотип компании
Изображение по теме
У некоторых каналов нет логотипа, так что они используют стороннее изображение по теме
В таком случае картинка должна отображать тему роликов, привлекать внимание и отличаться от конкурентов
К примеру, авторы блогов о поделках своими руками часто используют яркие цвета и изображение лампочки как символ идеи. Такой аватар вряд ли запомнится как отличительный значок вашего блога.
Значки каналов про творчество
Канал «Мослекторий» использует желтый фон с черными точками для значка. Сам по себе он ничего не значит, но встроен в общий стиль оформления и перекликается с дизайном сайта, так что у пользователей может появиться ассоциативная связь между сайтом, каналом в общем списке и видео с лекциями, которые они смотрят.
Значок в общем стиле канала
Аватар канала не должен нарушать правила и принципы сообщества YouTube, иначе канал заблокируют. Правила описаны в Справке, они стандартные: не допускается нагота, дискриминация, маскировка под другого человека, нарушение авторских прав, контент, побуждающий совершать опасные для жизни действия, откровенные изображения жестокости и другое.
Размер аватарки канала
Значок канала должен быть размером 800 x 800 пикселей, причем края обрезаются по кругу, так что подбирайте изображение, которое будет нормально смотреться в круге и в миниатюре 98 х 98 пикселей как иконка у комментария.
Как залить новую аватарку: перейти в раздел «Мой канал» — «Настроить вид канала», отредактировать миниатюру.
Crello — поможет сделать уникальное превью для Youtube
На просторах интернета можно найти онлайн-сервисы, которые помогут вам создать превью быстро и бесплатно. Редактор https://crello.com/ нацелен на создание обложек для YouTube. В нём есть уже готовые изображения для фона обложки видео. Это не простые картинки, а готовые шаблоны. В которых есть несколько слоёв с текстом, фоном и другими блоками. Но прежде чем воспользоваться им, вам нужно пройти простую регистрацию.
Дальнейший порядок действий:
- После регистрации выберите слева на панели инструмента редактора «Дизайн» и нажмите на любой бесплатный шаблон;
- Каждый из них содержит блок с текстом. Это будет описание вашего видео. Нажмите на него, чтобы изменить цвет, фон, размер и другие параметры;
- Графический редактор Crello ценится большим разнообразием красивых шрифтов. Вы сможете здесь найти множество начертаний и стилей текста, которых нет в других популярных редакторах;
- Измените цвет фона для текста, цвет самого текста, размер и шрифт. Также можно добавить произвольный слой с текстом. В котором будет размещен дополняющий текст;
- На панели справа вы найдёте другие элементы, которые можно добавить к изображению: иконки, геометрические фигуры, наклейки;
- Когда вы закончите делать превью, нажмите на кнопку «Download», чтобы загрузить готовый файл.
- В окне загрузки выберите формат файла и нажмите кнопку «Ок» для скачивания.
Редактор Crello не умеет работать с объёмной графикой. Но здесь есть всё, что нужно для создания красивого 2D-изображения. Есть также платный контент. Для нашей задачи вполне достаточно и бесплатных функций, которые предоставляет онлайн-редактор.
Программы
Теперь настал черед простых программ. Если вам часто приходится делать скриншоты, как, к примеру, мне, то, конечно же, будет удобно установить утилиту с дополнительными возможностями. Какую именно? Давайте разбираться.
Яндекс Диск
Как я уже сказал, у меня стоит Яндекс Диск. Отличная штука, которую я рекомендую всем. Во-первых, никогда не потеряете ни одной фотографии, во-вторых, легко сможете передать файл большого размера другу, где бы не находились, в-третьих, все документы будут всегда под рукой.
Стало интересно? Узнайте больше в статье «Какому облачному сервису отдать предпочтение».
Яндекс Диск работает в качестве приложения на телефон, его можно посетить онлайн, а также установить программу на ПК. Благодаря чему у вас и будут создаваться скриншоты, главное чтобы утилита работала в данный момент.

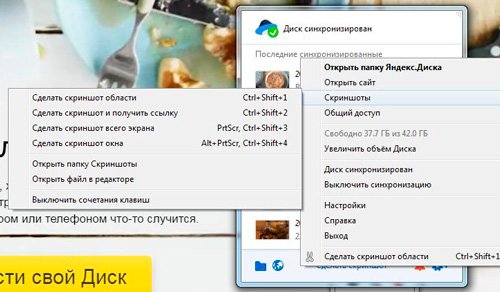
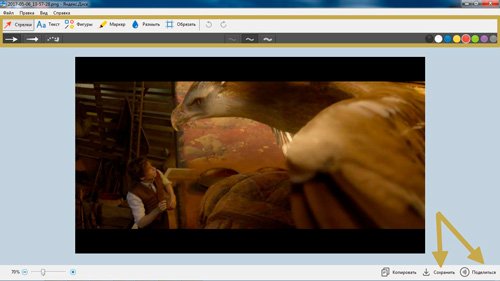
Если все настроено, то создать скриншот можно несколькими способами. Не знаете какими клавишами пользоваться? Просто нажмите левой кнопкой мыши по программе и перейдите в настройки (иконка с гайкой). Далее открываете раздел скриншоты и можно «сфотографировать» не только весь монитор, но и его часть.

Очень здорово, что сверху есть меню для редактирования картинки – добавление стрелок, текста, фигур, а также возможность замылить часть изображения, чтобы скрыть ненужную информацию, или обрезка. Внизу три кнопки – сохранение, возможность поделиться (вы получите ссылку, которую надо переслать адресату) и копирование.

Яндекс – отличная штука, но признаюсь честно, для создания скринов я пользуюсь другой программой.
Нимбус
Яндекс мне необходим в качестве хранилища файлов и информации, но для работы с фотографиями экрана, я работаю в программе Nimbus Screen Capture. Она позволяет создавать не только фото, но и видео экрана, хоть способ и не лучший, но меня устраивают возможности редактора на 100%, а потому я считаю своим долгом рассказать о Нимбусе.
Вам понадобится версия для ПК. Просто смотрите, вообще не виду смысла в расширениях для браузера. Ими вы сможете фотографировать только то, что видите в Хроме, Опере или Файрфоксе. То есть сделать фото с видео на ютубе – пожалуйста, если вы работаете со стандартным плеером, придется искать другой вариант, к примеру, для ПК. Если вы сразу устанавливаете эту версию, то можете работать с любым экраном, в том числе и браузерным.

Кстати, и Яндекс Диск, и Нимбус – бесплатные
С ними можно работать в любой версии windows, делают изображения хорошего качества, так что, надеюсь, что этой статьей мне удастся приподнять внимание к этим замечательным продуктам
После установки нажимаю уже правой клавишей мыши на иконке Нимбуса и вижу сочетания клавиш, которым можно создать скриншот. Я пользуюсь Ctrl+Shift+F11. Сперва было немного неудобно, но ко всему привыкаешь.
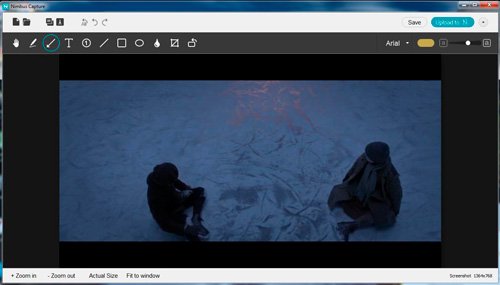
Вот так выглядит окно редактора. Можно выбрать цвет, написать текст, добавить цифры, замылить или обрезать фото, а также нарисовать базовые фигуры. Жирность линий и размер текста можно увеличить или уменьшить справа, рядом с плашкой цвета.

Сохранение кнопкой Save в правом верхнем углу.
Графические редакторы
Также превью-картинку можно создать и в любом графическом редакторе, который поддерживает работу со слоями. Из бесплатных программ лучше всего подойдет GIMP, а из платных – Adobe Photoshop. На примере редактора GIMP мы рассмотрим основные моменты при создании превью своими руками.
Шаг 1. Вырезание картинок
Запускаем GIMP и открываем картинку (Файл → Открыть). В нашем случае это будет фотография с котом. Кликаем на инструмент Выделение переднего плана, который находится на Панели инструментов, и обводим кота по контуру, соединяя ключевые точки:

Как только вы соедините все точки, получится вот такое изображение:

Причем инструмент лассо сменится на кисточку. Зажимаем левую кнопку мыши и отмечаем этой специальной кистью все цвета, которые можно встретить у кота:

В итоге получим вот такую картинку:

Увеличьте изображение (клавиша +) и закрасьте все синие места кисточкой (можно уменьшить радиус инструмента для удобства):

Учтите, что далеко не всегда получится вырезать объект ровно. Так, для выделения дерева на фоне густого леса придется использовать технику разделения цветовых каналов, фотоаппарат и штатив.
Шаг 2. Выделение и копирование слоев
Как только закрасите все синие цвета на нужном вам объекте, нажимаем Enter, кликаем на выделение правой кнопкой мыши и выбираем Правка → Копировать:

Кликаем на панель Слои и создаем новый слой (правая кнопка мыши → Создать слой) с разрешением 1280×720 пикселей:


Выбираем новый слой и вставляем выделение правой кнопкой мыши (Правка → Вставить):

Появится новый слой – Плавающее выделение. Кликаем на него правой кнопкой мыши и выбираем Прикрепить слой:

Шаг 3. Правка ластиком
С помощью Ластика (Shift + E) выравниваем изображение:

После этого переключаемся на инструмент Перемещение (клавиша M) и передвигаем картинку в левый нижний угол:

После этого можно удалить самый первый слой с основным изображением, используя правую кнопку мыши и опцию Удалить слой:

Шаг 4. Добавление фона
Открываем изображение с красочным фоном и вставляем его как слой, используя опцию Файл → Открыть как слои (Ctrl + Alt + O):


Если вы не знаете, где взять цветной фон, то советуем воспользоваться поиском по картинкам в поисковике. Также вы можете использовать градиентную заливку, чтобы сделать похожий фон. Для этого создаем новый слой с теми же параметрами (1280×720, прозрачный фон), активируем инструмент Градиент и выбираем 2 цвета:

Далее зажимаем левую кнопку мыши и ведем указательную линию градиента снизу вверх, как показано на скриншоте:

Мы же оставим наш добавленный слой, который был найден на просторах сети, а этот удалим, после чего передвинем слой с котом наверх в панели Слои:

Шаг 5. Добавление новых объектов
Аналогичным образом можно добавить несколько разных объектов на один слой. В нашем примере будет добавлена рыба:

С ней мы проделали все те же действия, что и с котом, но в отдельном окне, а потом просто скопировали (Ctrl+C) изображение с рыбой, добавили новый слой на панели Слои и вставили вырезанную картинку.
Шаг 6. Добавление текста
Нажимаем на кнопку Текст (клавиша T) на панели инструментов:

Кликаем на иконку шрифта, чтобы открыть список всех доступных шрифтов:

Подбираем любой понравившийся. В нашем случае это будет Cambria Bold Italic. Чуть ниже иконки выбора шрифтов располагается графа Размер. Для нашего изображения подойдет шрифт в 68 пикселей. Как только определитесь с типом и размером шрифта, кликнете по основному изображению, чтобы начать печатать текст:

Шаг 7. Экспорт картинки
Для сохранения картинки открываем вкладку Файл → Экспортировать как (Shift + Ctrl + E) → выбираем тип картинки (лучше всего использовать JPEG или PNG), место, где она будет храниться, и наименование → жмем кнопку Экспортировать:

Выбираем самые лучшие параметры качества и кликаем на Экспорт:

Сравнение блогов
Выберем, для примера, не типичные блоги. Сравним два аккаунта строительных компаний одинакового возраста. Обе организации занимаются одним бизнесом — бурят скважины и заводят воду в дома. Бизнес не гламурный, люди работают с землей и водой. Работа пыльная, посмотрим, можно ли в серьёзном блоге подавать контент интересно.
Строительные блоги ведут чтобы:
- Публиковать обучающие обзоры и лайфхаки. Обучающие материалы повышают авторитет бренду, и дают прирост подписчиков.
- Запись процесса работы для демонстрации новым клиентам. Лучший способ снять возражения — один раз увидеть.
- Записи с отзывами клиентов. Живым отзывам заказчиков верят больше, чем письменным.
Давайте узнаем, как эти цели реализованы у сравниваемых блогов.
Канал без значков
В первом варианте значки для названия видео на ютубе автор не сделал.
На четырёх роликах автор канала написал заголовки и содержания видео. Но допустил следующие ошибки:
- Неправильно применяет шрифты. Надписи сделаны разными типами шрифтов. Цвет и размер букв теряются на изображениях и прочитать текст трудно.
- В качестве обложки установлены скриншоты случайных кадров. Скриншоты не информативны, и не поясняют зрителю содержание обзора. Если под картинками скрыть названия, человек не поймёт тему канала и содержание роликов.
- Нет названия или логотипа компании. Видео должны рекламировать бренд и привлекать клиентов. По этим обзорам нельзя определить какую компанию они представляют.
Аккаунт не воспринимается как медиа страница солидной организации, хотя в офлайне может принадлежать крупной строительной компании.
Оформленный блог
Второй канал компании с аналогичным видом контента.
Видно, что в профиле:
- Значки для видео установлены, и сделаны в едином стиле.
- Продуман персонаж ведущего. Одежда и образ ведущего не меняется в роликах 2 и 5 летней давности.
- Шрифты однотипные и легко читаются.
- Недостаток — нет логотипа или названия компании.
Ролики второй компании легко искать в списке рекомендованных материалов по характерной обложке, но название организации не запоминается.
Недостатков в оформлении канала у первого блога больше чем во втором. Это повлияло и на величину аудитории каналов. У первого блога 3 000 подписчиков, у второго 16 000 человек.
На этом примере, видно, что оформленный значок для видео ютуб в блоге решает бизнес — цели лучше, чем без дизайна. Количество подписчиков говорит , что за контент на оформленном канале проголосовало больше зрителей.
Оформляйте весь канал в единой стилистике
Для каждой обложки используйте похожую композицию, цветовую палитру и шрифты. Во-первых, это просто эстетично, а во-вторых, зритель на инстинктивном уровне воспринимает это, как что-то уже знакомое. А значит с высокой вероятностью кликнет на ваше очередное видео.
ВАЖНО:
При построении композиции миниатюры полезно пользоваться “правилом третей”, основанном на принципе золотого сечения.
Оптимальное сочетание — расположить лицо героя или предмет справа, а текст заголовка — левее, но это не аксиома. Только тесты помогут понять, что лучше заходит в вашей нише.
Разрешение у аватарки на YouTube
Аватарка — это небольшая миниатюра, которая отображается рядом с названием канала под вашими видео. Аву ещё называют «иконка» или «изображение профиля». Кроме этого, тот же значок будет использоваться во всех сервисах Google, включая почтовый ящик.
Лучший размер аватарки для ютуба – 800px * 800px, но обратите внимание, что это квадрат, который при загрузке обрежется под круг
Готовые к установке шаблоны в стандартном разрешении 800 х 800 пикселей скачивайте на нашем сайте.
При создании значка следуйте этим пяти рекомендациям:
Упрощайте картинку. Аватарка маленькая, а при просмотре на мобильном устройстве будет ещё меньше. Поэтому это не место для мелких деталей. Даже если ава предполагает текст, постарайтесь сократить надпись, например, взять только одну первую букву.
Делайте значок в соответствии с вашим брендом. В этом случае автор блога будет более узнаваем, и канал станет проще найти.
Делайте аватарку с учетом аудитории
Здесь ответьте себе на вопрос: какое изображение больше понравится вашим зрителям на YouTube.
Обратите внимание на цвет фона. Среди блогеров распространен логотип, расположенный на белом фоне, который загружают в качестве аватарки
Не используйте белый фон, который сливается с фоном экрана. Посмотрите на эти две картинки – первая обращает на себя внимание за счет цветного фона:
Делайте значок в одном стиле с шапкой. Когда будете создавать миниатюру, не забывайте, что аватарка и шапка отображаются рядом друг с другом. Каждая картинка — элемент оформления вашего канала. Цвета, тон и эмоциональные элементы (такие, как юмор) дополняют друг друга.
Обработка видео для Youtube: минимум усилий
Монтаж – обязательный этап обработки видео для Ютуба. Как раз его боятся все новички. Зря! С правильной программой вы справитесь буквально за несколько минут, не встретив затруднений.
Быстро сделать качественное видео для Ютуба поможет ВидеоШОУ. Это идеальный редактор для монтажа первого в жизни видеоролика. В нём собраны все необходимые инструменты, а принцип работы при этом элементарен.
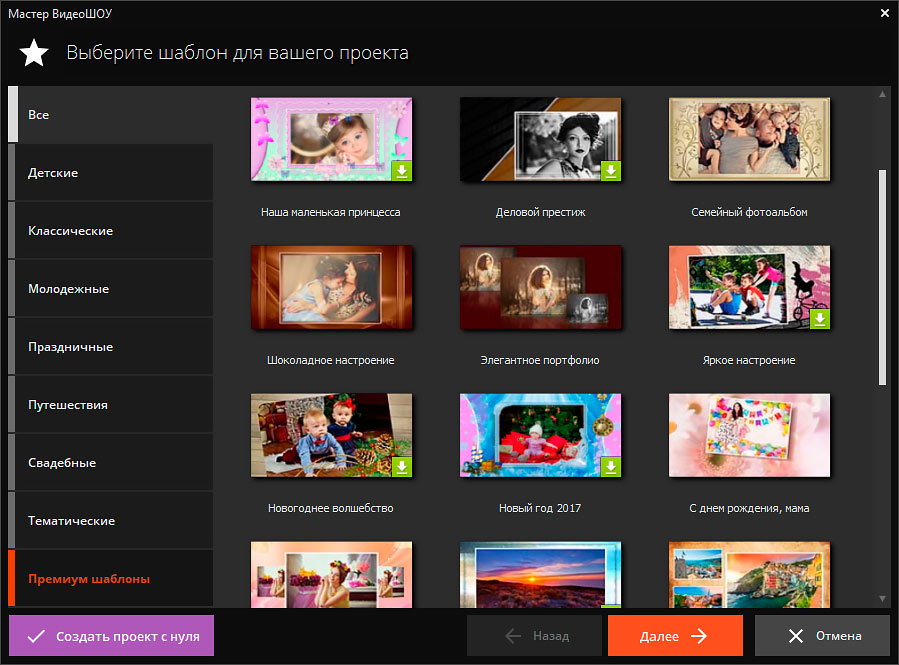
Для новичков программа предлагает особый режим создания и редактирования видео. На основе готовых шаблонов вы сможете объединить записи в стильный клип буквально за пару минут! В ВидеоШОУ вы найдёте несколько десятков заготовок с дизайнерским оформлением. В каталоге есть навигация по темам, так что вы сможете быстро найти подходящий стиль.

Выберите шаблон видео на свой вкус
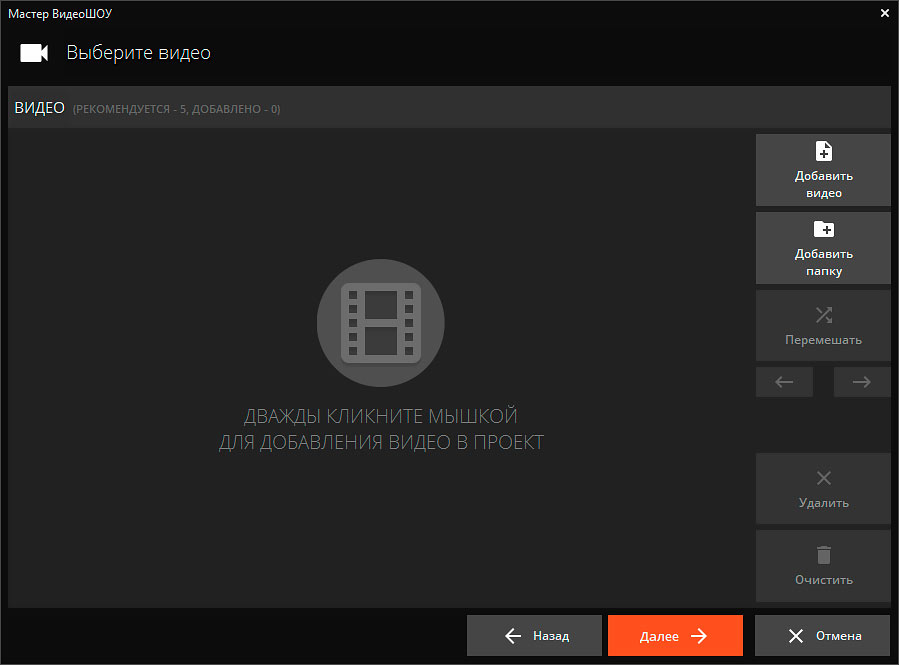
Когда вы определитесь с шаблоном, ВидеоШОУ попросит добавить файлы в проект
Обратите внимание, что в некоторых шаблонах используются не только видеозаписи, но и фотографии. Идеально для рассказа о тех же путешествиях
ВидеоШОУ укажет рекомендуемое количество файлов для загрузки. Их может быть больше или меньше в зависимости от задумки. Если фрагментов больше, слайды просто будут идти по кругу.

Загрузите свои файлы в программу
С помощью стрелок вы сможете менять последовательность добавленных фото и видео. После останется ввести название ролика и загрузить фоновую музыку. Вот так буквально за несколько минут вы сможете смонтировать видео для YouTube.